This article covers a free Chrome extension to instantly view, edit, export CSS on any website. The default way to view the CSS of any element on a website is using the Inspect feature. This is fine for occasional use but if you have to view the CSS very often then it is not an ideal option as you have to open the Inspect window every time and look for the CSS code of that specific element.
CSS Spider makes it a lot easier for you. This a free Chrome extension that uses the same as Google Chrome to inspect the webpage and gets the precise CSS of any element, quicker. Not only that, you can edit the CSS, copy it, and export it to Codepen. CSS Spider works on every website and recognizes the theming as well. So, let’s check it out in more detail.
Also read: Free CSS Library to Fill Empty Background with Patterns: Pattern.css
Instantly View, Edit, Export CSS on any Website
It is simple to use the CSS Spider to get the CSS for any element on a website. All you have to do is install the extension in your Google Chrome browser. You can get the extension from here. Once installed, there is no setup or anything, you can just tap on this extension on any website to instantly view the CSS for any element.

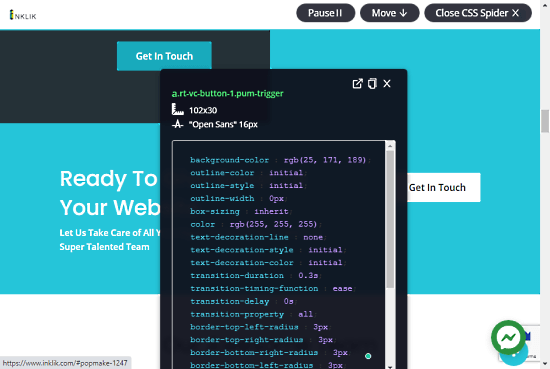
When you click on the extension, it runs the CSS Spider on that website. The extension works offline. You can just hover your mouse cursor on any element and it’s CSS pops up instantly in a popup. With the pause button at the top of the webpage, you can lock the hover-change on the selected element and use the Move option to go to the next element.
The popup shows you the CSS for that element along with the name, dimensions, font face, and font size. You can edit the CSS in the popup. Editing the CSS won’t change anything on the webpage, it is for users only. From the top right corner of the popup, you can copy the CSS to your clipboard.

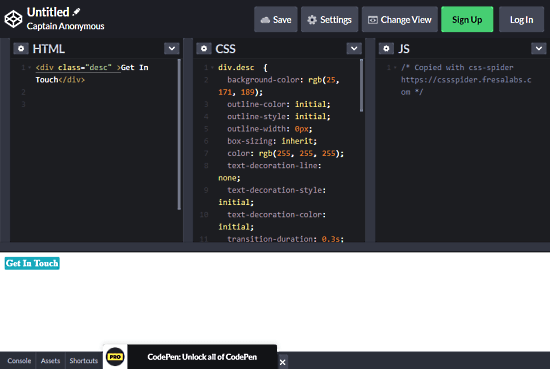
left to the “Copy”, there is an “Export” option. Clicking on this option export the CSS to Codepen. You can view the HTML, CSS, and Javascript of the element there and visualize it in real-time by making changes to the code.
Closing Words
CSS Spider is a useful extension that can be handy for web developers and designers to quickly get the CSS for any element on any website. It is way quicker than using the Inspect feature in the browser thus makes things easy while saving time. Currently, the extension is available for Google Chrome only with a roadmap to bring it to Safari and Firefox in the near future.