Dendron is a free VS Code note-taking plugin to take hierarchical notes. It can also be used as a daily journaling tool for developers. It takes the note-taking to new heights and you can create embeddable notes in Markdown which are interactive and easy to manage. Here it can even generate real-time preview of the notes you type them, and you can create multiple VS Code workspaces using Dendron.
For personal wiki, journaling, and team knowledge management, Dendron is an awesome choice. The markdown pages that you create in a Dendron workspace can be referenced in one another, and you can even embed specific parts of them as well. There is a built-in note visualizer it comes with that you can use to see a node view of all the notes in a Dendron workspace.
After you install Dendron, you can create and initialize as many Dendron workspaces as you want. If you want to use it for journaling then there is just one simple shortcut to start that and in journaling mode, it will start your note with the current date. Inside the Dendron notes, you can paste and add images, insert math equations, charts, and diagrams.

Using Dendron in VS Code to Create Notes and Journals:
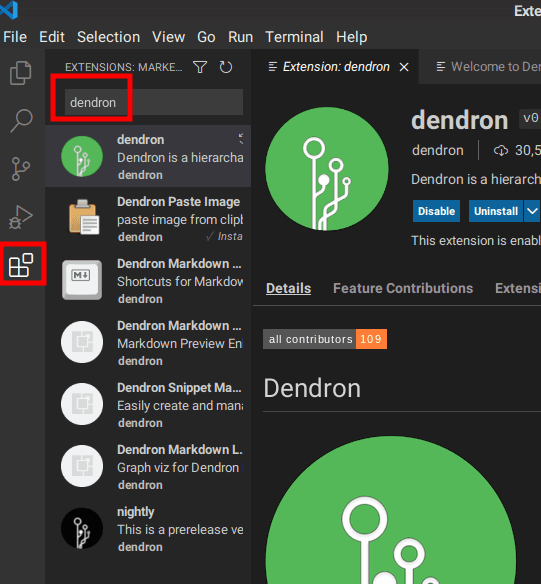
You simply start by installing Dendron from VS Code marketplace. After that, it opens a getting started page. Click on the Start button and it will initialize a sample workspace for you. If you want, then you can initialize a new workspace as well. For that, open command palette, and then find the “Dendron initialize” command.


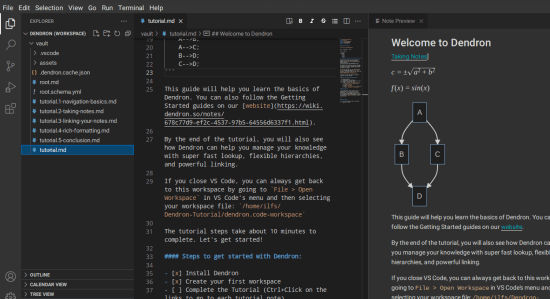
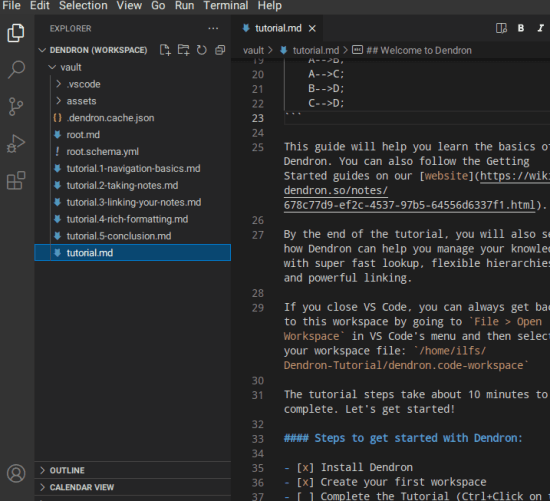
Now, it will show you all your notes in the sidebar. You can just click on any file and it will show you the corresponding components. Not only that, but you can also see the rendered preview of the MD file as well. Internally, it does Markdown to HTML conversion to show you the page preview.

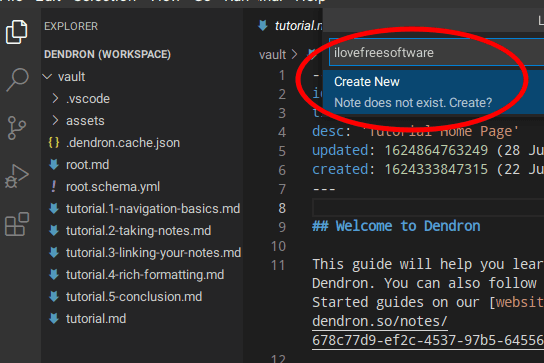
To create a new note, simply issue a Ctrl+L command and then give it a name and then select Create New option. A new note now will be created and you can start addign Markdown syntax in it.

