ProveSource is a free online service to increase website credibility by showing visitor activity. It allows you to display all the activities and actions done by your website visitors to other users. They are shown as simple notification popups in real-time. Doing so, it can help visitors know that they are not the only ones checking out your website, signing up, purchasing your service/product, etc. To do that, you would need to first integrate this service with your website just by copy pasting a simple JS code snippet. After that, it allows you to manually create custom notifications which will popup on your website after a specific action is done by the website visitors.
Creating a notification popup is a simple 6 step process. You can create different types of notifications which will trigger the notification popup on your website if the associated action is done by users. It also lets you customize the entire notification popup like the behavior and appearance. Ultimately, this service can help your visitors gain confidence and trust on your website knowing that others are also doing the same.

Note: The free version of ProveSource has certain limitations including only 1,000 unique visitors per month and slow customer support.
Recently, we have also reviewed a free AI based live chat service, which can help in increasing your productivity while working on your website.
How to Install ProveSource on your Website:
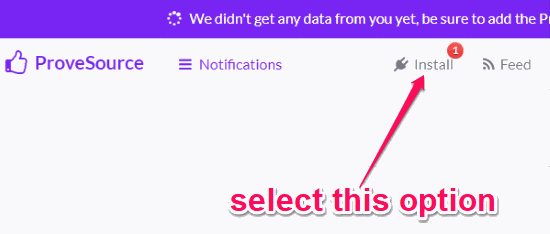
The first thing you need to do for increasing your website credibility is to install ProveSource on your website. To do that, simply visit the homepage of ProveSource and then create a free account. After that, sign in to your account and click on the “Install” option at the top.

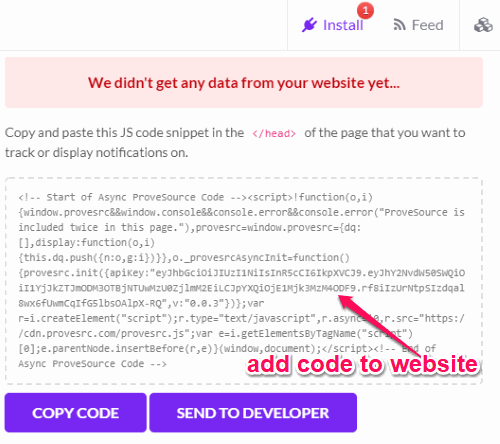
As soon as you do that, it will provide you with a JS code snippet. Now, you need to copy and paste the code between the <head> and </head> tags on your website. Once you’re done, ProveSource will be activated on your website.

How to Create Custom Notification Popups for Visitor Activity:
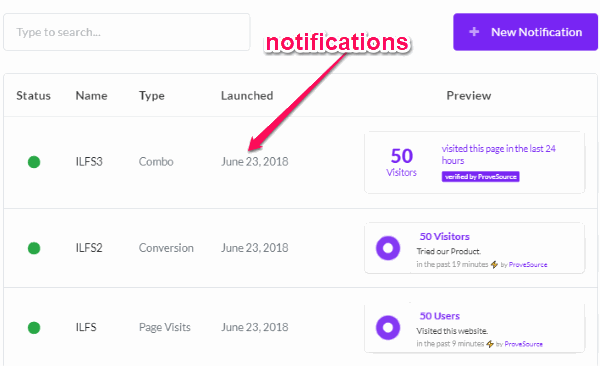
To start, click on the “Notifications” tab at the top and then select the “New Notification” button. Now, just follow the steps below to create a custom notification popup.
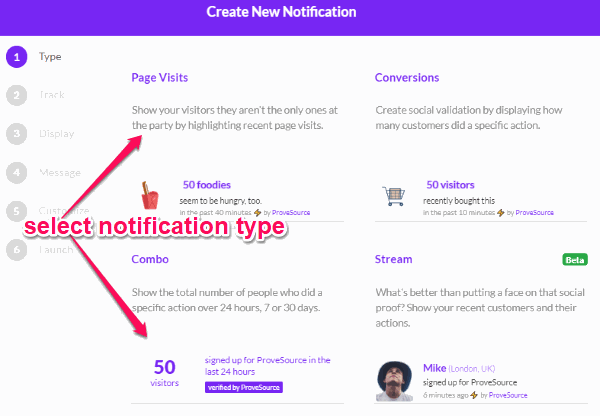
Step 1: In the first step, it will ask you to choose between 4 different notification types as follows:
- Page Visits: Show your visitors they aren’t the only ones surfing your website/app by highlighting recent page visits.
- Conversions: Create social validation by showing how many customers did a specific action on your website.
- Combo: Display the total number of people who did a specific action over 24 hours, 7 days, or 30 days.
- Stream: Show your recent customers (with profile image) and their actions. This notification is still in beta.

