Passage by 1Password is a freemium authentication system that you can implement on your website or mobile apps. It helps you ditch the traditional user/password-based login system with passkey.
With passkey, you don’t have to remember your passwords. You log in to websites or mobile apps via existing authentication methods on your device such as user pin or biometric.
For example, if you have a mobile app then you can easily implement biometric login by adding few lines of code. Or, if you want to offer both passwordless login and the traditional user/email password login method then you can do that. There are two ways to add passwordless login system on your apps via Passage. See these options below.
- Passage Complete: This product only implements single passwordless login in your websites and apps. It is a good option for new apps that you are creating or the ones you will create in future. It works on all web and mobile applications, and you can control everything from users to sessions to user activation/deactivation.
- Passage Flex: This product is meant to be used in the existing apps and website where you already have a traditional password-based login system. If you are developing a web app where you want both type of logins, then this is what you will need.
Both the above Passage products come with same free plan. You can have 1000 active monthly users and if that number increases, then you will have to switch to premium version. In addition, you will get dashboard and a user management portal.
One good thing about Passage is that it comes with a built-in login and registration forms. Or you can also modify them to include custom fields that you want a user to fill out at registration.

How to Add Passwordless Login on your Websites using Passkey by Passage?
As a developer, you will be glad to know that Passage offers SDKs for different programing languages already. There are even example GitHub repositories that you can use as templates. For now, it supports the following languages.
- Node.js
- Python
- Go
- Java
- Scala
- Rust
- Ruby
- PHP
There is a detailed documentation page available that you can use to understand various parameters of the SDK. They have explained the login flow and tutorial on how manage sessions and JWT tokens.
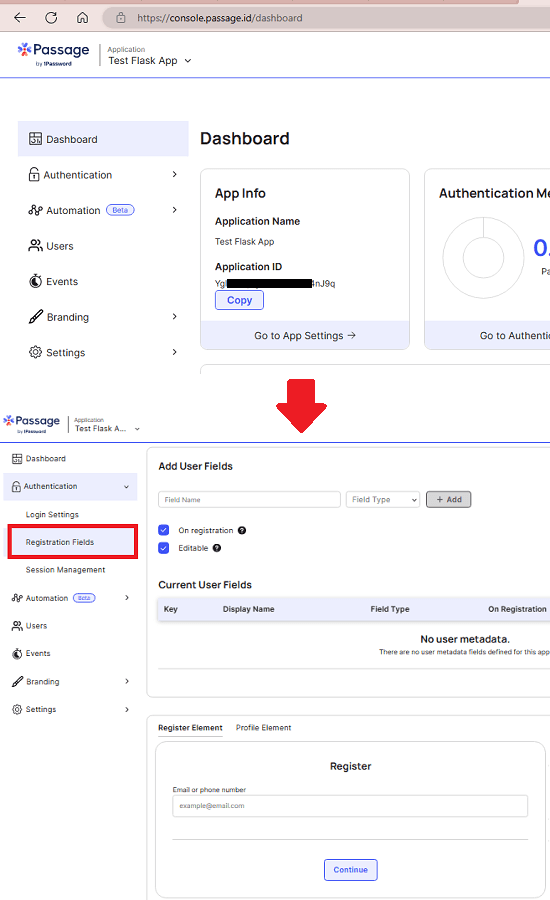
Before getting to the coding part, you must sign up for a free account on the Passage website here. After that, create an app and then copy its ID. You need to copy this App ID as you will need it later.

From the app dashboard above, you can also customize the registration form. You can add custom fields and then save the changes. It shows you preview of both, the login as well as registration form.
Using 1 Password Passage to Build a Passwordless Login System:
You basically start coding from the backend part. So first choose the appropriate backend SDK depending on what programming languages you can code in. If you chose Python, then you will be glad to know that Passage works with Flask!
So, install the dependency by running the command below.
pip install passage-identity
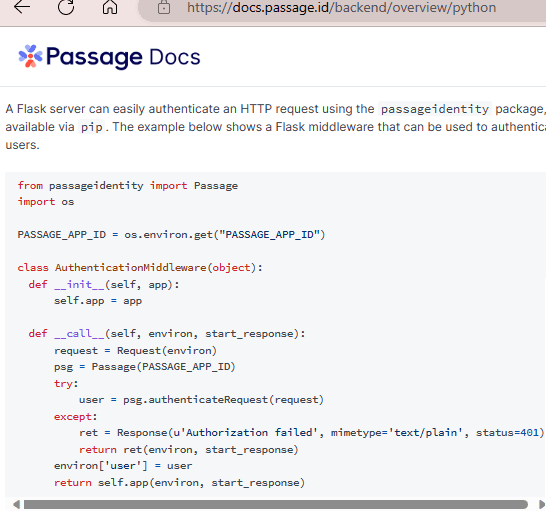
And then you write some code. On the documentation page, you will see how to start. So, start by authenticating a request. There is an example to shows a Flask middleware for that. You will also need the app ID that you can copy from the dashboard.

