Here are 10 free HTML table generator websites. Creating an HTML table manually by typing HTML code could be time consuming and not so good idea. Therefore, I have created the list of best free online HTML table generators that help you generate a custom HTML table as per your requirements.
These free online HTML table generators let you select rows and columns for the table, add custom text, and get the output HTML code that you can place on your website or somewhere else. Most of these websites come with feature to set table border width, color, text size, text color, background color, etc. Some websites have other interesting features like you can split and merge table cells, add link in a cell, move rows and columns, generate CSS code, etc.
So, let’s check these best free HTML table generator websites one by one.
Online HTML Editor

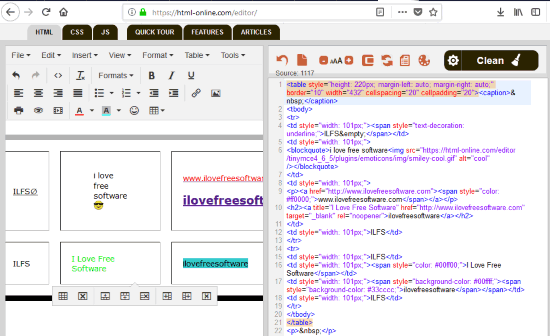
Online HTML Editor is the most powerful and advanced HTML table generator website in this list. It has numerous features. Almost all the options that are needed to generate the desired HTML table are available in this website. You can create table by hovering mouse cursor on row and column table chart, add custom text in the table cells, and do many other things.
You can select any of your favorite color for text and its background, merge and split cells, delete a row, insert a row and column before or after a row/column, add headings, block quote in table cells, insert link, special characters, anchor, align text, add emoticons, make text bold, italic, strikethrough, add date and time in any cell, set table width n height, cell spacing, border width, enable/disable table header, set border color and background color, etc. So, as you can see, there are so many features which will help you create HTML table in a way you want.
This free online HTML table generator also lets you preview the output HTML code side by side and in real-time. The left sections helps to create HTML table using the available options and preview it and the right section shows the output HTML code for table. I am highly impressed with this HTML table generator website.
HTML Table Styler

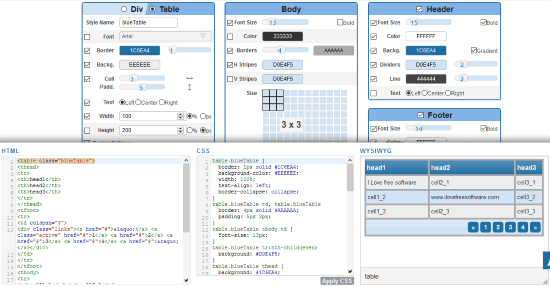
HTML Table Styler is one of the interesting and helpful websites to generate HTML tables. This website lets you select number of rows and columns for HTML table by just moving mouse cursor on the table size chart. When the table is created, you can add data as per your wish. Output preview is also visible on the bottom right side to help you check if output is coming as per your expectations. After that, you can copy output code in HTML or CSS format, and paste it anywhere you want.
Apart from that, it has many interesting features. You can set border width for HTML table, border color, text font, header font size, footer font size, color, links color, cell and padding height n width, column dividers width, show/hide demo text, etc. Separate sections are available for table, header, footer, and body options. This makes using this HTML table generator website extremely simple. I like this website very much.
TablesGenerator.com

TablesGenerator.com provides a separate HTML table generator feature which is very useful. Its advantage over HTML Table Styler (mentioned above) is that you can split and merge cells for HTML table. Apart from that, it also lets you set text color, set background color for a single or multiple cells, and enable/disable compact mode for output HTML table code. You also have the choice to generate or don’t generate CSS code.
This website also lets you select number of rows and columns by just moving mouse cursor on the table chart. After that, you can add text of your choice in different cells, make text bold, italic, underline, change font size, select a particular font (from the drop down menu), and check the output table preview. When the output is ready, copy HTML table code to clipboard and save it to PC.
HTML Table Style Generator

