Webpagetest.org is a free online web page speed tester to show load time of each element on webpage. Here this website is intended to deeply analyze a given webpage and show a detailed graph. It creates waterfall of the input webpage and shows you which resource takes how much time to load. You can see load time of each asset in milliseconds and analyze the report. It sketches detailed graph for you to analyze load time along with the website screenshot. You can specify a different location to test a webpage and even choose a different user agent to test the page.
Load time plays an important role in search rankings these days. For some reason, if your website is loading slowly then you should investigate it immediately. Even though there are some website load time tester but they don’t make a detailed report as ‘Webpagetest.org’ makes. This website is for pro technical SEO professionals to inspect various resources on the page to analyze overall speed. Apart from load time checker, there is an option to see webpage performance and overall content breakdown.

Using this Webpage Speed Tester to Show Load Time of Each Element:
Using this website to test webpage load time is very simple. You don’t even need an account to get started. However, if there is a heavy load on the website servers then it can add you in the waiting queue.
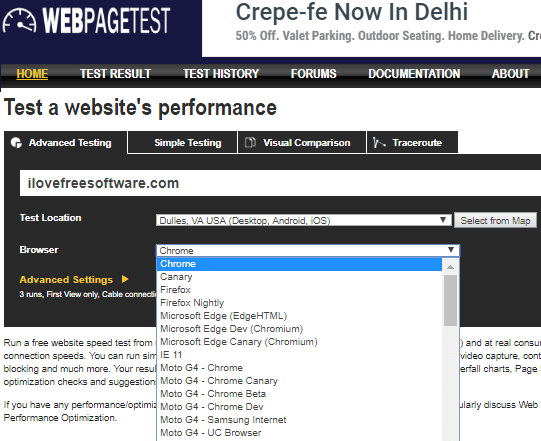
So, just go to the homepage of this tool and then you can simply add the URL of the webpage you want to test. Next, simply choose a user agent and even specify a location.

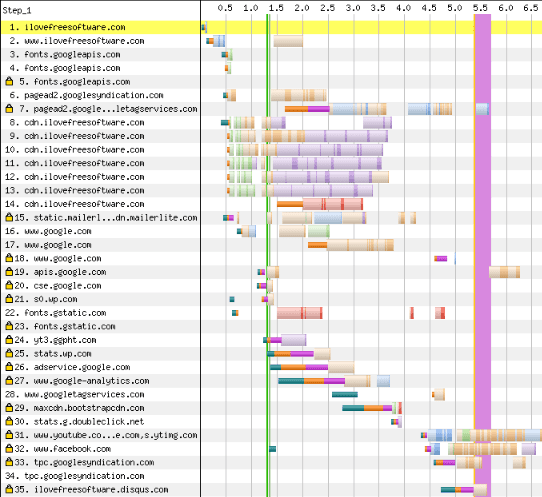
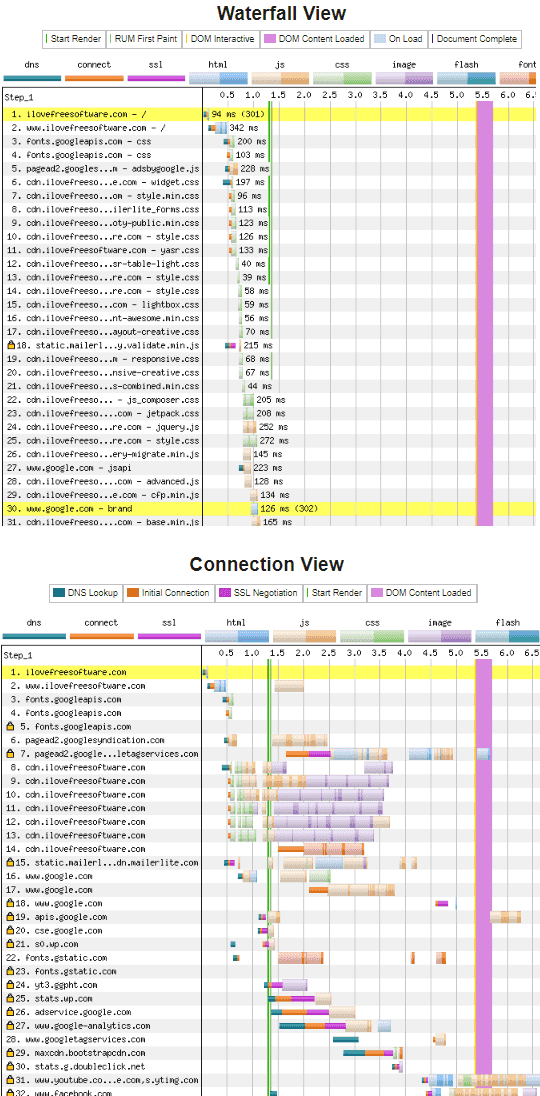
Submit the URL and then let it analyze that. After that, you can simply see the waterfall that it crates from the webpage. You can see all the resources on your webpage and their corresponding load time. It even creates the graph of the load time based on the web page resources and you can analyze that. On the same page when you scroll down, you can use the connection view and see details like DNS lookup, SSL negotiation, and initial connection stats, etc.

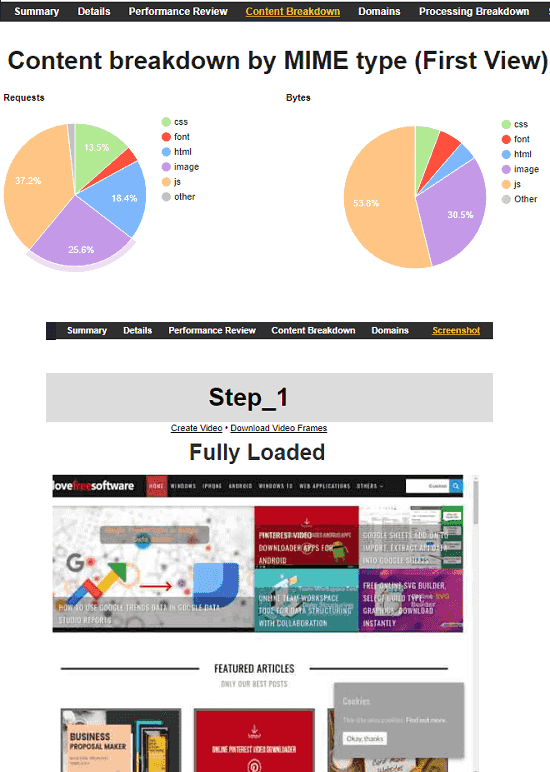
You can switch to the “Content Breakdown” section and see the overall load time by resource type. It creates the charts for the content type there such as CSS, font, JavaScript, and some others. After analyzing this, you can turn to the “Screenshot” section and see how it rendered your webpage.

Similarly, you can explore other sections in the report it creates and see which components can be improved. With this, you can even find out irrelevant scripts and external sources that can be removed or minimized. Another nice tool there is to do image analysis. With that, you can see if images on the webpage are optimized. The image analyzer also shows the scope of image compression in the JPG/PNG image used on the page.
Final thoughts
If you are looking for a web page speed auditor from the SEO point of view then the tool here is very good. You can easily get started with it and then you simply inspect load time of each and every resource used on the webpage. Other features like website screenshot and connection analyzer are amazing as well. If you are looking for advanced tool to test webpage speed then this is one of the best free option you have.