This tutorial explains how to create self rendering markdown and LaTeX documents for web. Here I will mention a JavaScript library that you can use in the HTML source with ease. With the help of this script, you will not have to compile markdown or LaTeX code manually in order to get the output. Just add the markdown or LaTeX code in the specified manner and then let the script do the rest. The name of this script is TeXMe and it is an open source project on GitHub that you can use in the way you want.
Adding LaTeX code for markdown on web pages is not that easily. As you have to compile the document first and then use that to display on the web page. Also, there are some similar libraries to do the same but they don’t work as efficiently as TeXMe does. You just have to include this script in a web page and then you are simply done. This is a good option if you want to publish your research online on your own website. You just get the LaTeX code from your research, add it in the HTML and simply publish that, it will automatically render the LaTeX code.
How to Create Self Rendering Markdown and LaTeX Documents for Web
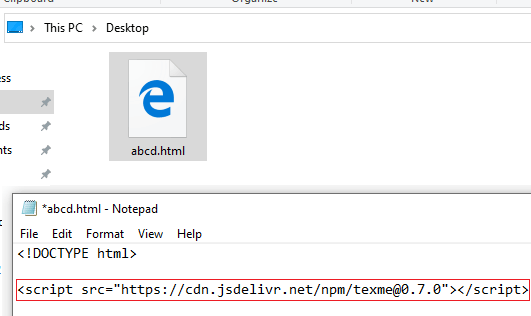
It is actually very easy to use TeXMe to create self rendering markdown and LaTeX documents for web. In order to use it, you just need a little bit of HTML knowledge and then you are simply done. To get stated, you can create a HTML file and include the script file in the head tag as below.
https://cdn.jsdelivr.net/npm/[email protected]

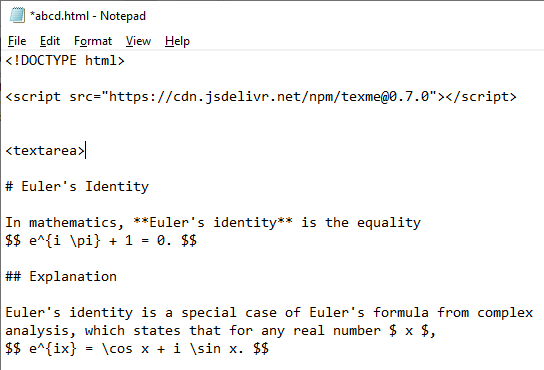
Now, you create the HTML web page and add all the LaTeX or Markdown code that you want to display. It is better to embed the code in the <textarea> tag and then save the change sot the file. The final HTML file after adding the code will look like this.

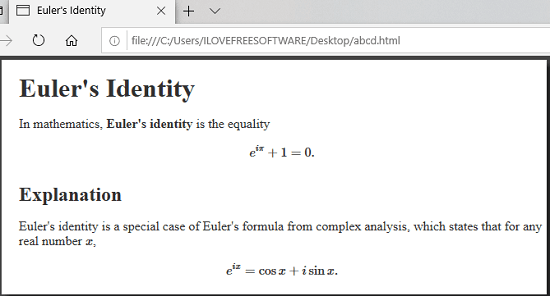
Now, you just open this HTML file in the browser. You will see that it will automatically reader the LaTeX code. And after it renders itself, you will see the final output of the code. This script should work in any browser, in this post, I am using Microsoft Edge.

In this way, you can use this simple script to add self rendering markdown or LaTeX code on websites. The overall process is very simple and you can easily use it. However, this would be extremely for you if you have knowledge of both; HTML and LaTeX.
Closing thoughts
If you are in need of a self rendering markdown or LaTeX document then you can simply use TeXMe. Just include a single line of script in an HTML file and then you are done. If you have experience in working with HTML and this kind of stuff then you will easily figure it out. Otherwise, you can go through basic HTML tutorial on W3Schools.