Step 2: Now, let’s say you have selected the “Page Visits” type, then it will ask you to configure tracking of page visits. To do that, you would need to select the URL match type either as Simple, Contains, or Regex. Once done, it will ask you to add the pages which you would like to track for visits. After that, click on the “Next” button to proceed to the next step.
![]()
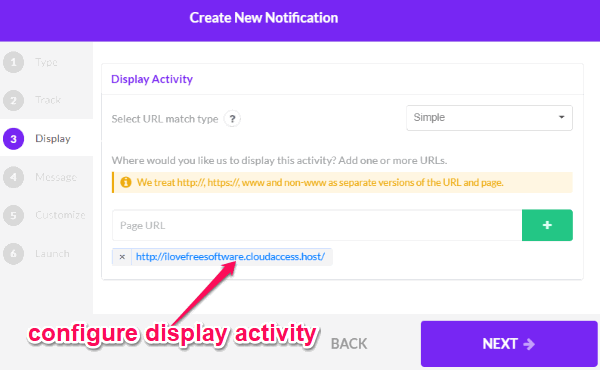
Step 3: In the third step, it will ask you to configure the “Display Activity”. For that, you would need to first select a URL match type (either as Simple, Contains, or Regex) and then choose the web pages where you want to display the notification popups. Then click the “Next” button.

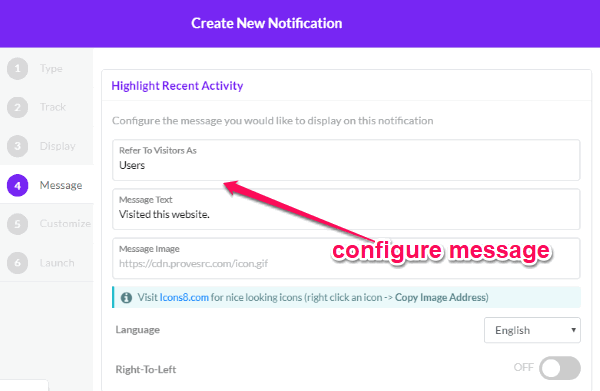
Step 4: Now, you can go ahead and configure the message that you want to display on the notification popup. You can choose want you want to call the visitors, enter message text, and also include a message image if you want. It also lets you choose different languages for the notification message like English, Spanish, Russian, German, Italian, Japanese, and so on.

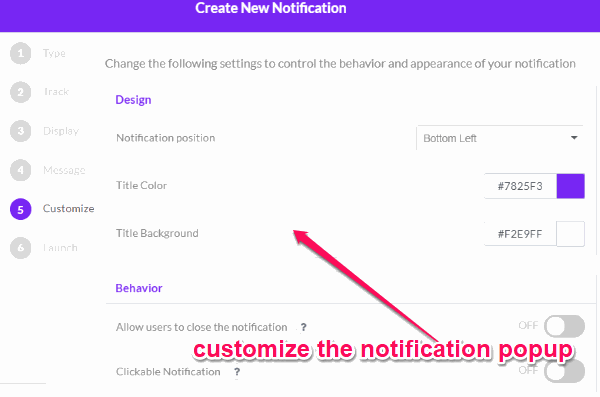
Step 5: Now, the “Customization” step will open up where you can find various settings to completely control the appearance and behavior of the notification popup. You can actually do the following in this step:
- Design: It lets you choose different position to show the notification popup, change title color, and the title background.
- Behavior: You can allow your website visitors to close the notification and also make the popup clickable to redirect the users to other web pages.
- Time Rules: You can show visitor activities from all time, hide the exact time passed, or ignore events that are older than a specific time.
- Display Rules: This allows you to hide the notification popups on mobile screens, minimum events to display, display notifications for a custom time, hide the exact number of events if larger than a specific number.

Step 6: Once you’re done with customizing the notification popup, you can go to the last step and give a name to the notification. Then hit the “Launch” button and the notification will be activated on your website. This way you can create as many custom notifications as you want.

How to See the Notification Popups on Website for Visitor Activity:
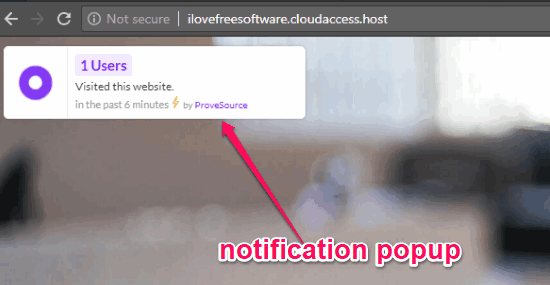
Once you’re done launching the notifications, whenever the visitors do the assigned actions, you can see a real-time notification popup on the website. The notification popup will display the message that you can created for the notification. Suppose, you have created a “Page Visit” notification. Then when a user visits the page, you can see a notification popup with the custom message.

So, this way it can show popups for different notification types you have created in real-time on your website. Not just you, this service will display the notification popups to all the website visitors as well. Doing so, it can increase website credibility, as the visitors can see that they are not the only one using your website or purchasing anything from you.
Closing Words:
ProveSource is one of the best solution to increase website credibility by showing what the website visitors are doing to other visitors. Earlier this online service was paid, but now they have introduced a free plan with a few limitations. But still, you can now enjoy this service for free on your website. You and the visitors will know almost all the activities happening on your website. So, go ahead and try it out.