This post lists down some best free CSS inspection plugin for Chrome. Use the plugins here to inspect CSS code of any HTML element on any webpage by either a single click or by just hovering the cursor. Most of these plugins even let you export the CSS code with ease. Plugins I have mentioned here are absolutely free and allow unlimited use to inspect and get the CSS code. You just install these Chrome extensions from Chrome web store and then you can simply start using them on any website you want to extract and save the CSS code.
If you are a front end developer or a UI designer then you need CSS inspection tools. To get ideas from already built websites, you need these kinds of CSS tools to get information about colors, typography, and other CSS parameters. Here I will mention 4 such plugins for Chrome that you can use to do it. All you need to do is just active these plugins, go to an HTML element, and then just hover over it to get the CSS code. After getting the code, just modify it and then use it in your projects. Or, you can use these plugins out of curiosity to see how a site is built.

4 Free CSS Inspection Plugins for Chrome
CSSViewer

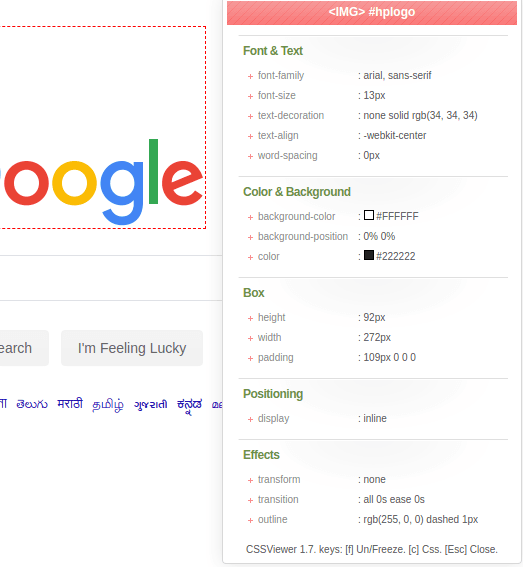
CSSViewer is one of the best free CSS inspection plugins Chrome you can use. Here you can just activate it and then simply hover over any HTML element to see its CSS code in an overlay. You can freeze the overlay that it shows to study the CSS parameters and analyze them. Not only that but with just one hotkey, you can get the code and then copy that to save it. This is an open-source CSS inspection Chrome extension and you can find its complete source code on GitHub.
You just use the above link to install this extension and then start using it. After you have installed it, you can just click on its icon and then just hover the mouse over any element on the webpage. The popup will show up instantly with all the CSS properties of that element. If you want to freeze the popup then just press the “F” key and then analyze the CSS code thoroughly. Next, you can just hit the deiced shortcut key to have the CSS code given you in the editable mode so you can copy it and save it.
CSS Picker

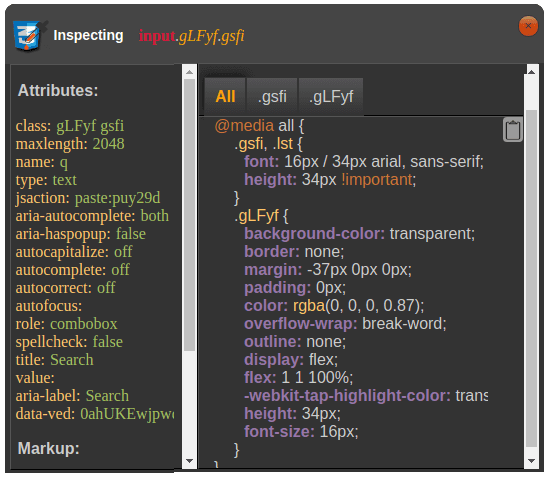
CSS Picker is another free Chrome extension for inspecting CSS on websites. Just install it and then you are done, it is as simple as that. In one click, it can bring you all CSS rules related to the selected DOM element. The best part is that you can copy the whole CSS code from its popup interface and then use that anywhere you like. Apart from the whole CSS code, it shows you individual variable classes used in the CSS to understand them clearly. This is a simple and very effective Chrome extension that anyone can use.
Just install it from above and then navigate to the target website. Next, you just use the right-click menu item that it adds in Chrome to invoke it. Just use it on any button, image, text field, or any element, and then the popup will show immediately. You can see all the CSS code there and rules are separated with tabs. So, just analyze the CSS code that it shows there and then copy that to use it in your own work. Also, the extension is in the beta stage so there can be some problems, in that case, either reinstall the extension or reload the page.
SnipCSS

