This tutorial is all about how to see the size of browser when it is resized. By default, Chrome does not have a native option to show the exact size of the window when you resize it on your PC. That means to know the size of the browser, you would need to use third-party software (like screen ruler software). But, today I have come across a free Chrome extension which can display the exact size of the browser in real-time when you resize it. It shows the size in both “em” scalable units and “px” fixed size units while resizing the browser.
The extension is actually called “Responder” and is exclusive to Chrome browser only. So, if you’re a Google Chrome user, then you can take advantage of this extension. This extension can come in handy in case you want to resize browser to any specific size for taking screenshots, screen capture, or any other purposes.

How to See the Size of Browser when it is Resized:
To get started, simply install the “Responder” extension on your Chrome browser (use link available at end of this review). After that, you will see an extension icon on the toolbar.
![]()
Simply, restart the Chrome browser and then the extension will be up and running in the background. You don’t need to configure anything manually to use this extension.
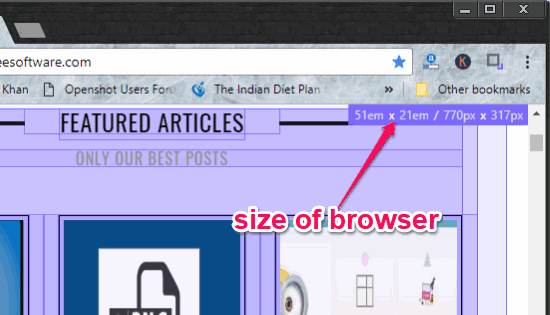
Now, simply resize the browser by dragging the edges of the window and you will see that the size of the browser is shown in the upper right corner. This extension shows the browser’s size in real-time. That means as you resize the window, you will be able to see the actual size of the browser window.

It shows the size of the browser in scalable units (em) and also fixed-size units (px or pixels). Apart from that, it also highlights the CSS elements of a web page with line grids. This can be helpful if you are trying to test responsive behavior of website on a specific screen size.
Closing Words:
Responder makes it very easy to see the Chrome browser size when it is resized. So, if you have been looking for a way to see the size of Chrome browser when it is being resized, then start using the “Responder” extension right away. The best part of this extension is that it shows the size in “em” and “px” and also in real-time.