Automa is an extension for Google Chrome and Mozilla Firefox that enables you to automate repetitive tasks by using various types of built-in blocks and connecting them in a workflow. Its really up to you what you desire to do with this extension such as auto-filling forms, scraping data from websites, taking screenshots and more.
You can even schedule the time when the automated workflow will execute by configuring triggers. For example, you can automatically scrape data from a specific website on the last day of the week and store it in a table.
In Automa, a workflow is a collection of blocks that connect with each other in a specific sequence to automate a process. Various kinds of built-in blocks have been provided that will help you to complete the automation after you connect them. When you run the workflow, the execution starts from the trigger block which then connects to another block and so on and so forth. The workflow comes to an end when all the blocks have finished executing. Subsequently, you can see the history or export the data that has been collected in the process by viewing the Automa logs.
Automa defines two ways of creating a workflow – Manually and by Recording your actions on the web.
Recording Actions:
This is the easiest method to generate a workflow in Automa. All that you need to do is start the recording using the browser extension, continue with your actions that you wish to record such as scrolling, clicking, typing, opening a new browser tab and more. Additionally, you can also choose an element from which you wish to extract some text or attribute value and store them in a table.
Manually:
An alternate method of creating the Automa Workflow is the manual method using the Editor. You can start with the trigger block and go on adding more blocks as required by dragging and dropping them onto the canvas and then connecting them in a sequence. You can also schedule when the workflow will trigger by configuring the date and time.
Automa Workflows are saved in the JSON format, hence you can share them by exporting and importing the workflows.
Working:
1. Click on this link to navigate to Automa and download & install the extension for Chrome or Firefox.
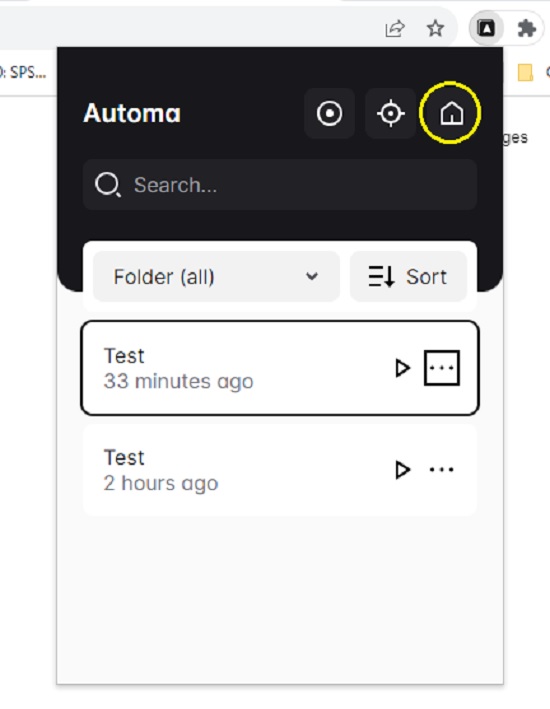
2. Now run the Automa extension and click on the icon at the top right to launch the Dashboard.

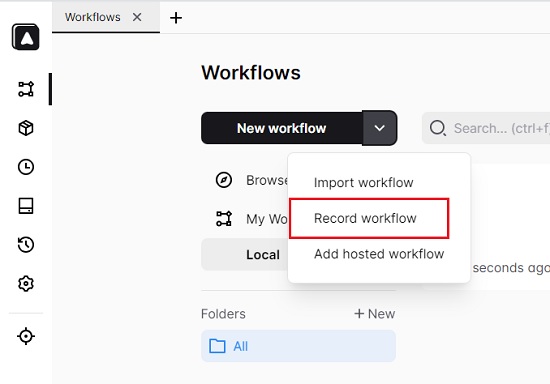
3. Click on the down arrow next to ‘New Workflow’ and then click on ‘Record Workflow’.

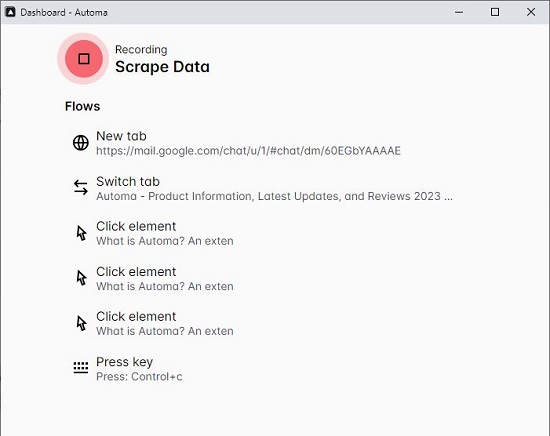
4. Once the recording starts, all your actions will be logged in the workflow such as clicking, typing, scrolling, creating a new tab etc.

