Karetkar is a simple, open-source web application that enables you to build bitmap fonts from custom glyph sets. The application has been developed in React and Typescript and you can use it to design fronts for specific use cases without the requirement of building all possible glyphs.
All that you need to do is navigate to the web application and use the various tools that have been provided for use.
What is a Bitmap Font
A Bitmap Font is a digital file that contains a set of glyphs (characters) that are graphically related to each other. When enlarged, the edges of a bitmap font get jagged unlike a scalable font which looks the same no matter how much you enlarge it. This is due to the fact that a bitmap font is comprised of several pixels that make up a single glyph which causes quality degradation when you zoom in.
Once you have built the required glyphs, you can export the font to an OTF file (OpenType format). This font format is a registered trademark of Microsoft Corporation. It is scalable but retains the TrueType’s basic structure but adds other intricate structures for enhancing and describing the typographic behaviour of the font.
Working:
1. Click on this link to navigate to Karetkar web application. There is no requirement to sign up or register for a free account to use this product.
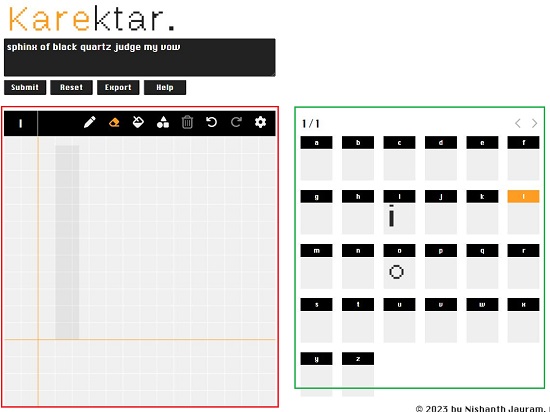
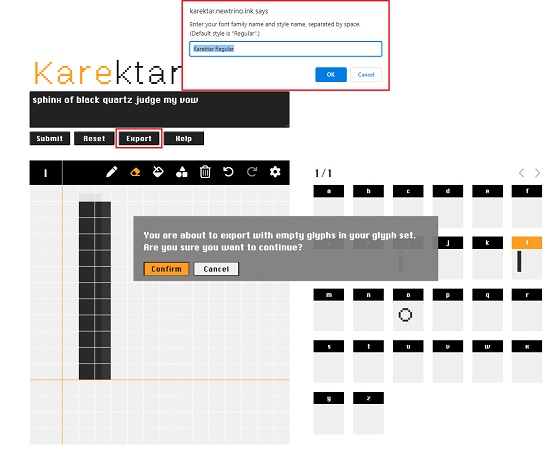
2. Observe that there are various tools above the canvas such as basic pencil, eraser, fill and shape.

3. First and foremost, choose the glyph (character) that you want to build by clicking on the corresponding icon in the gallery on the right side.
4. You will be able to visualize the basic model of the glyph on the canvas along with handy guidelines.
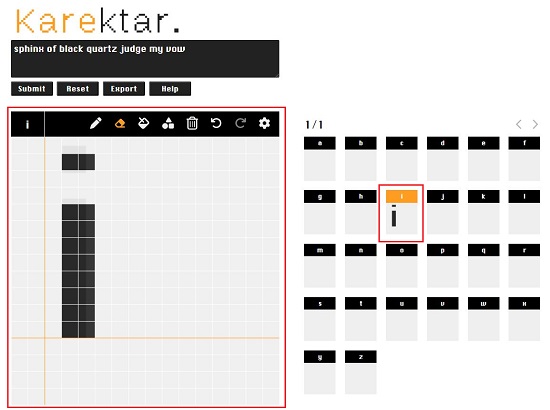
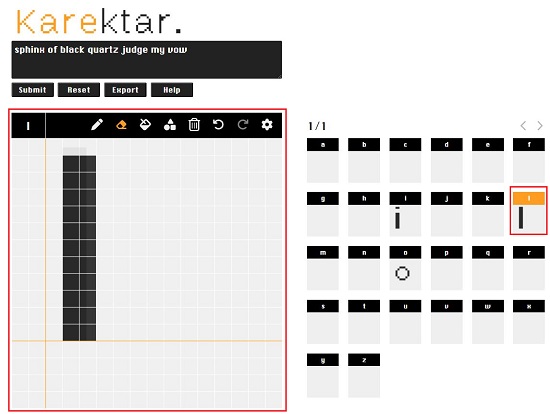
5. Now go ahead, choose the basic pen tool, and click and drag your mouse cursor across the canvas to draw the glyph.

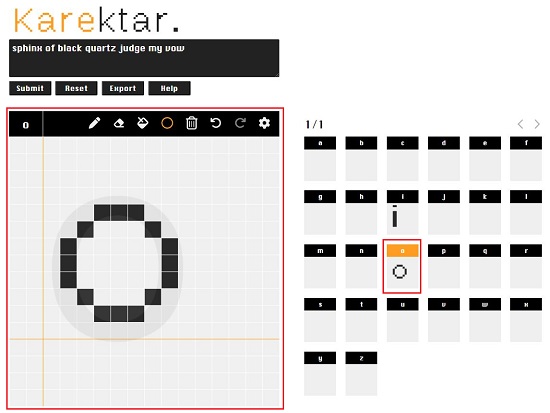
6. Additionally, you can select any of the other tools such as Fill and Shape to perform more operations to design the glyph as per your requirements and then click on ‘Submit’.

7. Now, click on the next character from the gallery and repeat the same operation as above to design it. Likewise, follow the same steps for all the glyphs that you need to build. Remember to click on the ‘Submit’ button to save the glyph after it is created.

8. Once you are done with the above, click on the ‘Export’ button followed by the ‘Confirm’ button, enter a font family and style name, and click on ‘Ok’ to save the font in OTF format.

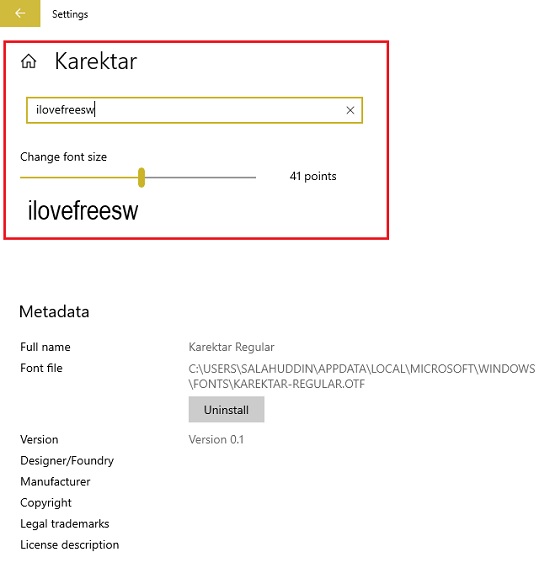
9. You can now install the OTF font file that you saved above and use it in whichever application you desire.

Closing Comments:
Karetkar is a good web application for building and exporting bitmap fonts from customized glyphs. You can use it for specific cases since it does not require you to build all the glyphs in a particular character set.
Go ahead and try out the product by clicking on this link. Click here to get the source code of Karetkar on GitHub.