QuickMockup is a free GUI mockup service which helps you make quick mockups of application and website interfaces. This is a very helpful and free service for UI/UX designers and design aware developers when they have to communicate a rough idea of an application interface to their team. QuickMockup is very simple to use and it is a WYSIWYG service which saves a lot of time instead of the usual coding based prototyping.
This free interface mockup designer is not meant for point perfect designing and hence has no complicated design tools. All you have to do to create an interface mockup is drag, drop and arrange the interface elements to make the intended interface idea.

You can also create and add your own interface elements if you know HTML and CSS. The interface mockup can be saved as a static page as well as the original editable page.
Let’s take a better look at this free GUI mockup service. You can also check out some free wireframe mockup services here.
How to Make an Interface Using QuickMockup
Developing an idea for an application or website interface is now really easy thanks to QuickMockup. Keep a good mental idea of what you want on the interface and open index.html file of the downloaded QuickMockup source from GitHub. Alternatively, you can do it online on the demo webpage provided by the developer on Github.

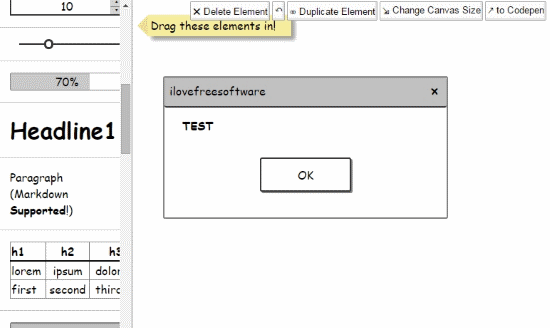
The page will show you a stock made interface idea and to the left, are all the elements that you can use to make an interface. The top right corner provides you the options to delete an element, duplicate an element, undo an action and change the canvas size.

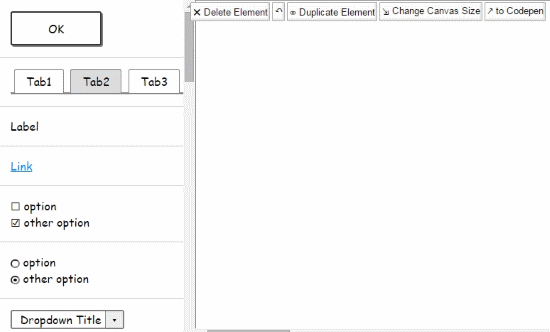
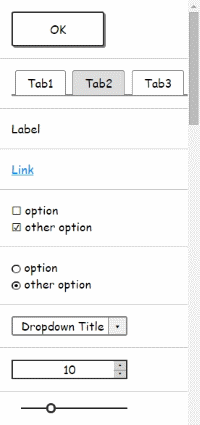
The elements that you can add to make an interface include OK button, Tabs, Dropdown menu, Slider, Headline, Markdown enabled paragraph, List, Toolbar, etc. You can drag and drop these elements on the canvas to start building the interface. To edit them when placed, double-click them and edit the content.

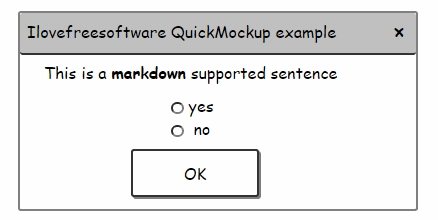
Most of the elements provide markdown syntax too. In my case I built a simple dialogue box by dragging in a simple OS window, an OK button, a markdown enabled paragraph and a radio button. You can also add notes if you want to explain the design to people viewing your mockup.
How to Save an Interface on QuickMockup
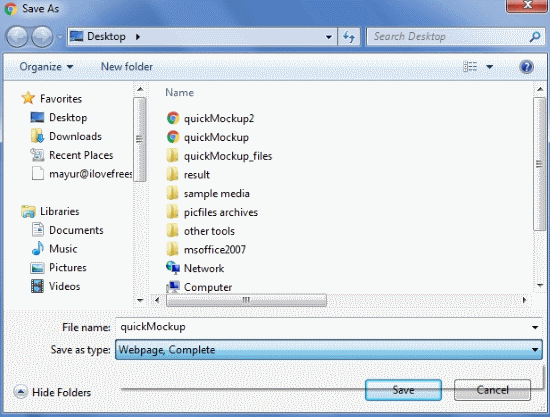
The saving part is really easy, just right-click QuickMockup webpage and click Save As. You can save the complete webpage if you want the complete editing feature. If you just want to save the mockup that you have made, select Webpage, HTML only from the dropdown menu.

Final Words
QuickMockup is really a fast and easy way to share your UI ideas with your team. You don’t have to download complicated applications to do that now. The fact that it’s completely portable adds more charm to it. I definitely recommend QuickMockup to UI designers who like more time on their hand and less load on their mind.
Try QuickMockup here.
Have a better alternative to QuickMockup? Do tell me in the comments!