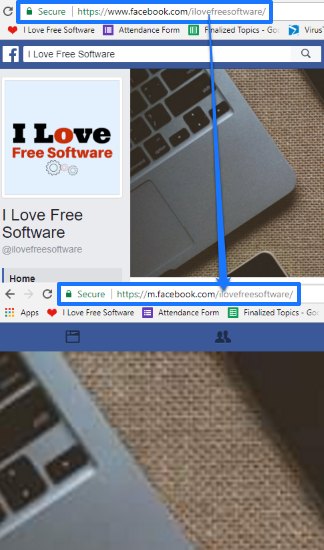
This tutorial explains how to always load the mobile version of websites in Chrome desktop. If you want to browse mobile websites in Chrome on PC, then this method can be used. The method simply lets you choose from a number of different mobile user agents like Chrome for Android, iOS, Firefox for Android, Safari, etc. to force render websites based on these mobile user agents.
In order to change Chrome user-agent and always load websites in mobile versions in Chrome, I will use an extension called “User-Agent Switcher for Chrome”. There are plenty of other user-agent switcher Chrome extensions that you can use to change the default user-agent of Chrome.

How to always load mobile versions of websites in Chrome desktop:
In this method, all you have to do is install any user-agent switcher Chrome extension and then change the default Chrome user-agent to any mobile user-agent. This will make every website to load in their mobile versions only on Chrome on Windows. The advantage of using the Chrome extension that I mentioned is that it can remember the last used user-agent. That means, it can load websites in the selected mobile user-agent even when you restart Chrome.
Let’s see the steps to always load mobile versions of websites in Chrome desktop using User-Agent Switcher extension:
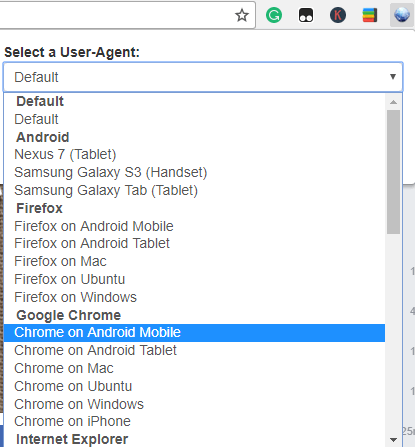
Step 1: Install “User-Agent Switcher for Chrome” from the link at the end of this tutorial. After that, simply click on its Chrome extension icon and select a user-agent, as shown in the screenshot below. As you want to load mobile versions of websites, select any mobile user-agent from the list. Once you select a mobile user-agent, the current web page will quickly refresh and load the website based on that mobile user-agent.

Some of the mobile user agents that you can select are:
- Chrome on Android mobile
- Firefox on Android mobile
- Safari on iPhone
- Windows phone
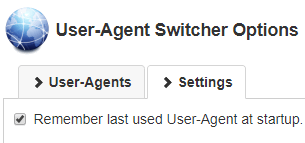
Step 2: In this step, we will make sure that websites are always opened in their mobile versions. As I mentioned, this Chrome extension can remember the last used user-agent at Chrome startup. You just need to enable this feature from its settings and it will then remember the last user-agent used (which in our case would be a mobile user-agent) and load websites based on it even after you restart the Chrome browser. Open its preferences, as shown in the screenshot below and enable the “Remember last used User-Agent at startup”.

After you have gone through these 2 simple steps, you will see that websites are always loaded in their mobile versions on PC. In case you want to browse the websites again in desktop mode then select “Default” as the user agent in Step 1.
Verdict:
In this tutorial, I explained how to force websites to always load in their mobile versions in Chrome PC browser. The best part is that you can choose from various mobile clients like Chrome for Android, Windows, iOS, Firefox for Android, iOS, Safari, etc. to load websites based on the selected user-agent. Also, you can make it remember the last used user-agent at the startup to load websites in that mobile user-agent only.