This tutorial explains how to save web pages in MHTML format in Google Chrome browser. By default, Google Chrome allows saving web pages only in the HTML format. While this is all well and good, HTML is not such a good choice when it comes to saving web pages. This is because HTML saves a webpage’s constituent resources in the form of multiple files and folders. This makes managing saved web pages quite troublesome. However, this problem can be easily solved by saving web pages in the MHTML format, which is designed for web page archival purposes. But how do you save web pages in MHTML format in Google Chrome? Turns out, it’s not really that difficult, and just requires some tinkering with Chrome’s hidden settings (or Flags). Keep reading to find out how.
Note: As mentioned in my previous articles, detailing how to enable stacked tabs in Google Chrome, and how to turn on password suggestion feature Google Chrome, this tutorial also requires you to dig in to flags sub-section of Google Chrome. These flags are essentially experimental features that may or may not make it to the future builds of the browser, and as such, should be handled with care. So make sure you know what you are doing before you proceed ahead.
HTML vs. MHTML: What’s The Difference?
I know, the first question that must pop into your mind must be, “Why should I even bother with all of this when saving a web page as HTML works just fine?” Here’s a little explanation regarding the difference(s) between these two formats, that might just answer this question of yours.
HTML: This is the default (and predominant) format of the web pages, and stands for Hyper Text Markup Language (the standard language use to create web pages). However, modern websites (and hence, their constituent web pages) are made using a lot more than simple HTML. They use a variety of other scripting languages, cascading style sheets, plugins, static and animated images etc. All of these constituent elements together make up a webpage. Now, when a webpage is saved in HTML format (with the extension *.html or *.htm), Google Chrome (the browser in question) saves the web age in a multi part format: the webpage file itself and a folder (with the same name as the web page file) having all of these constituent files, images, scripts etc. This means that if even a single (or some) of these constituent component files goes missing, your saved web page file won’t display properly when it is opened offline in a browser. Thus, you have to ensure that the web page file and the folder having the other components stays intact. This is a major problem which MHTML format (discussed next) solves.
MHTML: Short for MIME HTML, this format is designed for the purpose of archiving web pages. MHTML differs from the HTML as it combines all the constituent components of a webpage (flash animations, images, scripts etc.) with the web page’s original HTML code itself, into a single file. This means that MHTML preserves all the information and embedded hyperlinks in the single web page file. This makes MHTML ideal for webpage archival (when you just want to save a copy of a web page for later reference, but don’t want to modify it). The web pages saved in MHTML are saved with a *.mht or *.mhtml extension.
Also see: 5 Free Offline Browsers to Browse Websites Offline.
How To Save Web Pages In MHTML Format in Google Chrome?
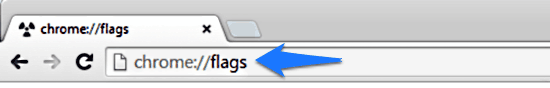
Step 1: Fire up Google Chrome, type in “chrome:flags” (without quotes), and press Enter.

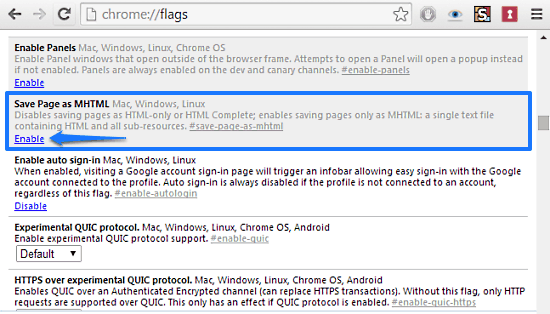
Step 2: Once you press Enter, the Chrome flags page shows up. Now, we’re looking for the flag that would enable Google Chrome to save the web pages in MHTML format. Scroll down the list of flags to find the one named Save Page as MHTML. When found, click the toggle word Enable.

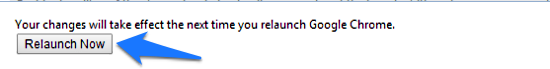
Step 3: As is always the case when dealing with flags, Google Chrome asks you to relaunch the browser to effect the changed setting. Click the Relaunch Now button to do so.

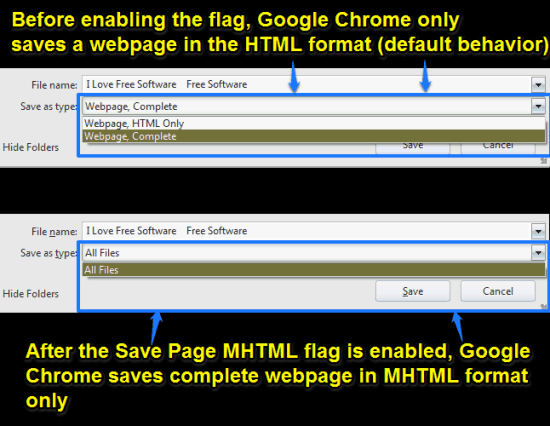
Step 4: That’s all there’s to it, folks. From now on, whenever you save a web page in Google Chrome, it’ll be saved as the unified MHTML archival format (with the extension *.mht or *.mhtml) by default (However, enabling this option removes the option to save the web page in HTML format). Pretty cool, isn’t it?
Conclusion
There are a lot of times when we have to save complete web pages for future reference(s). Although the standard HTML format works fine for most of these cases, but things can go south if the associated resource files with a saved webpage go missing. This is where the MHTML archival format comes to the rescue. And with the simple tweak outlined in this article, you can save as many web pages for offline reference as you want, using Google Chrome. Do give it a try, and let me know your thoughts in the comments below.