In this article, I will introduce you to some free online CSS Gradient Generator websites. These tools let you generate various types of gradients. You can generate gradients in different colors, orientation, and size with these tools. Some of these tools also provide options to configure color stops according to your choice. You can generate CSS gradient either in Hex or RGB color code. Once your gradient is generated, you can get CSS code for the same and use it. Some of these CSS gradient generators also let you download generated gradient as image.
Here Are The Free Online CSS Generator Websites:
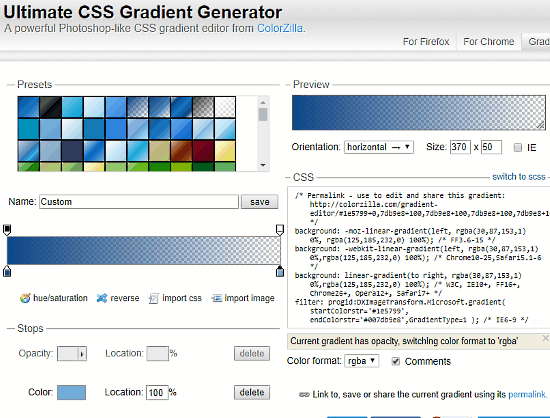
Ultimate CSS Gradient Generator

Ultimate CSS Gradient Generator lets you create your own CSS Gradient and provides customizable CSS gradient presets. You can set the gradients orientation as horizontal, vertical, diagonal, or radial. Gradient size can also be set manually by entering width and height manually. To change color of gradient, you can double tap on a color stop. Slide the color stop to change its location. The respective code of generated gradient changes as you make changes to the gradient. You can select color format of code as RGB or Hex. Copy the CSS gradient code to use it. You can also get SCSS code for the generated CSS if you want.
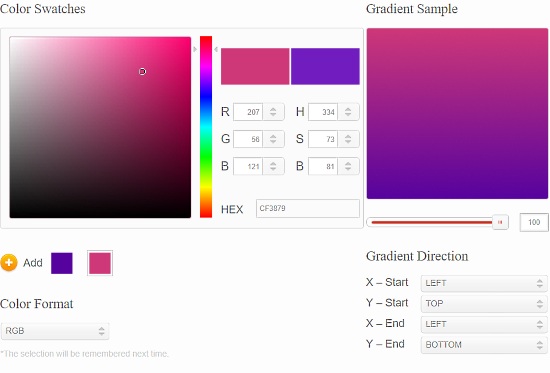
CSSmatic Gradient Generator

CSSmatic Gradient Generator is almost the same as Ultimate CSS Gradient Generator. You can select a gradient preset and begin customizing it to get custom output. Use the color stops on the gradient generator or select color and vary color positions. Right besides the gradient preview panel, there are buttons to change gradient orientation. Color format can be set as RGBA, Hex, HSL, or HSLA. You can even set the transparency of the gradient from 1 to 100%. Unfortunately, there is no option to set gradient size in this CSS Gradient Generator. When done, copy the CSS code provided on the same screen. You also get to switch to SASS mode to generate and copy SASS gradient.
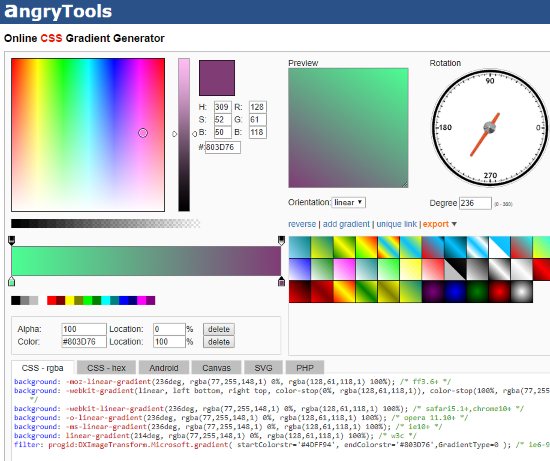
AngryTools: Online CSS Gradient Generator

