In this post, will list some free online CSS Tooltip Generator to create tooltips for your website. With the CSS tooltip generators, you will get a CSS code snippet that you use on HTML of your website pages to add a tooltip. Here the online services I have added let you specify some parameters and generate the CSS code that you can copy. Also, you can see the precise of the tooltip with random data. Some of these website generate optimized minimal CSS code while some of then give you quite long CSS snippet. You can choose the website depending on your needs.
Tooltips are very useful to let a user know something about an element on a web page without clicking on it. You can use tooltips with buttons, images, icons, and links. You can use them in sign up forms to show information about the wrong syntax or something. They are basically indicators and are used for informational purposes. They are generally created using CSS and JavaScript but if you don’t want to create them from scratch, you can use websites I have listed below. You just start from template and tweak some parameters to get the tooltip. The CSS code these websites give you can be used with any element any time.

Free Online CSS Tooltip Generators:
Menucool

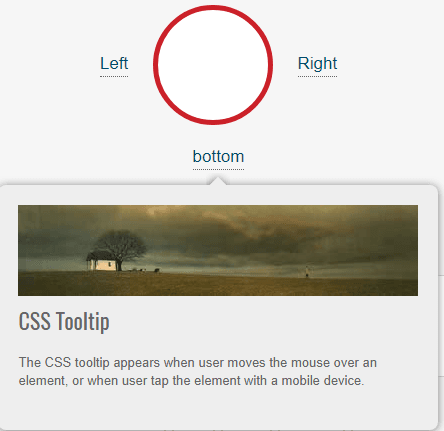
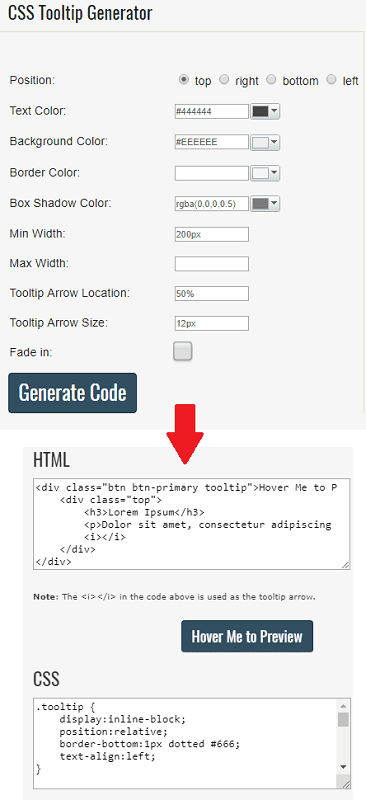
Menucool is a simple, straightforward tooltip generator you can use. With this website, you can generate a tooltip of any color, type and get its CSS code. It even gives you pseudo HTML code in output to show you how it works. Without any sign up or registration, you can use this online tool. It takes some CSS properties from you for the tooltip such as background color, border color, tooltip arrow location, width, fade in effect, and some others. You just specify all the parameters there and get the final CSS code.
I have already mentioned that you don’t to sign up or something in order to use it. You just reach the main homepage of this tool and then start designing the tooltip. All the parameters are there and you just tweak them based on your needs. Parameters related to the size of the tooltip and arrow size are there. You can define the direction of arrow and colors for their tooltip. Also, if you want to add fade in effect that you can do that. In the end, when you have specified all the parameters, you can see the preview of the tooltip and get the CSS code.
Doodle Nerd

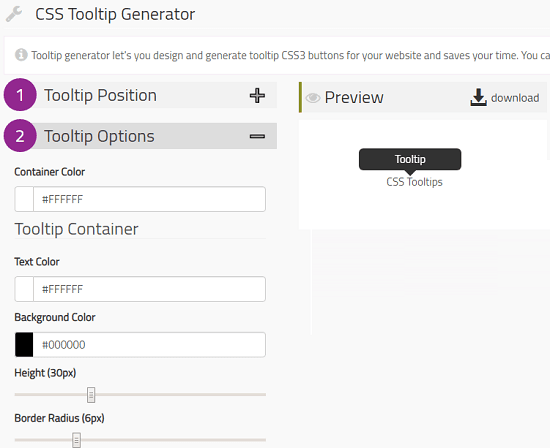
Doodle Nerd is a collection of various useful tools and one of those is tooltip generator. The tooltip generator of this website has quite a lot options that you can configure. You can easily configure the tooltip position, size, color, font, and the borders like details. After that, you just copy the CSS code it generates for and you can add that in your site. In the CSS Code Section, you can see the generated code and there is a test HTML snippet as well that you can analyze. It generates real-time preview of the tooltip as well on the right side to ease the designing process.
You can start generating the tooltip with this website right away after opening it. On the left side, you will see dedicated sections to configure various parameters for the tooltip. Using the input sections, you can specify different parameters and see the preview of the tooltip it generates for you. When you are done with the tooltip generation, you can get the CSS code and start using that on your site.
CSStooltip.com

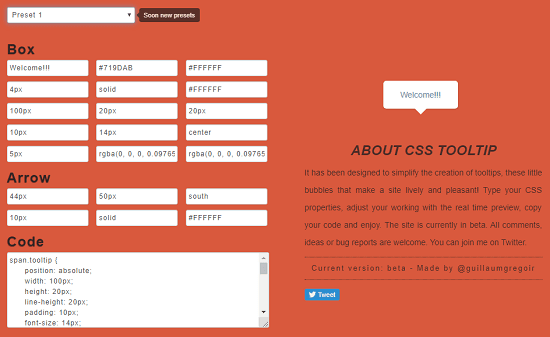
CSStooltip.com is the last free tool in my list that you can use to generate CSS tooltips. The website is simple and straightforward. It generates the real-time preview of the tooltip as you change different parameters. There are options to tweak all parameters of the tooltip and get you the final code. It lets you adjust size and color of the tooltip along with the arrow placement. As you keep specifying input parameters, it keeps generating the CSS code that you can copy in the end.
You can access this tooltip generator from above and then on the main interface, there is a configuration panel. On the right side of the page, you can see the preview of the tooltip in real-time. As you change the input values the preview will change too. You can design the tooltip in the way you want and when you are done, you can copy the code from bottom. Currently, there are two presets available that you can choose but I hope there will be more in future updates.
Final thoughts
If you want to quickly add tooltip to various elements on your site then you can use the services above. With these, you can easily generate tooltip without really bothering about the coding part. These websites are good for you in case you have little HTML/CSS knowledge or noon lodge at all. You just generate the tooltip by entering various parameters and get the final output in CSS. Also, you can see other tools that some of the website above have apart from the CSS tooltip generator.