This tutorial explains how to enable the prerender feature of Chrome to load webpages faster. It was already there but in Chrome build 103 there is prerender2 which is an improved version and consumes less memory as well. However, you have to manually enable it first in order to use it.
That is prerender2 is going to replace the old NoState Prefetch. With this new feature, Chrome will be able to load websites almost instantaneously. There is even a test page where you can check this feature in action and I will mention it later in the post.
Developers can now also add preload links in their webpage content for Google Chrome to identify it and load it quickly. Not only this but this feature will improve the content of address bar autocomplete as well which a user has a high chance to visit.
How to Enable Prerender Feature of Chrome to Load Webpages Faster?
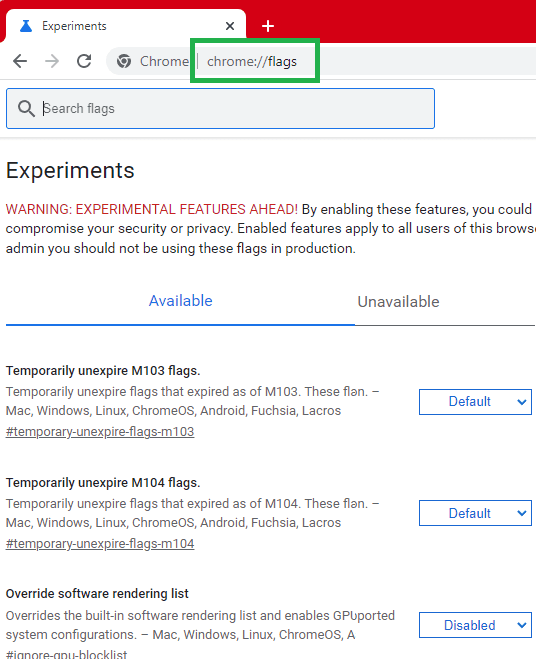
The flags for Prerender2 are available in the stable Chrome build as well. So, open Chrom flags by typing chrome://flags int he addressbar.

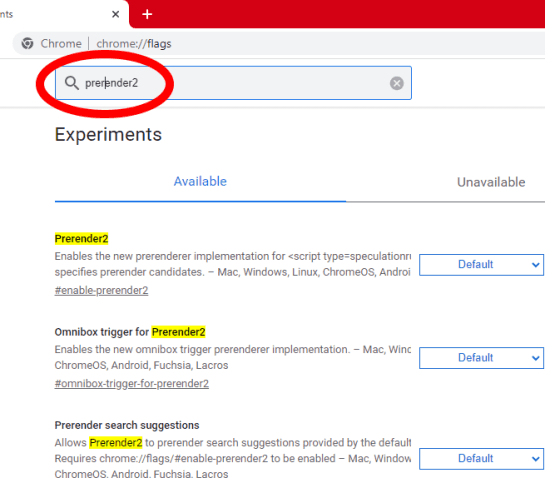
Search for prerender2 and then three flags will show up.

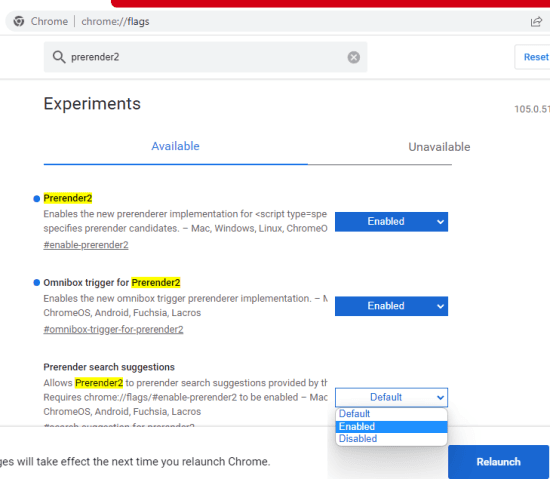
Enable them all and then restart Chrome. To enable a flag, just select the “Enabled” option from the dropdown next to them.

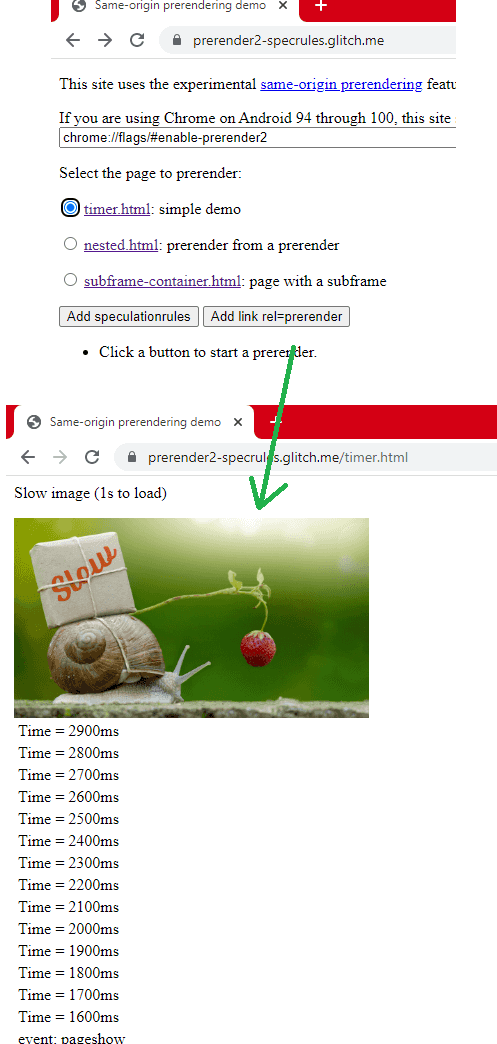
Now, you can visit this page to see if it is working. Here it offers options to prerender 3 pages using <link rel=Prerender> and Speculation rules API. Select any option and can see if prerender is happening.

This is it. In this way, you can now enable this on Chrome desktop. However, it was originally intended to arrive on mobile first and you can enable it there as well. For now, it is still in the testing phase and will be available as a default feature in all Chrome builds soon.
Final thoughts:
Many people still complain about Chrome’s slow speed and its excessive RAM usage. But that is all going to go away when Prerender2 arrives in Chrome to load pages faster. I liked the fact that they are even giving a chance to developers to preload their content in their web apps.