Form Engineer is free form builder with reCAPTCHA, MailChimp integration. Here this is a fully functional form builder that you can use to generate a embeddable form. The free plan only lets you create 1 form but if you just need one then it is amazing. Here it comes with all the fields that you can hope for, even the file upload option. The form created can be shard with anyone and you can even use as a subscription form for your MailChimp account.
Designing form is easy as it offers a drag and drop form builder. You can fully customize the felids and even specify a customs CSS and JavaScript if you want to. Additional custom fields can be added by specifying key-value pair. After designing, you configure the post form submission parameters. You can send form responses directly to the email and see them on the dashboard. You can download them from there in CSV format.
Apart from custom CSS settings, it offers some pre built themes for the form. In addition to that, you can configure size of the buttons and fields. After form submission, you can opt to redirect user to a thank you page and enable Google reCAPTCHA for the form to prevent abuses and spam.

Free Form Builder with reCAPTCHA, MailChimp Integration: Form Engineer
You need a free account registered with Form Engineer in order to start using it. So, just go to the homepage and create a free account. After email verification and explicitly choosing a subscription, you can start using it to build a form and receive responses.
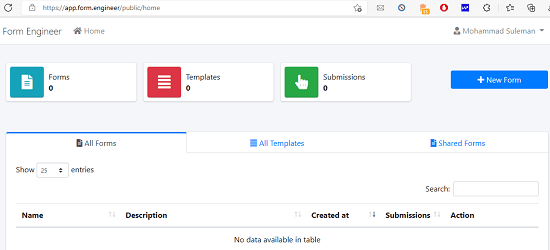
The main dashboard with blank data look like this.

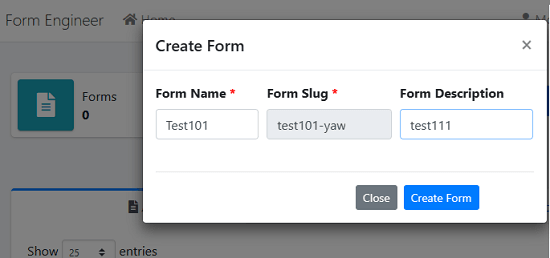
Start building your first form now by giving it a name.

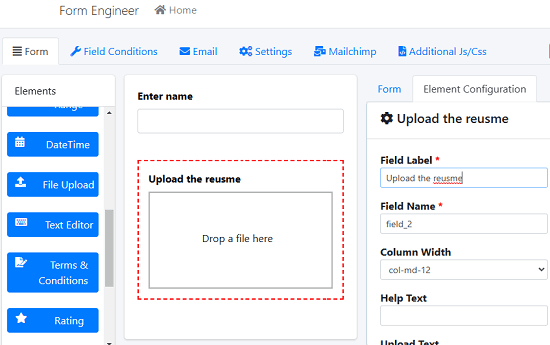
It will now take you to the form builder. Here you have list of all the available fields for the form on the left side. Just select one of them and drop it on the form editor. You can change the sequence of those fields. And as you do it, a simple preview of the final form will be displayed in the pane on the right.

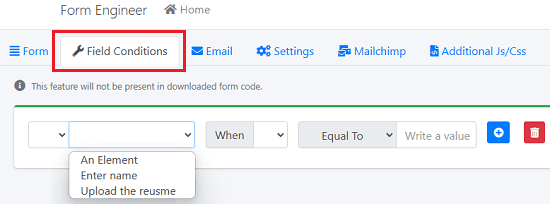
You can specify conditions for the fields that you want to apply to the form. After designing and saving the form, just move to the “Field Conditions” tab and specify them there.

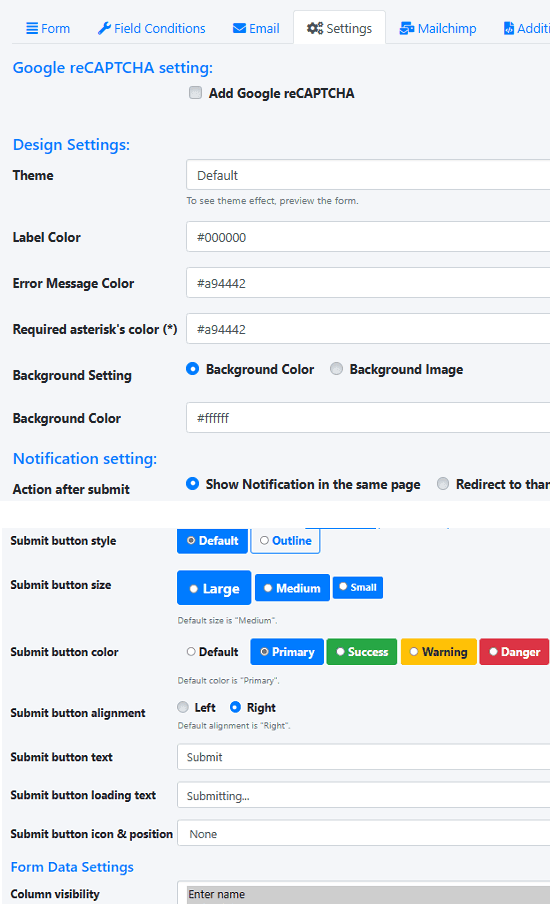
Next, you configure form behavior and UI settings. Use the Settings tab for it. Here you can apply a them to the form, enable Google reCAPTCHA, background settings, notifications, submit button color & size, and some others.