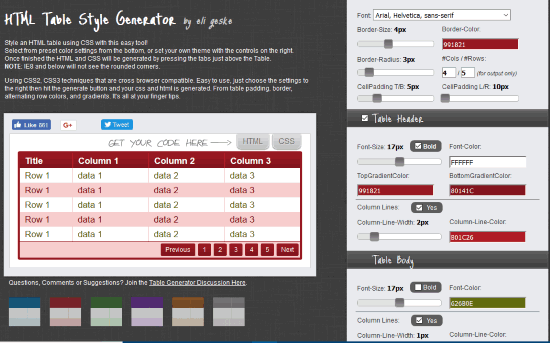
HTML Table Style Generator (Homepage) gives a good competition to rest of the HTML table generator websites available in this list. It lets you customize HTML table using the available options and preview the output table with changes visible in real-time. There are 6 different color schemes also available for HTML table. Once the table is generated, you can get its HTML code as well as CSS code. You can’t add custom text but preview output table with demo text. Also, it won’t help you split or merge table cells but other options are good.
The options are divided section wise which make generating HTML table a super easy task. There are border and cell, table header, table body, and table footer sections available. Border and Cell section helps to set table border size, radius, color, number of rows and columns for HTML table, and cell padding (left and right). Using the Table Header section, you can show/hide header for table, set its font size, show/hide column lines, column line width, color, and header font color.
Table Body section is there to set font size, show/hide column lines, show/hide row lines, row background color, font color, etc. And Table Footer section lets you set footer border color, font size, font color, padding, show/hide pagination, column line color, and more. Most of the options can be set using the available sliders. So, using the options to generate HTML table is extremely easy in this website.
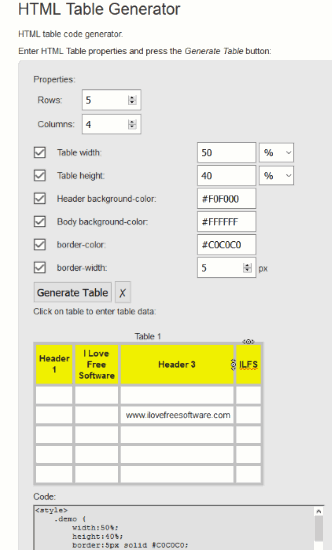
HTML Table Generator (by rapidtables.com)

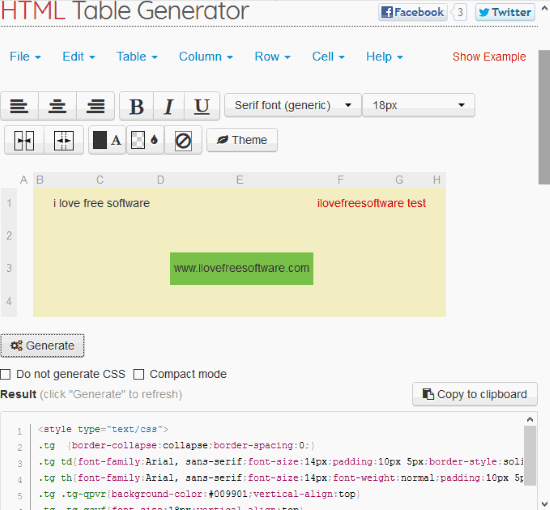
HTML Table Generator (Homepage) is one of the best websites here to generate HTML table with ease and get the output code. It comes with a basic interface but the options provided by this website are very good. You can select number of rows and columns as per your wish, set the table width n height, header background color, border style (solid, dotted, groove, ridge, inset, etc.), border width, border color, border spacing, text alignment (left, center, or right), etc. Set the options and then you can generate HTML table. You need to scroll down its webpage to check the output table preview and get HTML table code.
This website doesn’t come with feature to merge and split rows but rest of the options are there to help you create a better HTML table.
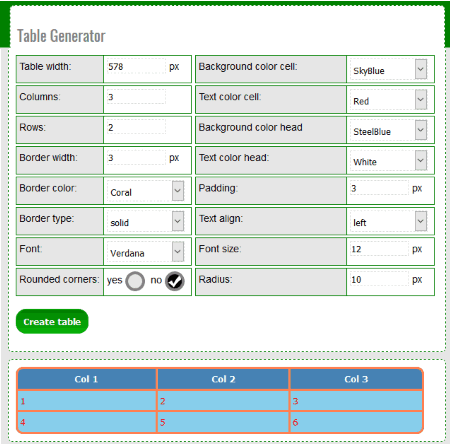
Table Generator