AngryTools: Online CSS Gradient Generator is another good and feature rich online tool to create CSS gradient. Here, you will find a good collection of linear, diagonal, as well as radial gradients presets. You can use these presets to generate custom CSS gradient of your choice. Select a gradient preset and select colors according to your choice using color stops. You can add and even change color stop position. The preview of gradient is displayed on the top of the tool. From here, you can change gradient orientation. A dial is provided, which lets you fine tune the orientation of gradient. Real time preview will be displayed as you change the orientation angle.
After creating the gradient, you can copy CSS gradient code in RGBA or Hex. Additional codes for Android, Canvas, SVG, and PHP can be copied as well.
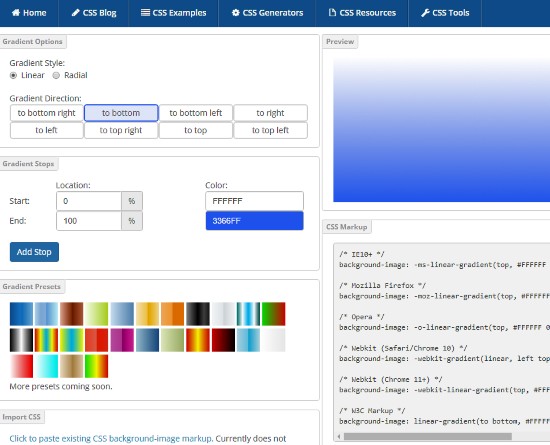
CSS Portal: CSS Gradient Generator

CSS Portal: CSS Gradient Generator is a simplified CSS gradient generator. It can come in handy for those who do not have much idea about gradients. Here, gradient slider is not available to add or customize colors of gradient. The first option on the top left side lets you select gradient style as linear or radial. Then you can set gradient orientation. The gradient stops are not available as slider, but as options. Here, you add more color stops and can set stop location and color. Gradient presets are also available, which you can use and create more custom gradients. The gradient preview is displayed on the top left side of this tool. And the CSS code for the same is available right below the preview.You can copy gradient CSS code in Hex, RGB, or RGBA.
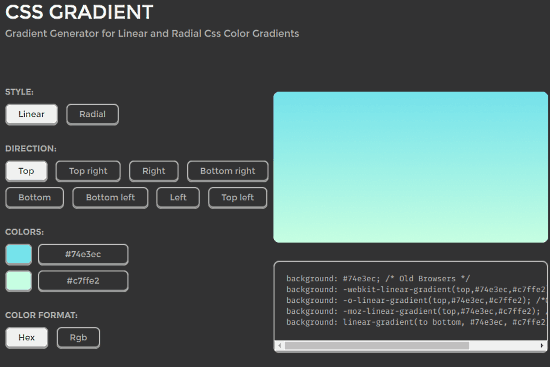
CSS Gradient

CSS Gradient is a simple tool to generate CSS gradient with two colors only. It can be the best option for those who just need a gradient with two colors. Set gradient style as Linear or Radial. For selected gradient type, you can set gradient direction. Now select the colors of gradient. The live preview is displayed as you select colors. Select color format as Hex or RGB, then copy the Hex code for the gradient.
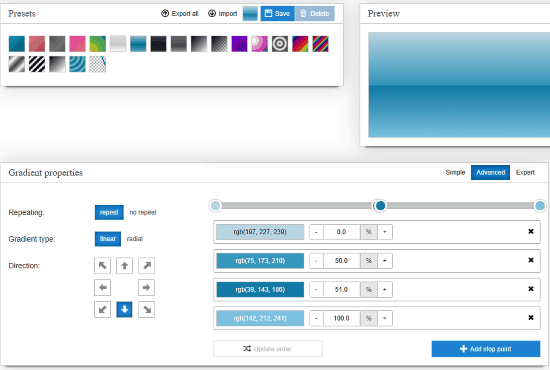
Virtuosoft: CSS Gradient Generator

Virtuosoft: CSS Gradient Generator has a collection of gradient presets, which you can use to generate custom CSS gradient code. You can also import CSS gradients to edit here. After loading a preset gradient, you can change gradient properties. You get option to set gradient as repeating or non repeating. A gradient can be linear or radial. According to gradient type, you can set gradient direction. The color stops are available at the right side of Gradient Properties panel. You can add stop points, change colors of stop points, set their position, and even change their order. The preview panel displays changes made in real time.
If this all seems to be difficult for you to manage, you can switch to Simple mode. Or, if you are an expert, switch to Expert mode. The simple mode has less options and expert mode has advanced options to generate CSS gradient.
When you are satisfied with the gradient, click on Get CSS option to get its CSS code.
CSS3 Factory: Gradient Generator

