In this blog post, you will read about how to copy color palettes to Sketch, Figma, Adobe XD. If you’re working on a UI design project, you will surely be looking for color palettes. Though you may find color palette generators online. But CopyPalette is a handy tool to create a monochromatic color palette and export in SVG format.
Since the export format is SVG so the copy-paste command does a good job. All you need to do is choose a base color, change contrast, and variation if required. After this, you can copy it and use a color palette generated by this website on Figma, Sketch, Adobe XD, and other prototyping tools.
You can also look for this service if you want to create a color palette from the main color of an image.

Copy Color Palettes to Sketch, Figma, Adobe XD
To copy color palettes in just one click, you can use CopyPalette. This online platform is very useful. You can create a monochromatic color palette in seconds which you can export in SVG format.
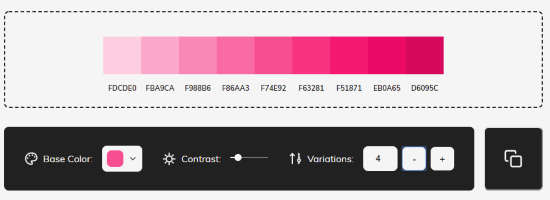
Once you visit the website, it shows a color palette as I have shown above. Now, to create your own color palette, you can go through the following steps:
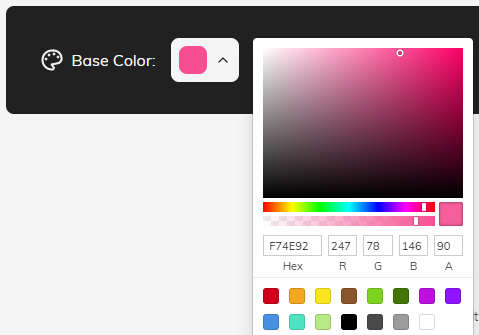
- Choose the base color
- Set Contrast
- Change variations
Once you select your base color, the color palette shows Hex codes above in a color palette. Here, I liked the contrast option. It helps you to adjust your color from dark to light using the slider. Changing the variations from 5-1/1-5 will provide you color codes as per your choice.

Once done creating your own color palette, you can click on the Copy icon. You can also copy one color from the color palette (in case you need it).
If you hover your mouse over the color palette, it shows the hex code. Just by clicking on any color, it gets copied.
Thereafter, you can paste the color palette on Figma, Sketch, and other prototyping tools. Since the format is in plain SVG so copy-paste command does a good job. You can do unlimited copy-paste commands of RGB/HEX codes.
In brief
I found this service pretty simple yet useful. If you’re on projects like UI designing, then the tool surely going to help you. It makes your work easy in just a few clicks. Also, it enables you to create a quick color palette. You can make your color palette perfect using the contrast feature. And then you can use the copy-paste commands on Figma, Sketch, and Adobe XD.