IconBuddy is an online platform that offers free open-source and high-quality SVG icons for web developers and designers. It boasts of a huge library of over 100K icons that are vector based and hence can be scaled to any size without affecting the quality.
IconBuddy allows you to Customize, Edit and Download the icons in SVG, PNG, WEBP, VUE and other formats. The icons are extremely elegant, well-designed and are sure to elevate your creative projects.
Working:
1. Click on this link to navigate to IconBuddy. You are not required to sign up for a free account to use this platform.
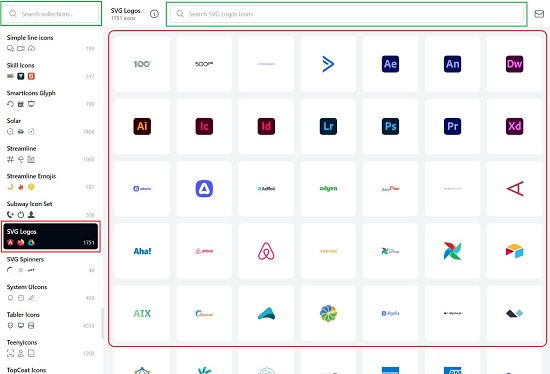
2. You can observe the icons have been neatly categorized into Icon Sets (more than 120) on the left panel of the interface. The number of icons in each set is also indicated beside it.
![]()
3. Click on any Icon Set to open it and view the collection. You can hover your mouse over any icon to see its name.

4. Click on any of the icons in the collection to load it in the right panel of the interface from where you Customize and Download it.
![]()
5. You can use the Search fields at the top of the page to search for specific Icon Sets or individual Icons in any collection.
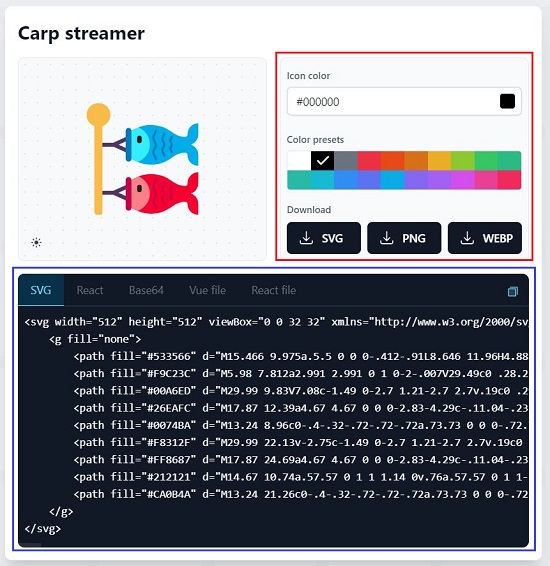
6. To Preview any icons in the collection, click on the ‘Preview’ icon at top right of the panel and a window pops up. You can change the icon color using the color picker or choose from the color presets that are available. Click on any of the corresponding buttons in this window to download the icon in the respective file format. You can also copy the Icon Code in SVG, React, Base64 and Vue file formats.

7. Alternatively, to change the Icon Color, click on the corresponding color picker in the panel and choose your favorite color. You can also select any color from the ‘Custom colors’ list.
![]()
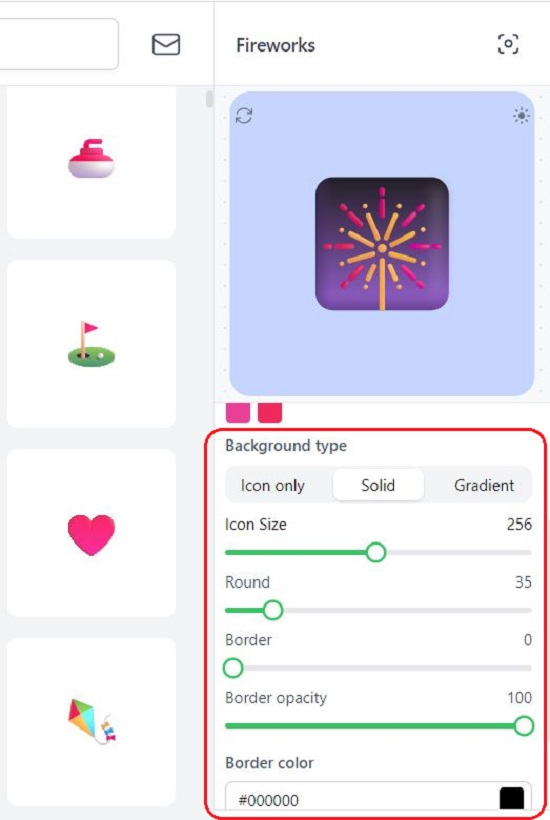
8. IconBuddy also allows you to choose the ‘Background type’ of the icon such as Solid, Gradient or Icon only (No background).
9. If you select the Background type as Solid or Gradient you will be able to change the Icon size, Radius (of the rounded corners), Border size and Border opacity using the respective sliders.

10. Further down the panel, you can change the Border and Background color using the corresponding color pickers.
11. When you are through with all the above customization, you can click on the down arrow next to the ‘Download’ button, choose the format such as SBG, PNG, WEBP etc and download the icon to your system.
![]()
12. Alternatively, you can also click on the ‘Copy SVG’ button to copy the SVG code of the icon to the clipboard and use with the HTML code of your website.
Closing Comments:
IconBuddy is a great website with a wide-ranging collection of over 100K icons for web developers and designers. You can easily customize the icons and download them in the popular file formats including SVG, PNG, WEBP and more.
All the icons are open-source, and you can use them in any of your creative projects free of cost. Go ahead and try it out and you will find every possible icon that you will ever need. Click here to navigate to IconBuddy.