Airframe is a free open source dashboard template for project stats, system monitoring and some other kind of statistics that usually require a dashboard. It is a great dashboard template available under MIT license that you can use. Here it offers some really amazing features like cards style widgets, graphs, progress bars, layouts and various other beat fully designed components. It works perfectly on mobile devices and you can use this template in nay kind of web app project which requires the use of a dashboard. You can explore this dashboard template on your server or local PC to see its widgets in action.
In modern web apps, you have to provide a dashboard to the users to see overall status of certain project or task. And if you code that dashboard manually from scratch then it will definitely take a lot of time. Because this is not an easy task and involves so much cross browser testing and other things. In that case, this dashboard template can help you. You just get and then use it in your project after customizing a few things on the fly. All you need is knowledge of React and other relevant web technologies.

Components and Widgets Included in this Open Source Dashboard Template:
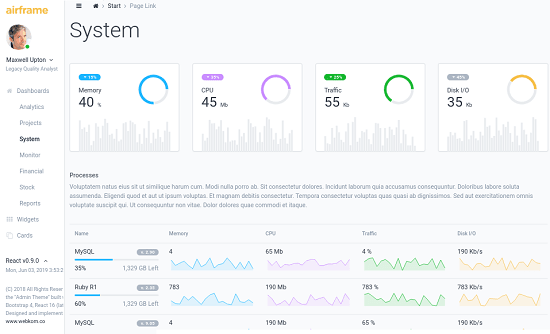
- Dashboard Types: It includes some really beautiful dashboard for different purposes. In the Dashboards section you can see a project dashboard, and analytics dashboard, dashboard for system monitoring, and dashboard for hardware monitoring. You can choose the type of dashboard you want and use that accordingly
- Widgets: Airframe come with a set of some useful widgets that you can use. Widgets like metrics viewer, grids, texts, and graphs are available here. You can choose different widgets for your app’s dashboard and use that there. And in the Widgets section of the website, you can see all this in details.
- Cards: Cards are very popular in web development these days. They are used for displaying a piece of text or image as a card. And those cards are responsive in many cases and cards in Airframe are one of those.
- Interface: In the Interface section of the template, you see different components that you can use in your dashboard like colors, typography components, buttons, pagination, tooltips, images, listgroup, modals, dropdowns, and some others.
- Forms: In the Forms section, you can analyze the form designs and see if you need them in your actual project where you need the dashboard.
- Tables: A few table designs are included here and are divided into two different sections. Here it has some basic tables and some extended tables. You can see use the one you think will be the best for your projects and you are also free to customize them easily.
- Graphs: One of the most important aspects of a dashboard is a graph. If you want to display a some metric visually then a graph is the best way to do that. And here Airframe gives you various kind of graphs such as line charts, bar graphs, pie charts, area charts, radar charts, etc. You can use any of these graphs to showcase some parameter and then do whatever you want.
- Pages: Apart from the above mentioned components, there are some special kinds of pages available that you can use such as login page, registration page, forgot password page, etc.
Seeing this Open Source Dashboard Template in Action:
The main widgets and components included in Airframe I have mentioned above already. Now, it is time to see this template in action. In order to run this template on your PC or server, you just have need Node.js installed and then enter a few commands to launch it and start using it.
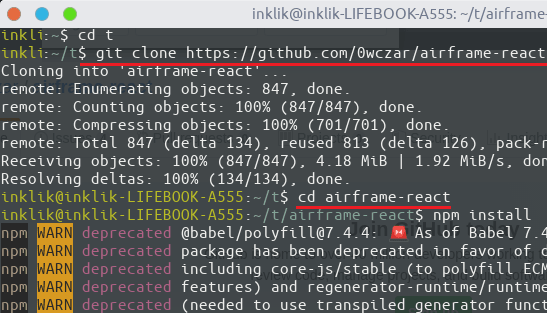
You will need a Linux distro or VPS to install Airframe. Clone Airframe GitHub repository and then cd into it. Next, you just run the following command to install the dependencies. It will take some time and you will have to be patient while it is resolving the dependencies.
npm install

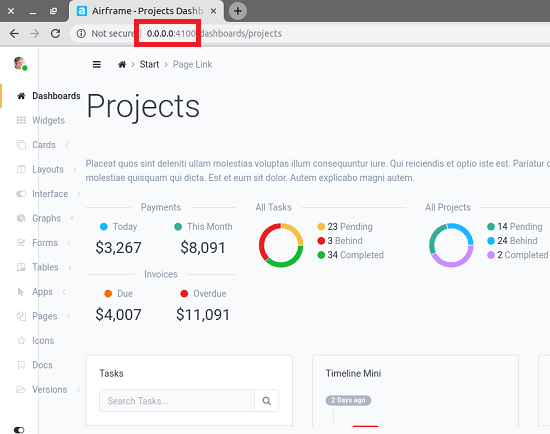
After it has resolved all the dependencies, you can simply run the following command and then enter “0.0.0.0:4100” in the address bar of the browser to see its interface. You can see the screenshot of the main UI of this dashboard template below.

On the left side, you will see the list of all the components and widgets that you can explore. You just open the tree and then see the different component. In the dashboard section, you can see different components and widgets listed there and choose anyone from the list and then to see what you need for your app or project.
That’s all about this advanced dashboard template which is open source. You can simply run it on your PC and then explore all the components and widgets that it has to offer. Also, you are free to inspect its sources code that you can see on its GitHub page. So, if you are thinking of adding dashboard functionality in one of your web apps or create a dedicated dashboard for something like social media dashboard then it will come in handy.
Closing thoughts
Airframe is a great open source dashboard template that you can use. I really liked its beautiful interface and a long list of widgets and components. If you have knowledge of React then you can easily make use of this template and then use it however it fits in your projects. The whole code base along with some documentation is available on its GitHub page and you can see a live demo there as well.