Shoelace is a free customizable UI components library for websites. Here this is basically a front-end library for HTML that you can use to create web elements for webpages and websites. Think of it like Bootstrap. It has most common type of ready-made beautiful HTML components such as buttons, fields, checkbox, cards, dividers, tooltip, menu, dropdown, color picker, avatar, and many more.
It comes with a detailed documentation and you can add the ready made elements in your code by a single line. On top of that, there is a room for customization as well. The documentation website has preview of the elements as well and then corresponding code snippet that you can use just copy. Also, this is in heavy development and you can expect more number of elements available in the coming updates.
Shoelace is meant to be a framework-agnostic technology. It comes with support for Next.JS, Laravel, and Rails already. No matter what web app you are creating, you can just implement this in any way you want. This is as simple as that.

Free Customizable UI Components Library for Websites: Shoelace
You can either use the Shoelace library directly or you can implement in existing JavaScript, PHP, or Ruby frameworks. For this post, I will show you how to use it directly in an HTML code.
You simply start by adding the necessary scripts on your HTML page. Create a <script> tag in head and then simple include the Shoelace JS files. You can use the following code snippets to do it. Or, if you want to host it on a custom CDN then you can do that as well.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@shoelace-style/shoelace@2.0.0-beta.63/dist/themes/light.css"> <script type="module" src="https://cdn.jsdelivr.net/npm/@shoelace-style/shoelace@2.0.0-beta.63/dist/shoelace.js"></script>
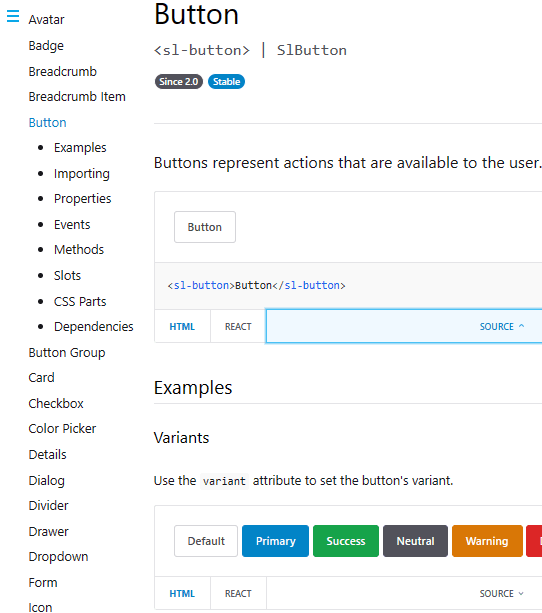
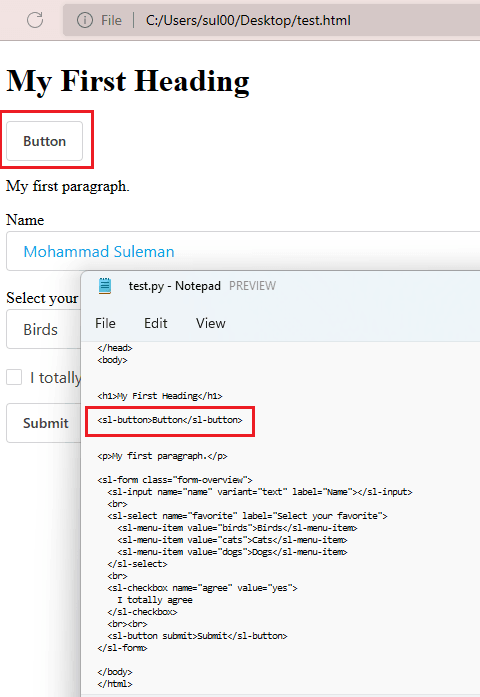
Next thing is you just head to the documentation. Find the elements that you want to insert in a webpage. After that, you can just simply copy-paste the code and paste it in an appropriate place in your source code. You can use any code editor to do this.

Now, you just open the HTML file in browser to see the rendered elements. Furthermore, you can dig deep in the docs and see how you can customize certain elements. You only need to do a little tinkering, and then you can simply have an element the way you want it.

In this way, you can use this very simple to use UI components library in your web apps. With a simple code, you can create almost any HTML component and insert in your project. There are many ways to use it and I will suggest you to go through the docs to see how to use it.
Final thoughts:
In my opinion, Shoelace is a decent alternative to Svelte. You can just download the necessary library files and then start using it. The documentation is detailed and you will be able to find everything that you’re looking for. So, if you are a front-end programmer, then I will recommend giving it a go and share that you think about it.