CSS3 Factory: Gradient Generator is another tool without color stop sliders. All you have to do is select gradient color and set gradient direction. Here, you can only generate linear gradients. To change color position, there is just one slider below the gradient preview window. Slide it to change color position. Color format can be set as Hex or RGB. Copy the CSS code from the website to use it.
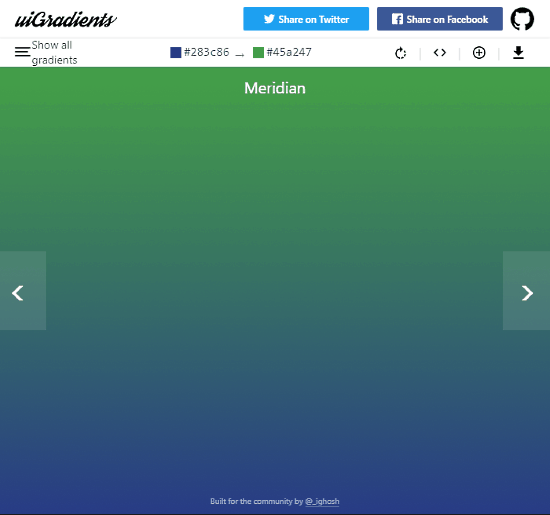
uiGradients

uiGradients has various sets of CSS gradients that you can use for free. Just like other tools mentioned here, it has many gradient presets. You can customize the available presets by rotating them in various directions. That’s it. The highlight of this website is the collection of customizable gradient presets.
To get CSS code of gradient, click on the Get CSS button, which is available right below the “Share on Facebook” option. You can also download the gradient as JPG image.
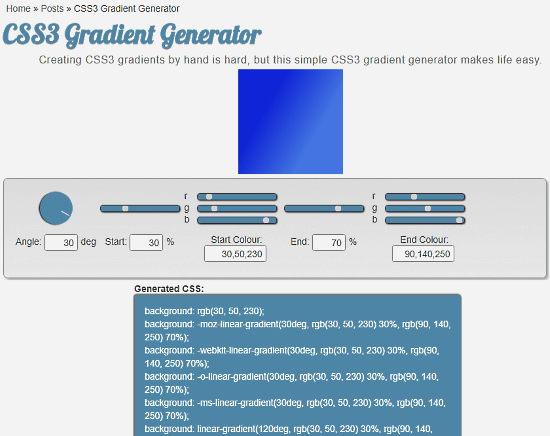
CSS3gen: Gradient Generator

CSS3gen: Gradient Generator lets you create CSS gradients with 2 colors. The customizable options are present on a panel. Here, you can set gradient direction, set starting color, and end color. This is an RGB CSS gradient generator and even the colors are selected using RGB sliders. The gradient preview is displayed above the customization panel. After creating gradient, copy the CSS code to use it.
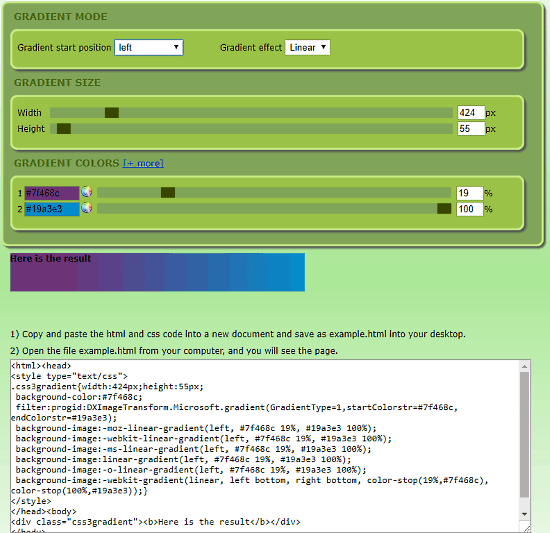
Grad Color: Css3 Gradient Generator

Css3 Gradient Generator by Grad Color is a bit different, but comparatively easy to use CSS gradient generator. Here, you can begin with selecting gradient direction. You can also set gradient size by varying width and height. You can add two or more colors to your gradient. The position of colors can be set by using slider. The generated gradient is displayed at the bottom of the options. Right below the gradient, CSS code is displayed, which you can copy to use.
Final Words
There are many CSS gradient generator websites out there, but this article will help you select the one according to your needs. You can create awesome and custom gradients using these websites, select one wisely.