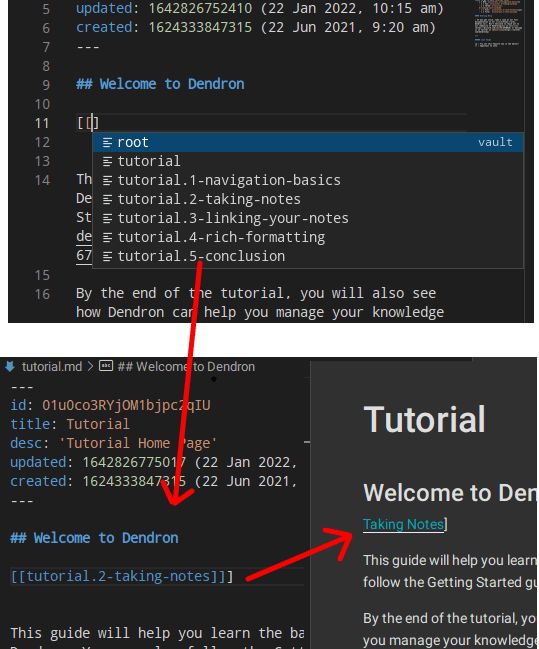
You can link existing notes using the following command. In the double square brackets, you just start typing the name of the note that you want to link. It shows suggestion and you can select anyone from the list to link.
[[note_to_link]]

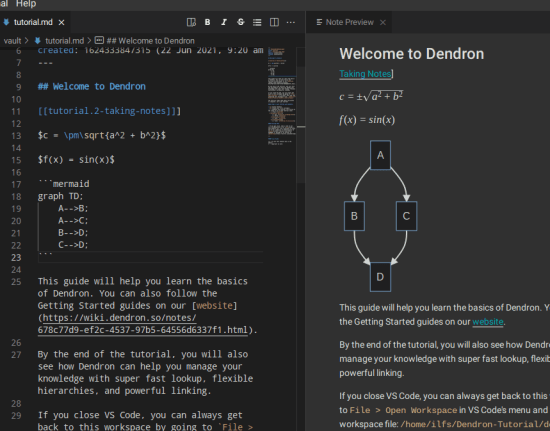
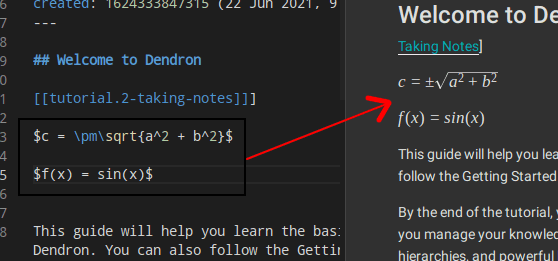
Similarly, you can insert math equations in the notes. It supports KaTeX integration to renderign the math equation. You just use the KaTeX syntax for an equation enclosed in “$” sign, and the corresponding equation will be rendered. This is as simple as that.

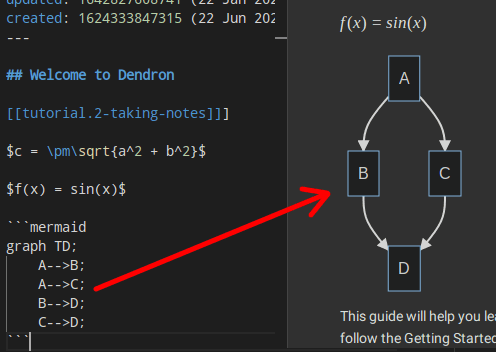
Moving next, you can create diagrams. For diagrams and charts such as flow chart, Dendron uses Mermaid. You basically define your chart in mermaid block and it will render it. You can learn more about mermaid on its website. Creating diagrams and nodes from text is very simple and useful.

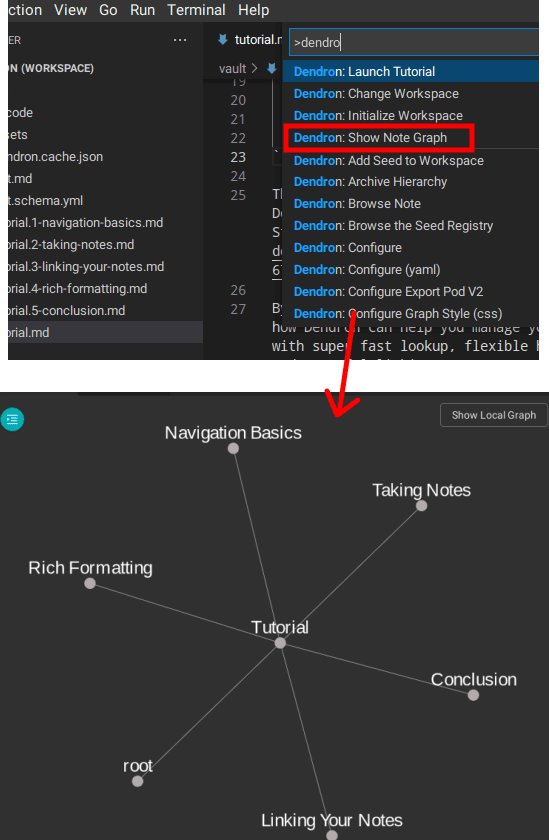
When you are finally done, you can visualize the entire Dendron workspace. For that, open command palette and then find the “Dendron Show Note Graph” command option. Depending on the number of files, it will take some time and will generate a linked node preview of the workspace. Here you can see your entire notes in abstract view and how are they connected.

In this way, you can use this simple and powerful note-taking plugin in VS Code. Indeed there’s more to it than I have mentioned here. And for that, you can refer to the official documentation, which you can find here. There are some advanced usage guides that you can read and then use them as you grow your Dendron workspace.
Final thoughts:
From the developer’s point of view, Dendron is the most powerful note-taking tool I have ever used. You can use it to create as many notes you want, and they can be as complex as you want them to be. I liked the fact that it lets you interconnect them and supports math and diagrams by default. So, if you are a VS Code user, then I’ll suggest you to have this for all your documentation or journaling work.