Table Generator (Homepage) comes with a unique feature that makes it a bit special than other HTML table generator websites. It lets you generate HTML table with rounded corners, which other websites don’t provide. Apart from that, a lot of options are available to help you generate a meaning HTML table. You won’t be able to add custom text in the table but once the table code is generated, you can add that code to your website or somewhere else and then add your own text in different cells of HTML table.
It lets you set table width (in pixels), cell background color, number of rows and columns, header background color, text color, font, font size, text alignment, radius width (in px), border width, padding, cell background color, etc. There are a lot of colors and font available to choose from. So, output HTML table will look beautiful. It doesn’t let you preview output table in real-time, but once you click Create Table button it gives you table preview, HTML code and CSS code. Overall, the website is definitely a good option to try for generating an HTML table.
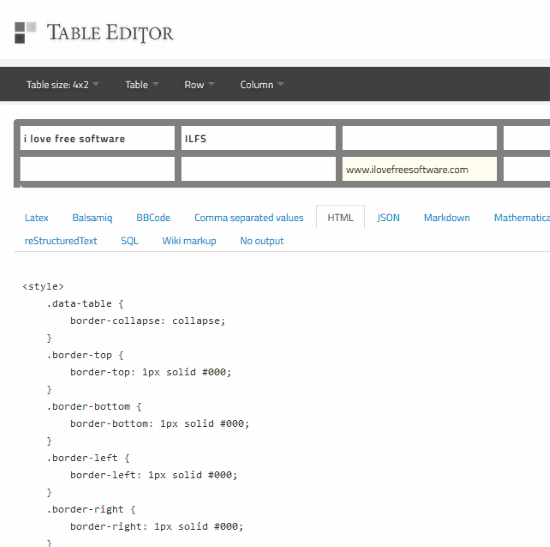
Table Editor

Table Editor website also gives some good options for generating HTML table. Like many other websites, it lets you select rows and columns for your HTML table by hovering the mouse cursor on the table chart. After that, you can add custom text in the cells of table. You can also delete a row, duplicate a row, move a row up/down, and add a new row above or below a row. For columns, it lets you increase/decrease column span, sort columns alphabetically or numerically, align text (left, center, or right), etc. For table, it also lets you show/hide table header, remove all borders, invert table, search and replace a particular text in table, add borders around (removing borders between columns and rows), add vertical borders (for columns only), etc. So, pretty good options are available to create HTML table.
HTML code of table is also provided on the bottom part that you can copy and paste to the desired place. Features like set border color, text color, choose font, background color, etc., are not present. Still, available features are really helpful to create an HTML table of your choice.
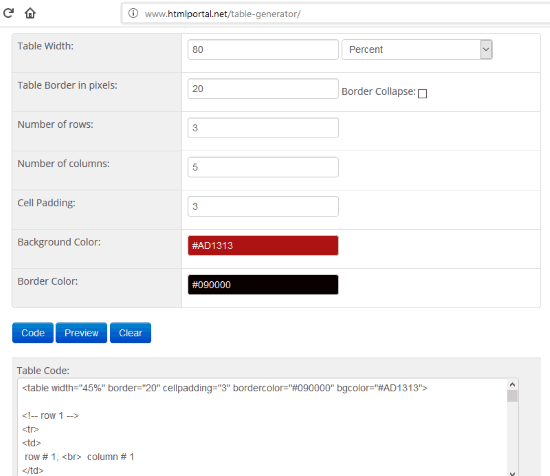
HTML Table Generator (by HTML Portal Website)