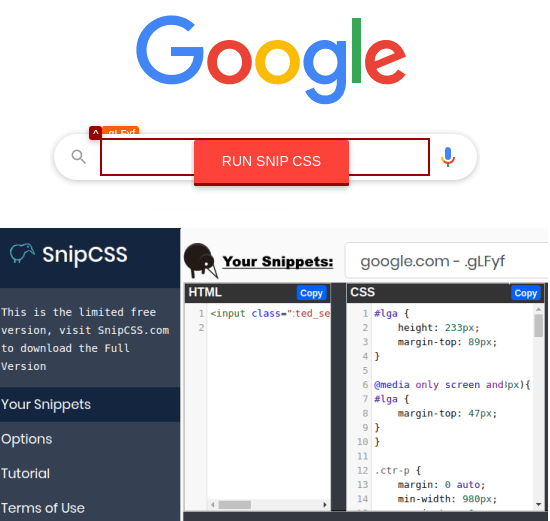
SnipCSS is a kinda different Chrome plugin for CSS inspection. Here it opens the captured CSS ode in a separate window from where you can copy it and analyze it. And you can do that in just one click after enabling the extension. It not only shows you CSS code but it even shows you the HTML of the corresponding element along with the font details. There is an animation included in it which is useless though but makes the process of snipping CSS kind of fun to watch.
After installing the extension from the Chrome store, you can start using it on any website. Forst, you need to enable the extension by clicking on its icon. Next, you can just click on any element on the page whose CSS code you want to inspect. As you select an element, it will take a few moments to snip the CSS code. You can see the animated bird that it adds there. When it finishes, it will show you the whole CSS code in a new window. The code is editable and you can just copy it and use it anywhere you like.
Exadiv

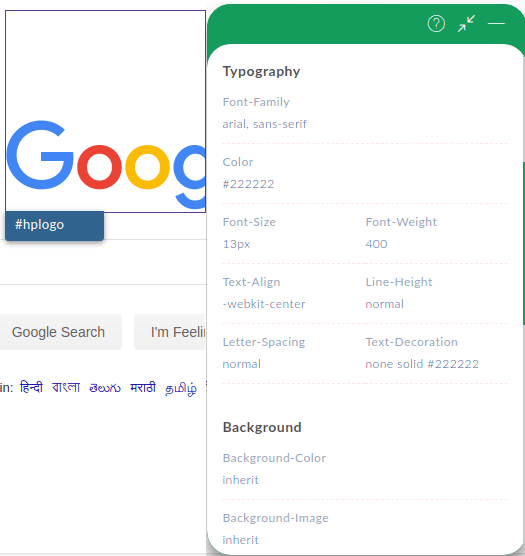
Exadiv is the last free CSS inspection Chrome extension you can use. Here it works pretty much like the above plugins with some differences. Unlike the other plugins in the list, it doesn’t show the CSS code on hovering. You will have to click on an icon or HTML element. However, it can only show you the CSS properties of an element as you can not export the CSS code as a whole. You just activate the extension to use it or use the right-click menu option that it adds in Chrome to inspect elements to view and extract their CSS properties.
Install it from the Chrome web store and then you can simply start using git on any website you want. TO use it, just click on its icon and then click on any element you want to inspect CSS. It will show you all the CSS properties of that element for you to analyze. You can just analyze that and then do what you want. Since here you can not export the code so just use the plugin to know about certain CSS aspects of an element on a webpage that you can encounter.
Closing thoughts:
These are the best free CSS inspection plugins one can use to instantly extract CSS of any element ton a webpage. In just one click on by just hovering mouse, you can analyze CSS and even export it. I like the simplicity of these plugins and the fact that there is no limitation. So, if you are a front end developer o something like that looking for CSS inspection plugins then use anyone mentioned in this post. I will recommend you to use CSSViewer as it is fast, simple, and lets you export the CSS code.nHowever, you are free to try any other extension in the list.