This tutorial shows how to generate heading structure of any webpage in Firefox. The list of all the headings, like H1, H2, H3, H4, H5, etc., is generated and visible on the left sidebar. For each heading, you can also see the text associated with it. Apart from that, the main title of the webpage is also visible on the heading structure. This is handy when you are reading a long article or webpage. By generating heading structure, you can easily navigate the webpage.
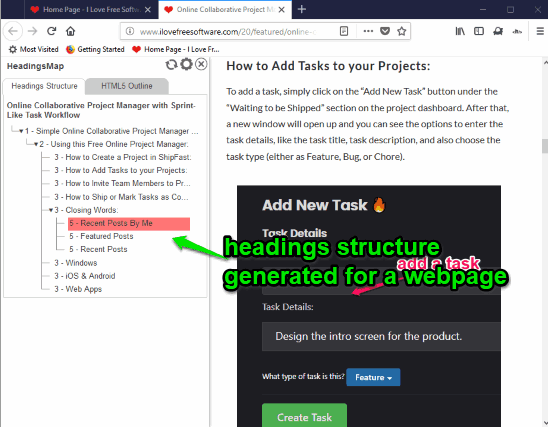
To generate heading structure of any webpage in Firefox, I have covered a very simple and handy add-on. This Firefox add-on is known as “HeadingsMap“. Its name itself gives some good hint about what it does. Before you use this add-on, see the screenshot that I added below.

As you can see in the above screenshot, a heading structure is generated by this add-on for a particular webpage. You can click on any heading and it will navigate you to that particular part of the webpage (similar like table of contents of a document).
How To Generate Heading Structure of Any Webpage In Firefox?
Step 1: Install this add-on with the help of link provided at the end of this tutorial.
Step 2: When the add-on is installed, its badge will be visible next to the address bar of Firefox.
![]()
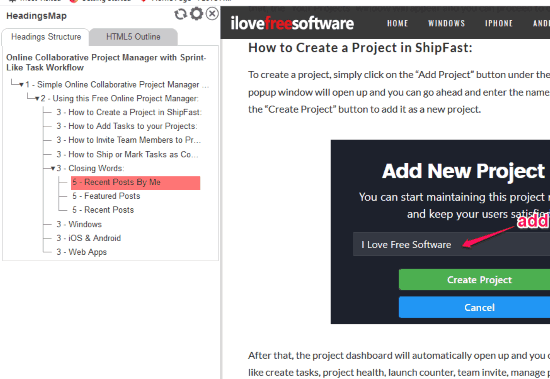
Step 3: Now open a webpage that includes the headings. After that, click the add-on badge. The add-on will take one to three seconds and then it will generate headings structure for that webpage. When headings structure is generated, a sidebar is opened on the left side. In that sidebar, you will see headings structure tab and the list of all headings are present there. For each heading, it shows heading number, like 3, 4, etc., which helps to find whether heading is H3, H4, or something else.

With each heading number, the heading text is also displayed. Now you can click on a particular heading and the add-on will scroll up/down webpage to access that particular part.
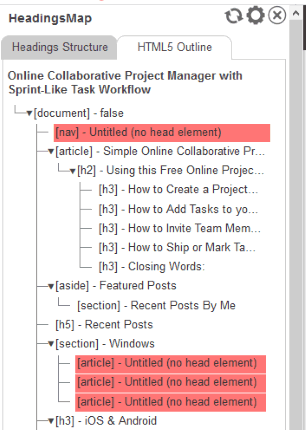
Just next to the headings structure tab, a HTML5 Outline tab is also available that you can use as per your needs.

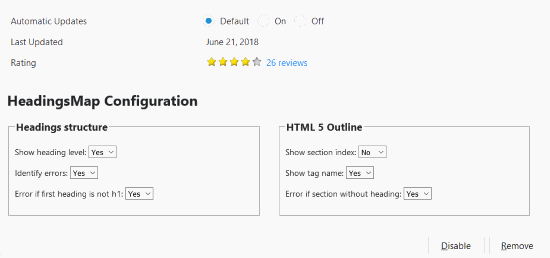
Step 4: This step is optional but useful. You can access Options page of this add-on and then you can set options to show/hide heading level, identify errors, show/hide error if first heading is not H1, show/hide section index for HTML Outline, etc.

Set the options and then the add-on will work accordingly.
We’ve also covered some best free CSS editor Firefox add-ons for you.
The Conclusion:
This is an interesting add-on and helpful for all those who want to generate headings structure for a webpage with just one click. It’s handy when you are reading a long webpage and want to jump to a particular heading without scrolling. I wish it would had come with feature to export or save headings structure to PC as TXT, HTML, or PDF file. The only option to save headings structure to PC is by copying it to clipboard and pasting it in some text editor, which is not bad.