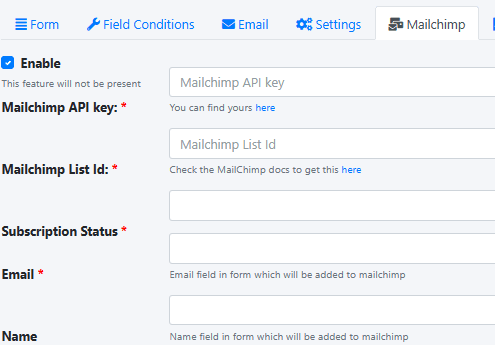
Finally, if you want to redirect it to MailChimp then you can configure it in the “MailChimp” section. Here you will have to specify MailChimp API keys to connect your form.

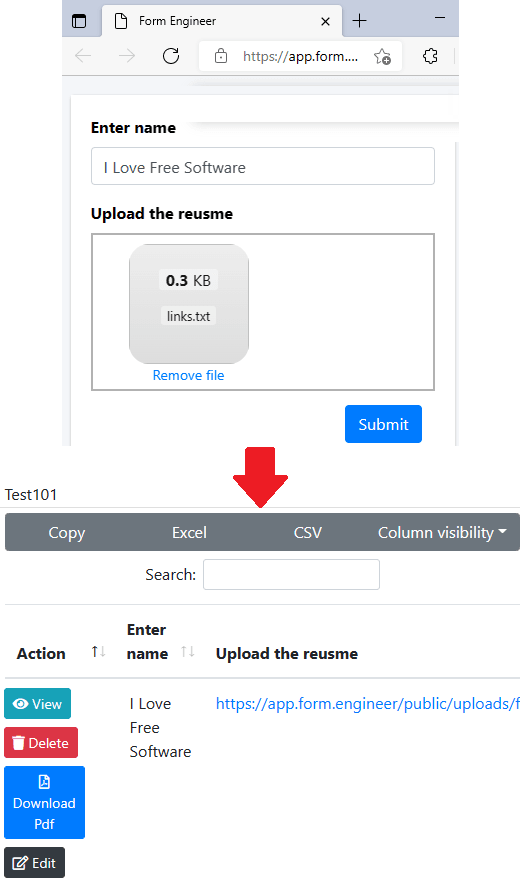
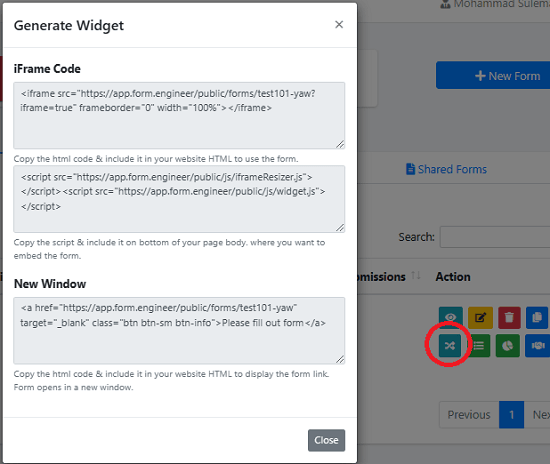
Now, you just copy the link to the form or the embed code from the dashboard. You can either share it with others directly or you can simply embed it on your website on any number of pages. After you start receiving response then you can find them in the Report section in the dashboard.

This way, you can use this simple and powerful form builder to create secure embeddable forms. You can edit the form UI and behavior any time from the dashboard by entering the editing mode. There is no restrictions on how many pages you can embed it and number of submissions also seem to be unlimited.
Closing words:
Honestly when I look Form Engineer based on the features it offers, it is definitely one of the best form builders you can use for free. Best thing that sets it apart from others is that it offers reCAPTCHA and file uploads even in the free plan. The only limitation is that you can build only 1 form and can’t export code. But that will be enough if you are an individual user of this form builder. If you however need more number of forms then you can always subscribe to the premium version.