This is a quick tutorial to explain how to quickly jump between different elements on Figma. Figma Teleporter is a free plugin that you can add to your Figma workspace, and it allows you to jump between the different elements in a complex design. With this, you will not have to remember what element you were working last. It remembers all your navigation, so it is easy to go back to certain element in a click.
While working on large UI designs, we sometime forget the last layer, or the element were working. Figma doesn’t allow to jump to the last accessed element or layer. But it is now possible with Figma Teleporter. In the later section, you will see how to install it and use it to save time and boost productivity whole working on large UI designs.

How to Jump quickly between last selected elements in Figma?
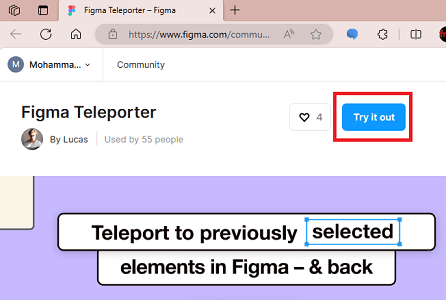
You can go ahead and try this Figma Teleporter plugin from here. Once you install it, it will be available in the Figma’s plugin menu. From there, you can activate it.

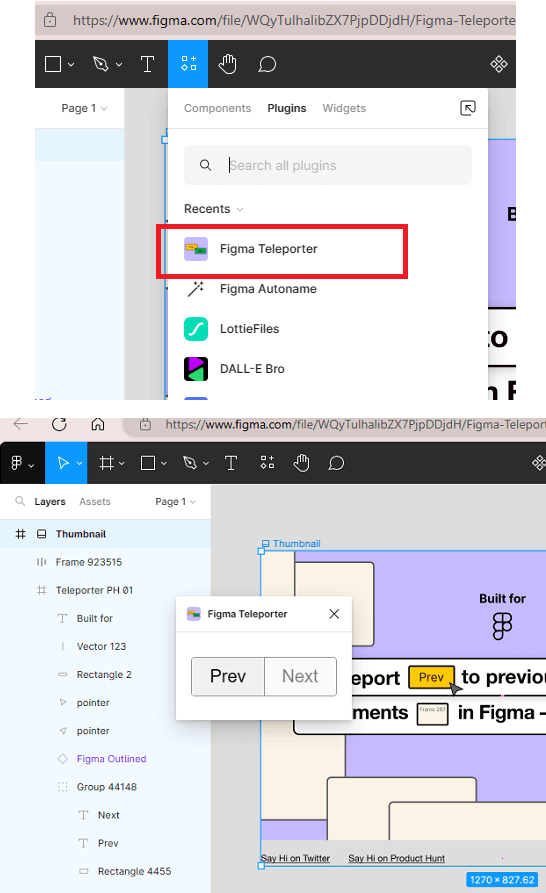
So, open a design and then launch the plugin. The plugin has a simple interface with only button to jump to the next and previous. You can see this in the screenshot below.

Now, you can easily jump between the last accessed elements. Keep working on the design and then keep the plugin running. To jump to the element, you were working on previously, simply click on the Prev button. Or i if you want to jump to the next element then simply click on the Next button.
In this way, you can now jump back and forth between the different elements of a UI design in Figma. I don’t know why they have not yet added this feature as built in but till they do it, you can use this simple free plugin.
Closing thoughts:
As a Figma user if you often have to jump between different elements in a large or complex design then you can use the Figma Teleporter plugin mentioned here. Install it in your Figma workspace and then you will not have to remember what element you were working last. So, go give it a try and let me know what you think.