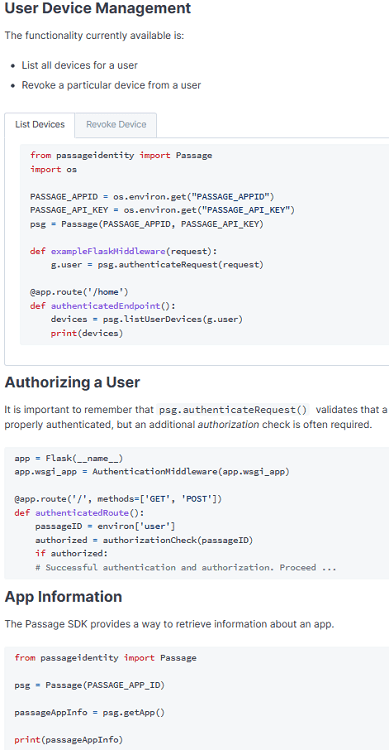
Proceed by reading the docs and see other things that you can do from the SDK such as managing a user. Not only that but you can also manage user devices and then other things.

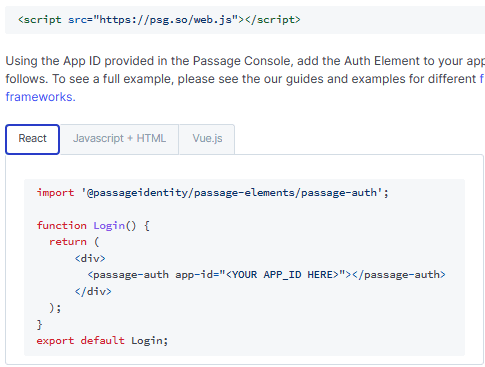
Next, you need now do the frontend now. So, customize the form in the dashboard and then implement it in the code. You can use various front-end frameworks for it and details are in the documentation.

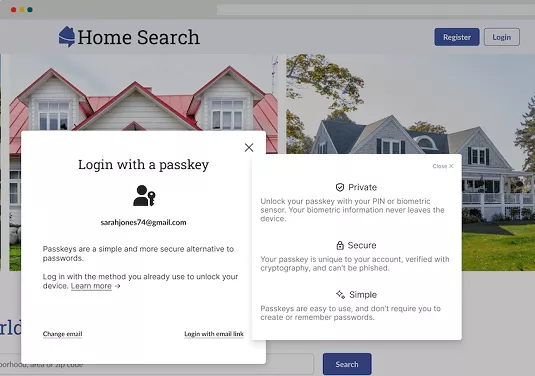
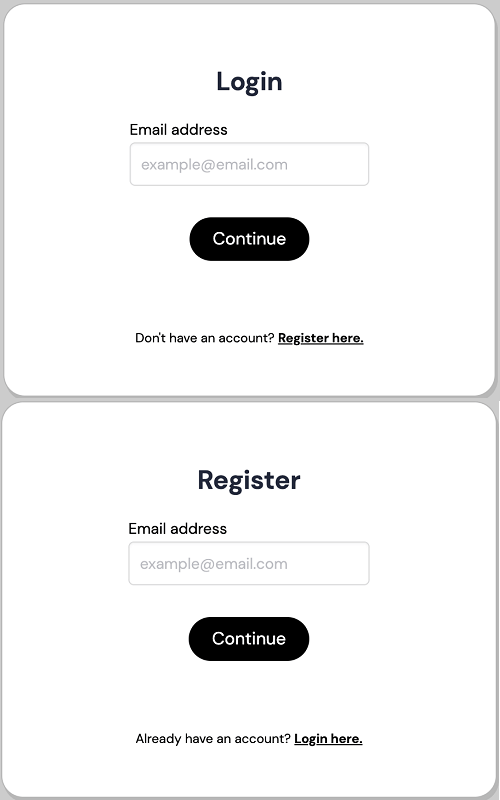
Finally, when you are done, you can see preview of the final login system. It will pretty much look like this.

This login system supports passwordless login for authorizing users. And in this way, you can follow the docs and guides there to create a custom login system for your own apps.
Closing words:
As a developer if you are looking for a fast and easy way to implement passwordless login in your web apps or mobile apps then you are at the right place. Start using Passage today and then implement a faster way to allow your users to access your websites and apps in a tap.