Here is a list of 5 free online CSS validator websites. These websites let you validate your CSS code free and without any hassle. You can choose to validate CSS by uploading file, adding URL, or simply copy and pasting the complete CSS code. The good thing is that all of these websites not only points out the errors in the code, but they also suggest the ways using which you can fix them.
All these websites are useful for both learners as well as seasonal CSS coders. The CSS codes are validated as per the World Wide Web Consortium (W3C) rules and regulations. Let’s get started with these websites:
Let’s get started with these websites:
1. W3C CSS Validator:

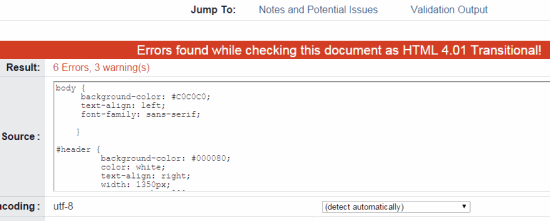
I will start the list with the CSS validator of W3C itself which is known as W3C CSS Validator. This validator supports checking CSS codes by uploading file, entering URL, or copy-pasting the code. After analyzing the CSS code, it shows the number of error(s) and warning(s), if any. The complete result is divided into 2 sections: Note and Potential Issues & Validation Output. You can go to each section to have a detailed look at the errors/warnings and to see how you can fix them.
Apart from this, you can also choose from different options before running the validation test. You can choose to select Doctype manually or let the validator do it automatically. You can also select options to show source, clean up markup, show outline, validate error pages and verbose output.
2. CSS Portal:

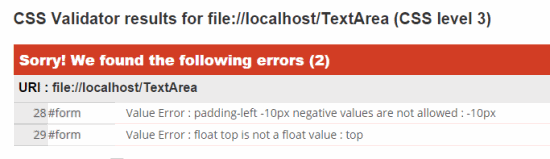
The second online CSS validator in the list is from CSS Portal. It also gives you the freedom of validating the CSS by uploading file, entering URL, and direct input of code. It displays the number of error(s) after analyzing the CSS code. Just below the number, it displays the error type and reason. The result page also includes a section Valid CSS Information where you can check the valid CSS code.
For the advanced users, it also provides the option to select the profile, medium and warning report type. There are 10 types of profile, 10 types of medium, and 3 types of warning reports.
3. CSS Lint:

CSS Lint is the third online CSS validator which comes with a tag line: Will hurt your feelings and help you code better. And it exactly does that by finding out every single error and warning issue in your CSS code. It supports only one method of adding the CSS code and it is to copy and paste it. On analyzing, it displays the number of error(s) and warning(s) at the top while the detailed explanation is at the bottom.
It also comes with a feature which lets you choose the type of error and warning you want CSS Lint to check. You can choose from the list of Errors, Compatibility, Performance, Maintainability & Duplication, Accessibility, and OOCSS.
4. Code Beautify:

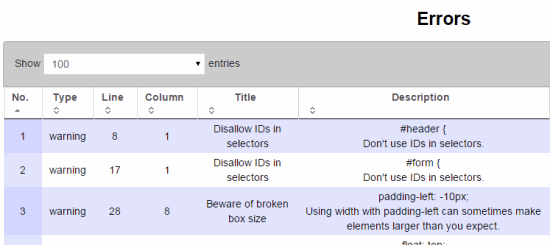
The second last CSS validator is from Code Beautify. It’s landing page has a big blank text box for pasting or typing the CSS code manually. The options for uploading the file or to enter the URL are at bottom of the text box. The cool thing about this validator is that you don’t even have to click on validate button. It displays the errors in real time as you will paste the CSS code.
All the errors are displayed in a tabular form from which you can analyze them easily. The table makes it easy to find out the error type, line number, column number, title, description and rules. It lets you choose the number of errors to show on a single page. You can set the value as 10, 25, 50, or 100. It also has a search bar for searching a particular error.
5. Online Web Check:

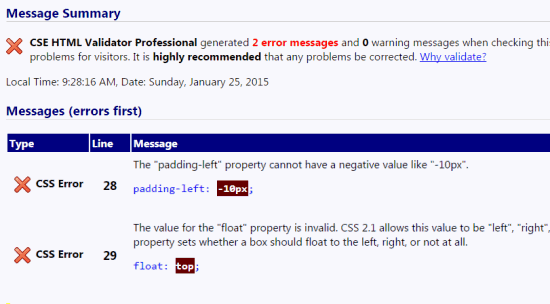
Online Web Check is the last online CSS validator in the list. It’s home page has only the option of entering the URL for validating the CSS but you can get access to file upload and copy-pasting method by clicking on Advanced Interface option. On completing the validation process, it shows the number of error(s) and warning(s). It displays the error type, line number, and message.
Here, I conclude my list of 5 free online CSS validator websites. You can use any of them to check your CSS codes anytime you want as all of them are free and easy to use. If you know about some more good CSS validators, then feel free to share them with me.
You may also like: 4 Free CSS Editor.