Have you ever felt the need to convert any website to a Figma design to redesign your webpages or for the sake of adding annotations. Well, here is an excellent way to do this using a free Figma plugin called html.to.design.
html.to.design enables you to convert any website to a fully editable Figma design. You can then redesign your website without the need to build each element from scratch. Whether you are in the process of redesigning an old website or creating benchmarks in Figma or scraping design assets from the web, this plugin will do the job for you easily and quickly.
html.to.design can be very handy when you want to capture a website for a moodboard without taking any screenshots. Also, team members can load an editable webpage to collaborate with each other and provide comments and feedback. UX writers can use it to generate different copies and get a snapshot of precisely how it’ll appear. There are plenty of such use cases when it comes to the html.to.design plugin.
Let’s quickly go through its Features:
Bulk imports: You can easily import multiple pages at once in just a few seconds. Once the import has been carried out successfully, the pages are ready to be annotated or redesigned.
Multi-viewport: You can import Desktop, Mobile, Tablet or Laptop viewports in one shot without the need to run the plugin many times over.
Multi-theme: You can easily import Light and Dark themes side by side together.
Text and color styles generation: This Beta feature develops local Figma styles for color and text.
Working:
1. Click here to navigate to the Figma community plugins page and then click on ‘Try it out’ install the html.to.design plugin. You must be signed in to your Figma account to carry out this step.

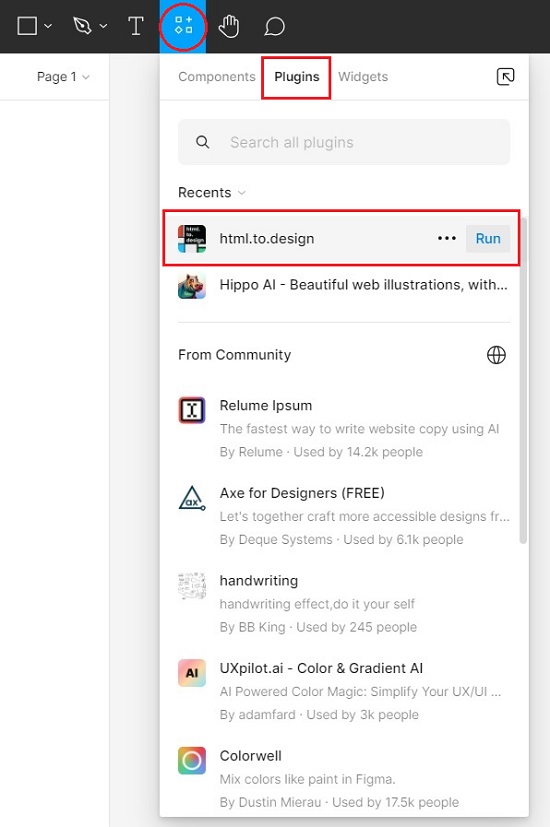
2. You will now be navigated to Figma and a blank design will be created. Next, click on the ‘Resources’ button in the Figma toolbar, choose the ‘Plugins’ tab and click on ‘Run’ beside the html.to.design plugin.

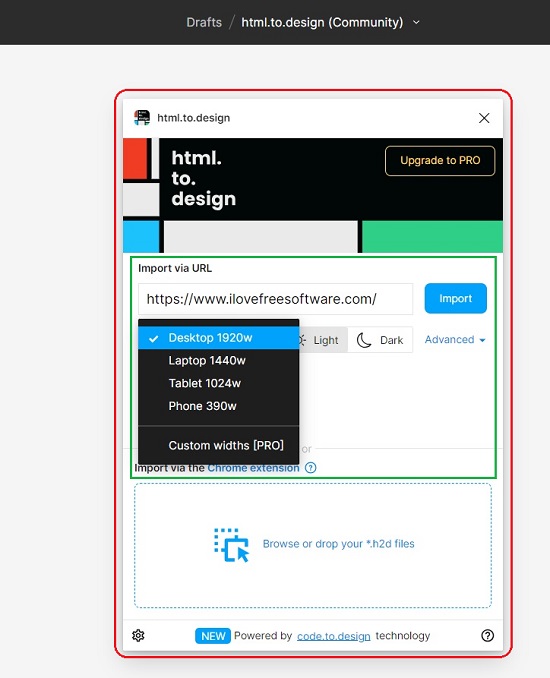
3. Paste the URL of the website that you wish to convert to a Figma design. Click on the drop-down menu to choose the viewport such as Desktop, Laptop, Phone etc.

4. Next choose the required Theme (Light / Dark) by clicking the corresponding button and then click on ‘Import’
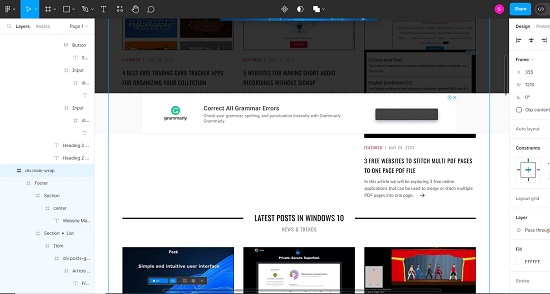
5. Wait for some time while the plugin analyzes your inputs and converts the website to a Figma design.

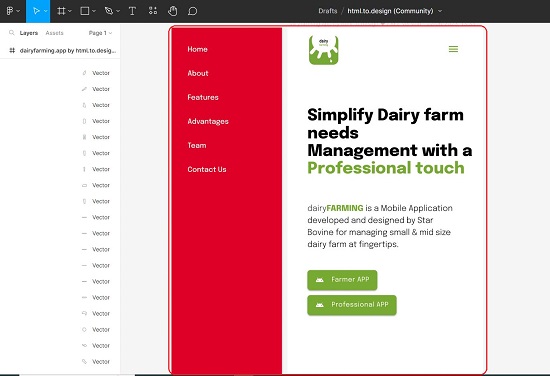
6. You can now go ahead and add annotations, comments or redesign the entire website in Figma as per your requirements.

If the webpage that you wish to convert is behind a login or VPN, you must install the html.to.design Chrome Extension in addition to the Figma plugin. Click here to install the Extension. To learn more about this, click here.
Closing Comments:
html.to.design is a great plugin that helps you to convert entire webpages to full editable Figma designs that you can redesign entirely or use for comments and annotations. It can also be every handy to scrap design assets from the web easy and fast.