If you need something very simple for HTML table generation, then this HTML Table Generator website (Homepage) is handy. It has only main features that are needed to generate a good-looking HTML table. You can set table width, table border width (in pixels), number of columns and rows, set cell padding, table background color, and border color options. These are the options you can use to generate HTML table using this website.
It doesn’t provide features like merge or split cells, select font color, font size for table, set header and footer options, etc. Also, you can’t preview HTML table in real-time as it shows output preview in a separate window on clicking the Preview button. So, if you want some better options to create HTML table online, then you should try other websites present in this list. Or else, if these options are sufficient for you, then this free HTML table generator website is good to use.
Table Tag Generator

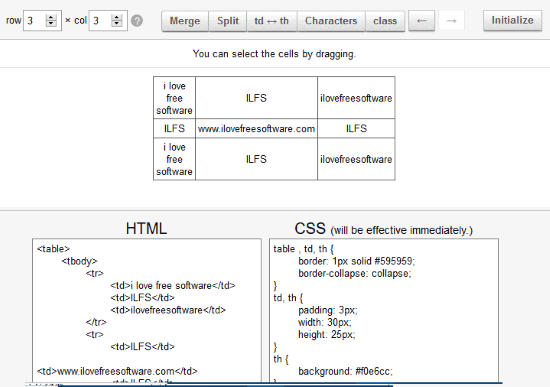
Table Tag Generator is also a nice option to quickly create an HTML table online. While some websites in this list doesn’t provide cell split and merge feature, this website comes with this split and merge table cells feature. Apart from that, it also lets you add custom text in cells of HTML table. Like other websites, it doesn’t create first row as header in HTML table but you can create header easily by replacing td element with th (header) element for a particular row or first row. You can also preview output HTML code and CSS code while creating the table. When the table is ready, you can copy HTML or CSS code as per your wish.
This website doesn’t come with other features like set font, text size, border width, cell padding, etc. Still, if you want to generate a simple HTML table with feature to merge split cells, replace td and th tags, etc., then this website is surely useful.
HTML table generator

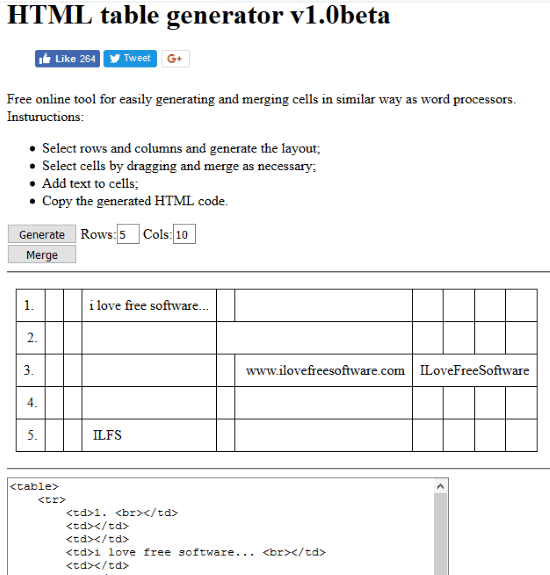
HTML table generator (Homepage) is the simplest website in this entire list. It doesn’t come with advanced options such as set border, text color, border width, column width, text size, font, etc. It has a very simple interface where you can set number of rows and columns and generate the table. After that, you can enter custom text in table cells. As you enter data, output HTML code is updated immediately. Once the code is generated, you can copy and save it to PC.
One good feature that some other HTML table generator websites don’t provide is available in this website. You can select table cells and merge them. That’s all this website provides. If you have to create a simple HTML table without hassle, then this website is good. Currently, this website is in beta phase. So, it might come with some other options in future.
We have also covered some best free LaTeX table generator websites for you.
The Conclusion:
These are my best picked and free HTML table generator websites. All these online HTML table generators are good in their work but some websites are better than others. Therefore, in terms of features, I would say you Online HTML Editor and HTML Table Styler (first two websites) are the two best HTML table generator websites here. Among these two websites, Online HTML Editor is better. You may check any of these websites and share your experience using Comments section.