Highlight lets you show clickable popup notifications on your website using Google Sheets. This is nothing but a simple script that you have to add-on your website to make it work. And the best part is that it fetches data from the Google Sheet that you specify. Basically, in the Google Sheet, you have to specify the details like title, message, icon and destination URL for the notification popup. For each row, it will show a different notification on the target web page. As a user browses your website, it will load a new message to be displayed in the popup. Also, a user can close the notification popup if he wants to.
There are some other services that you can use for the same such as notification bar maker, smart notification builder, etc., but using Google Sheet as the source has its own advantages and requires minimal work. You don’t have to design the notification bar as there is a default one. All you need is publicly published Google Sheet with data and then you are done. It will keep showing the notifications to the users as long as the script is there on the web page.

How to Show Clickable Popup Notifications on your website using Google Sheets?
To get started with Highlight, the first things you have to do is create Google Sheet. And then I will mention a simple code that you will have to add on the webpages of your website where you want to show the notification. If you use WordPress for managing content of your site then you will find it pretty easy. Because there are some plugins to do it with ease.
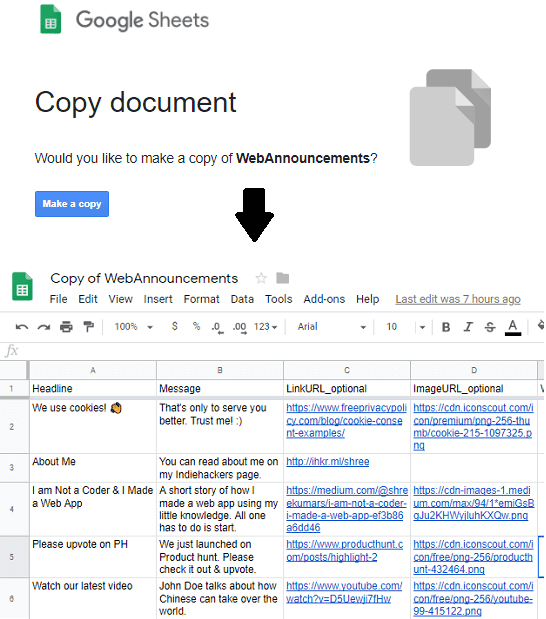
Copy this Google Sheet and then adjust context in your new sheet. You can see the screenshot below where it has some random data. You can customize it according to your needs.

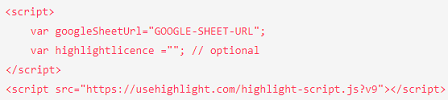
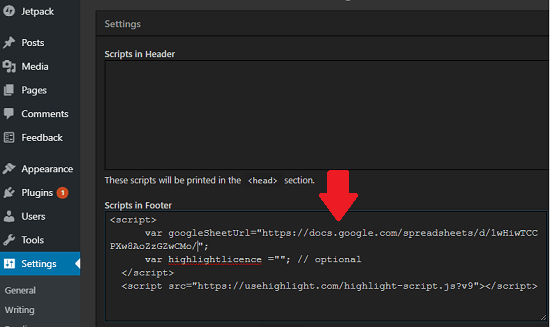
Now, the nest thing you have to do is add the following code on your web page. Copy the following code from here and paste it just before closing of the tag. In WordPress, you can use Insert Header and Footer plugin to do it.


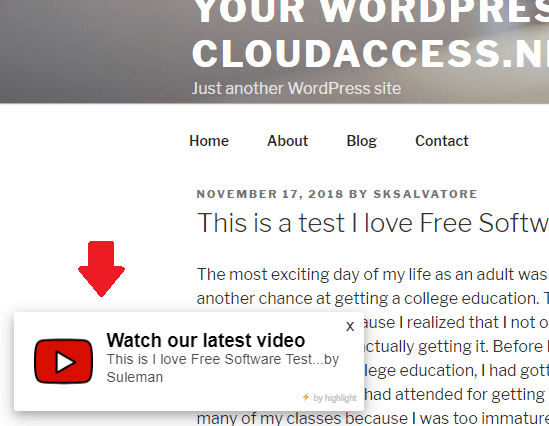
Now, when everything is fine, you can now start browsing the website. You will see a notification popup will appear every time your refresh page. It just pics the data from each row and create the notification popup instantly. Currently, it shows the popup at the bottom left side and there is no way to change its position. But in coming updates there will be some more options.

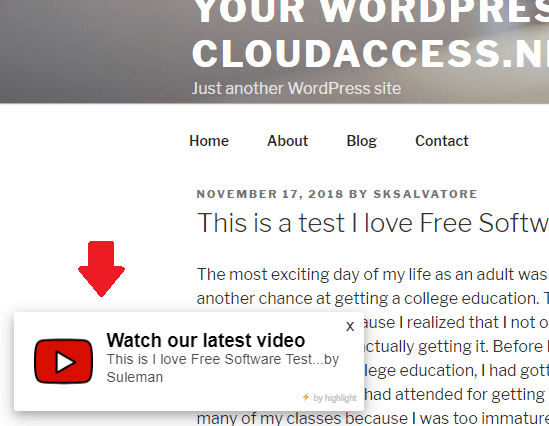
Above, you can see the notification popup that it adds on your website. Currently, the only downsides are that you cannot use it for lead generation and click rates or other analytics are missing. but I really hope that in future there will be more options and features in this handy tool.
Wrap up…
Highlight is a very useful tool for web developers and general users. If you want to view something as a highlight to your visitors then you can use this handy script on your site pages. I really liked the fact that it uses Google Sheets as the source which you can easily configure. So, if you are looking for ways to show some highlighted notification or some other message to your visitors then you will like this script.