Float UI aims to be an online portal where you can find open source website components and example templates that you can download and use on your own websites. You can also make use of these components in web apps and personal projects too. The components are mostly are in Tailwind and are very modern and professional looking. You can just find the component that you like, copy its code, and then you are free to use it anywhere you like.
For UI and front end developers, this is a gem of a website. From forms, to pricing table, to sliders and switches, you can find almost anything. There are complete website templates as well that you can download for free and use their code or even customize them. However, for now, it only has a handful of website templates. But I am quite sure that they will consider more templates in the future.
Although we have covered websites to try Tailwind and download Tailwind components before, this one looks quite refreshing. Besides, it is good to have multiple free resources to quickly useful components and copy the corresponding code.
Find Open Source Website Components and Templates on this Site: Float UI
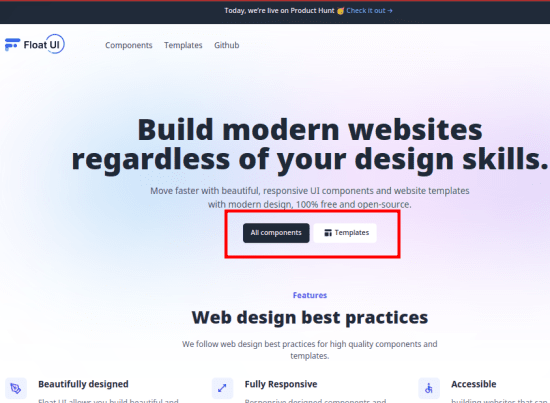
Float UI is a simple and useful website. You can just go to its homepage and then start using git right away. There is not even any sign up or registration required. On the main homepage, it lets you choose whether you want to explore the components designs. Or, you can also take a look at the site templates that it has to offer.

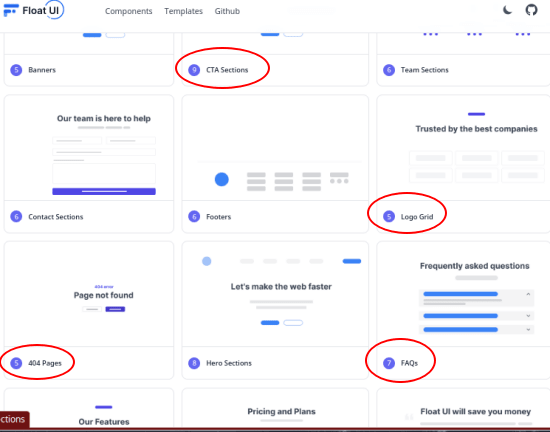
If you quickly want to get a component, then go to the components section. Here you will find a lot of components that you can copy and download. You can search for what you want and if it has that component available then it will show you. For now, here you can find the following types of components.
- Banners
- CTAs
- Team Sections
- Footers
- Contact Us Page
- Pricing Table
- Testimonial Section
- Cards
- Modals
- Navbars
- Authentication/Login Form
- Avatars
All the components are shown with their preview. If you liked some component, then just click on it to see more details about it.

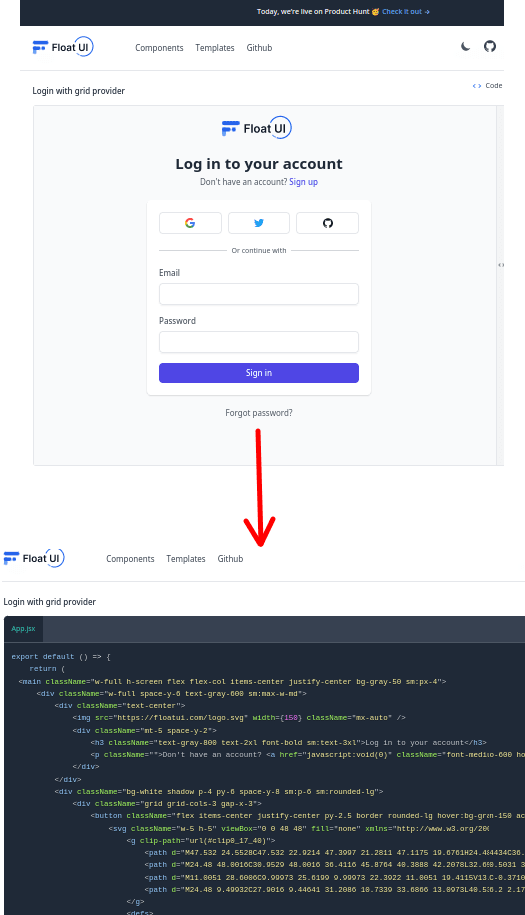
When you’ve finally found the component that you want to use, you can simply switch to the code section and then analyze it. Finally, just copy the code and then use it anywhere you like. This is as simple as that.

In this way, you can easily find and use modern UI components in Tailwind on this website. Everything is completely free to use and you just have to search for what you want and then export it. I have mentioned here about Tailwind components but in the same way, you can export the website templates as well.
Closing:
This open-source UI library, despite being at such an early age, is truly impressive! I liked the fact that in each category, it includes more than one component so you have multiple options. I liked the look and feel of the free Tailwind components that they are giving out. So, go ahead and a give it a try if you are into UI designing and share with us what you think.