5. You can also select an element on the web page to extract text or values and store it in an Automa table. Finally, to stop the recording and save the workflow, return to the Automa popup and click on the ‘Stop’ button.
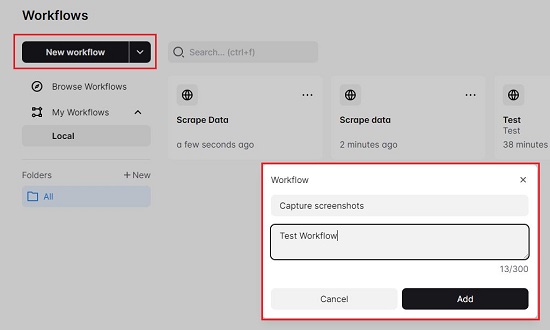
6. Additionally, to create a new workflow click on the corresponding icon in the dashboard, assign a workflow name and description and click on ‘Add’.

7. Observe that the workflow will be instantly created and displayed on the dashboard. Next, click on it to open the workflow in the editor.
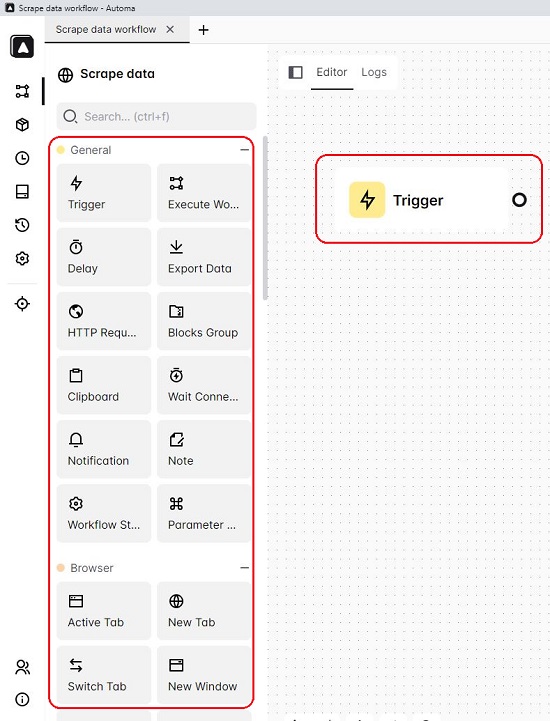
8. Observe that all the blocks required to automate a process are available in the left panel. Start by dragging and dropping the Trigger block onto the canvas.

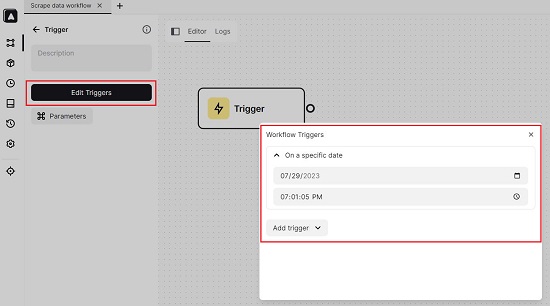
9. Next, double-click the ‘Trigger’, click on the button ‘Edit Trigger’ in the left panel and choose when the workflow execution should be triggered such as On a specific date / day, On browser startup, When visiting a website, Keyboard shortcut and more.

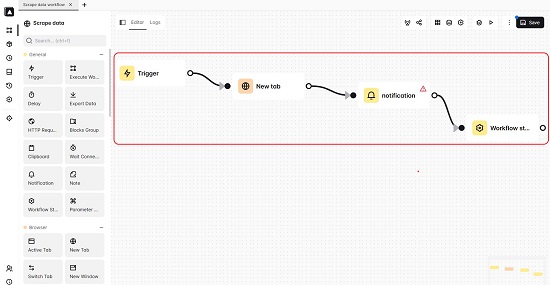
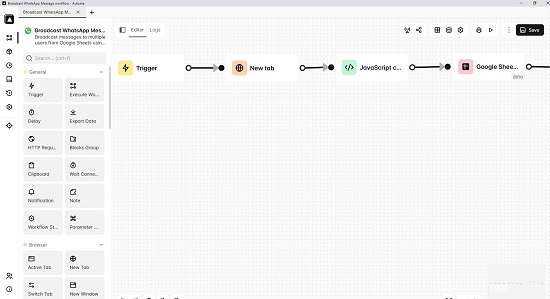
10. Now begin dragging all the required blocks on the canvas depending on the task or process that you wish to automate.

11. To connect one block to another, click and hold the circle towards the right of the block to initiate a connection, move the mouse and drop the arrow on the black circle towards the left of the next block in sequence. Continue this process till you have connected all the blocks.

12. To save the workflow, click on the corresponding icon at the top right of the editor.
13. Once the workflow is created and saved, it will be triggered automatically based on the configuration that you have specified as in step 9 above. You can manually execute the workflow by clicking on the ‘Play’ icon at the top right of the dashboard.
14. To learn more about Recording a Workflow or creating it Manually, you can go through the Automa Tutorials or Docs.
Automa also offers a free marketplace where several workflows have been created and shared by Automa users that you can add and customize. Click here to access the Automa Marketplace.
Closing Comments:
Automa is a great extension for Chrome and Firefox that allows you to automate your routine and repetitive tasks such as auto-filling of forms, scraping data and more. You can set a trigger to automatically execute the workflow or run them manually based on your requirements. The Automa Marketplace offers a handy collection of popular workflows that have been create and shared by existing users of Automa.
Go ahead and try out the product and write to us about what you think. Click here to download and install the Automa extension.