Tailcards website is offering a free AI based UI generator that can generate Tailwind CSS components. On this website, you need to specify in plain text what you want, and then it will generate the same component for you. You can then copy the code of the generated Tailwind component and then use it anywhere you like. We covered v0 by Vercel quite sometime ago that does the same thing, but it is always good to have more tools for the same task.
Here, Tailcards does one more thing better, that is regenerating a component after a user tells it to make some changes in the generated code. It takes your feedback and then corrects the generated UI component by generating another iteration of the UI. You can again give it feedback and generate the component one more time. This helps in getting the perfect Tailwind component in the output.
Benefits of using a Tailwind CSS Code Generator:
Using an AI-based Tailwind CSS code generator offers several benefits that can streamline the development process and improve efficiency for web designers and developers. Here are some key advantages:
- Improved productivity: An AI-powered code generator can generate Tailwind CSS code based on user inputs or prompts, significantly reducing the time and effort needed to write code manually.
- Accuracy and consistency: This AI-based Tailwind CSS generator can ensure that the generated code adheres to best practices, standards, and coding conventions.
- Customizability and flexibility: Tailcards Tailwind code generators can be configured to generate code based on specific design preferences or project requirements. This means developers can quickly generate Tailwind CSS code for almost any kind of UI project.
- Reduced learning curve: Tailwind CSS has a lot of utility classes, which can be challenging to learn and remember. An AI-based Tailwind generator can simplify the process of using these classes to help developers create beautiful, responsive designs faster.
- Time savings: AI-based Tailwind CSS generator tool can save time by automating the creation of CSS code, reducing the need for manual coding and copy-pasting. This can help developers and designers work more efficiently and deliver projects quickly.
How Tailcards helps you Generate Tailwind CSS Code using AI?
For now, you don’t need any sign up or registration in order to use this Tailwind CSS code generator. Just follow these steps and you’ll be all good.
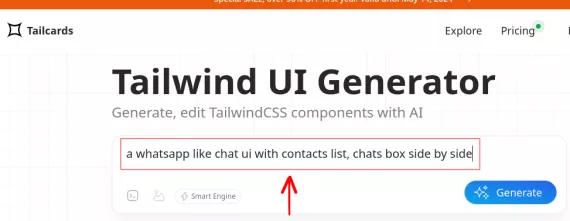
- Go to the Tailcards website: https://tailcards.com
- In the box, you need to enter a text prompt. Describe the Tailwind CSS component that you want to generate. You need to include as many details as you can.

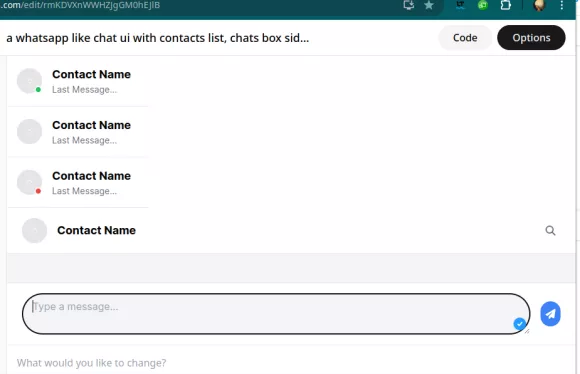
- Hit enter, then let it cook the component for you. After a few seconds, it will show you the UI that you wanted it to generate.

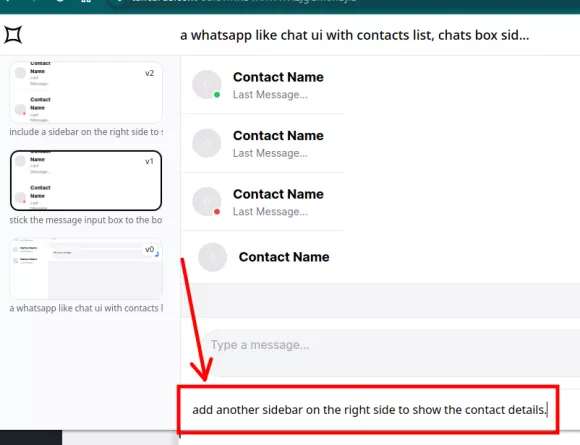
- If you still think that there is something missing, then you can generate it again. Just specify the changes you want at the bottom side.

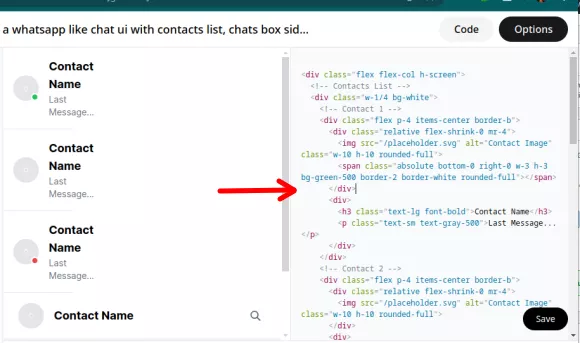
- Again, wait for it to fully generate the component. If you like it, then you can switch to the code tab, and you will see all the code with all the CSS classes. At this point, you can just copy the code and use it anywhere you like.

- Done.
This is all it takes to generate Tailwind CSS components using AI. In just a few seconds, you will have a fully functional component that would’ve taken hours if hand coded manually. Keep using this website in this way and share it with your fellow UI developers.
Closing thoughts:
As a front-end developer if you are looking for a free Tailwind CSS generator then you are at the right place. Use the AI tool I have mentioned and take your UI designing and coding skills to the next level. This no code Tailwind generator can be one of the most used tool in your dev tool chain. Just bookmark its URL and use it anytime you need it.