This is a quick tutorial to explain how to hide HTML elements on a webpage from context menu. To do this, here I will talk about a simple Chrome extension which you can use to do it. You just right-click on any element on web pages and simply hide it. Using this extension, you can hide HTML elements like images, icons, hyperlinks, buttons, paragraphs, headings, check boxes, lists, tables, and some others. The extension is very simple and can be installed in a few clicks. However, this extension may not work in the dynamic pages like WordPress editor. And after hiding an element, you can not undo it. To get the element back, you have to refresh the page.
Sometimes while taking screenshots or making videos, you want to hide some things from a webpage. And for that, you can use some overlay windows but there is a much better approach for that. You can use the extension mentioned here and then simply hide any HTML element using right-click menu. You can see then GIF that I have added below to understand how this simple extension works. You just have to install it manually and then start using it in Chrome browsers.

How to Hide HTML Elements on a Webpage from Context Menu?
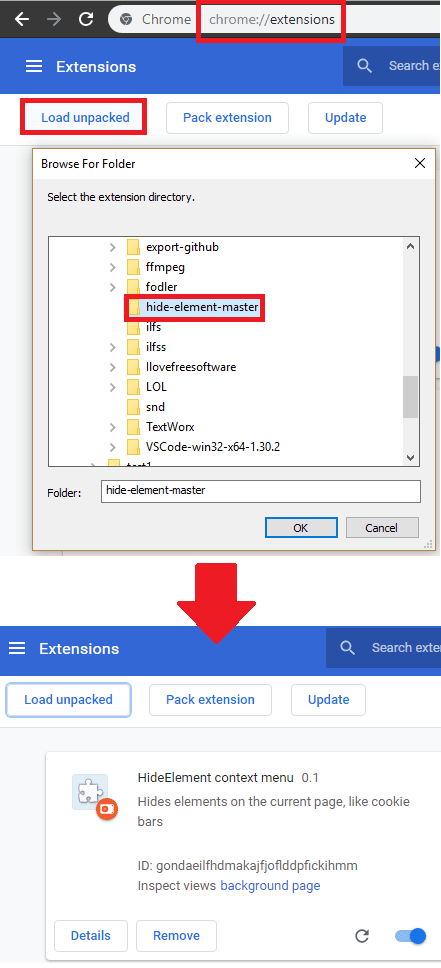
Hide Element currently not available on Chrome store right now. And that is why you will have to manually install it. Get the ZIP file of this extension from here. Extract the contents of the ZIP and then open Chrome. Go to extensions page by writing chrome://extensions in the address bar. Check the developer options, and then simply click on the “Load Unpacked”. Specify the folder where you have extracted the contents and it will install this extension.

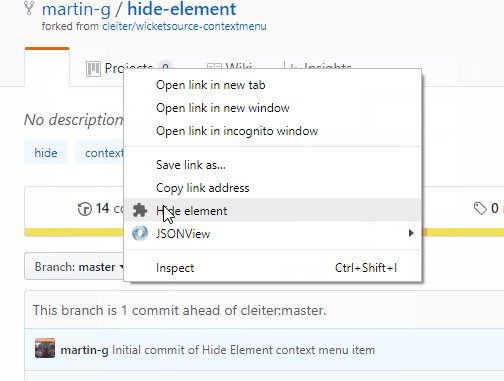
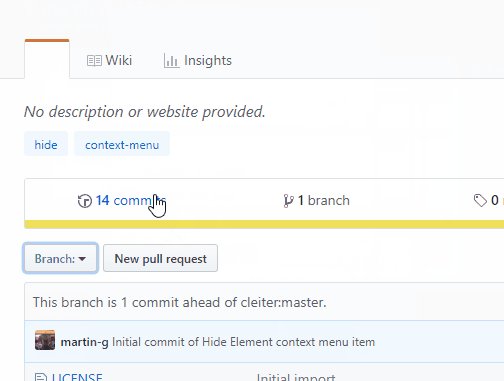
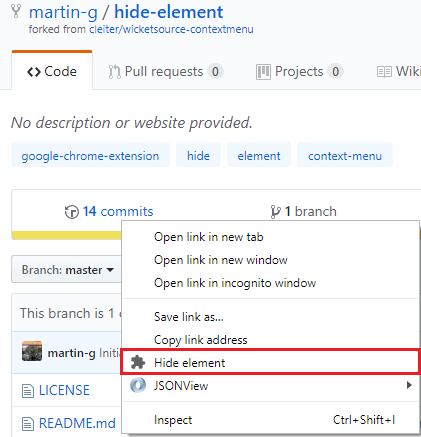
Now, when you have installed this extension, you can start using it. Open a website and then point to any element and right click on it. Simply click on the “Hide element” option to instantly hide it. Simple as that.

This way, you can use this simple Chrome extension to hide different elements from web pages. It works perfectly on almost all websites. The extension is very simple and you can easily use it to hide any element on a webpage in a couple of clicks.
Final thoughts
Hide Elements is a very nice Chrome extension that you can use to quickly hide different HTML elements from the current webpage. Just hide any element on the webpage using the context menu in Chrome. This is a useful extension for general computer users and websites developers. So, if you are looking for some free tool to hide HTML elements on a webpage then this post will e so helpful.