Here’s a list of 5 ruler extensions for Google Chrome which you can use to measure distances between elements on websites, headers, menus, sidebars, etc. Web developers are a group of people who need to measure width and height on websites on a regular basis practically and especially when re-designing a website for a client. Ruler in these types of situations is a must, so we decided to check just what kind of ruler extensions are available for Chrome.
Here’s what we found.
Page Ruler
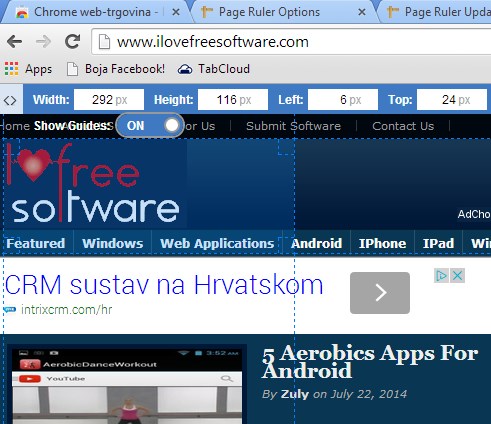
First we’re gonna talk about Page Ruler. With Page Ruler you get an icon in the top right corner with the help of which the extension is activated.
You’ll know it’s activated if a small toolbar pops up under the address bar. With the addon activated you now have to left click and hold down the left click while moving the mouse around to create the rectangular measurement area. Once its created (you’ve placed it over the header whose size you need to find out, for example) read the X (width) and Y (height) values from the toolbar at the top.
Get Page Ruler.
Measure Ruler
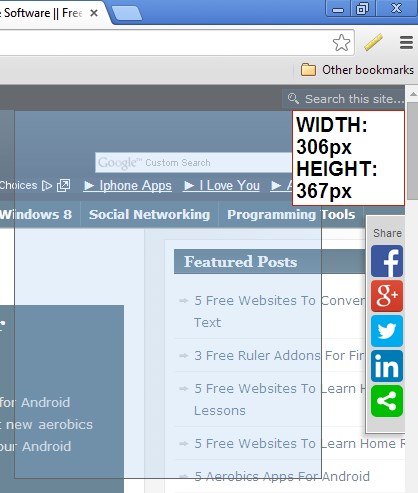
Measure Ruler is simpler than Page Ruler, but it still gets the job done. After clicking on the extension icon, the website that you have open, where you wanna perform measurements, will dim down a bit.
Once that happens you can do the usual. Left click and make a selection with the mouse. Size of the selection is automatically written in the top right corner of the selection and that concludes the measurement, you’re done.
Get Measure Ruler.
MeasureIt
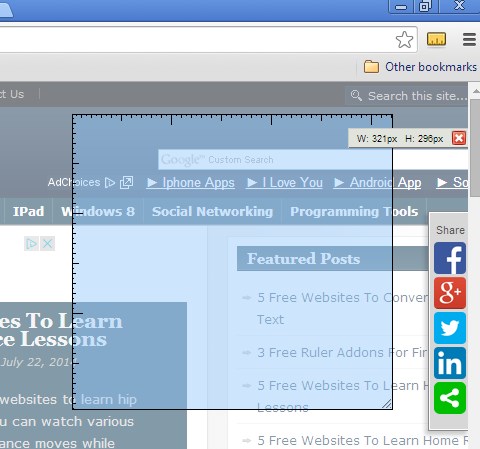
MeasureIt is a ruler extension for Chrome that’s also available for Firefox. It works the same on both browsers and is again similar to the two previously mentioned extensions.
Click on the extension icon and the website down below will be dimmed. This means that you can now do a left click on the website and start your measurements by setting up the measure over the webpage element that you need measured.
Get MeasureIt.
Grid Ruler
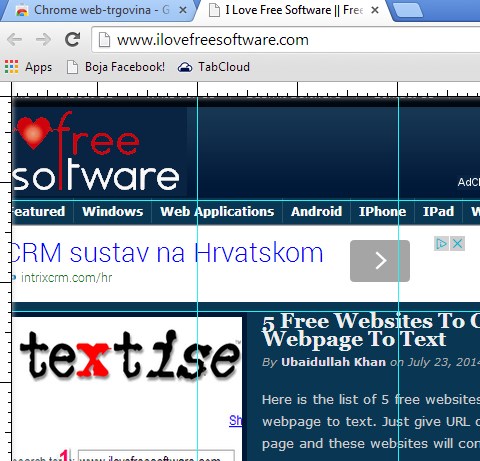
Grid Ruler works differently from all three ruler extensions that we talked about until now.
It works more like the Photoshop ruler, in other words it uses grids in order to single out the website segments that you need measured. Along the edges of the website window there’s a ruler from where you can call up the lines. To find out a size of a certain grid section just click on the intersection between two lines.
Get Grid Ruler.
ruler
ruler is basically a clone of Measure Ruler and MeasureIt. To measure webpage elements just left click on the addon icon in the top right corner.
Make a selection down below and the size of the measured elements are written on the selection box right away. Extension doesn’t have any kind of settings for you to tweak.
Get ruler.
Conclusion
From the list of ruler extensions above we recommend MeasureIt and Grid Ruler because they seem the most advanced out of the 5 ruler extensions that we covered. As always leave comments down below in the comment section telling us what you think.