Savepage.io is a free API to screenshot any website with custom user agent. Here this is a powerful screenshot API that you can use to take up to 7000 screenshots in a month. You just have to make a simple API request and it will return the screenshot as PNG image. You can use browser or command line to make the API request and it works pretty fast. We have covered online website screenshot tools before, but here this one is an API that you can invoke from your applications.
All you have to do is create a free account and generate the API key. You can then start making the request to the API right away. However, as much as it is simple and elegant solution for automated website screenshots, it does come with limitations. The free plan of the API doesn’t support the option to specify custom width and height. To take screenshot on other device, you will have to specify the mobile user agent and it will take care of the rest.

Free API to Screenshot any Website with Custom User Agent: Savepage.io
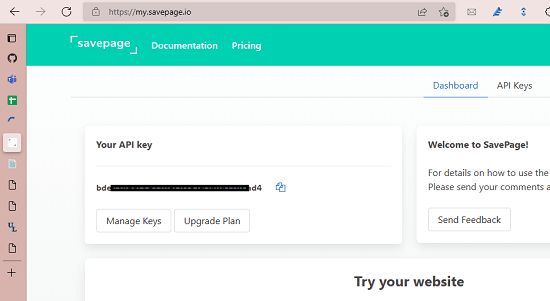
To use this website screenshot API, you just go to its homepage and then sign up for the free plan. After verifying the email address, you will be redirected to the dashboard where you will see the API key.

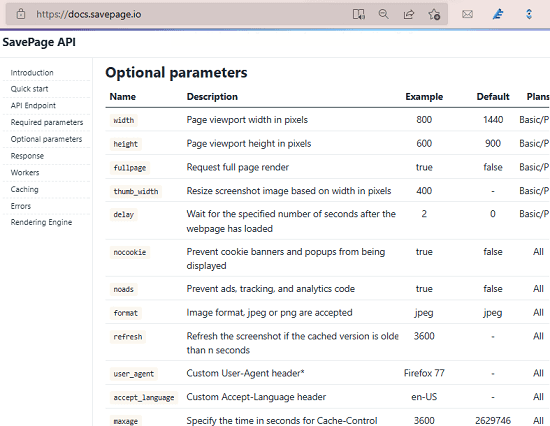
Now, you head to the API documentation and see how to make the API calls. Here all the instructions are given and you can see the examples as well.

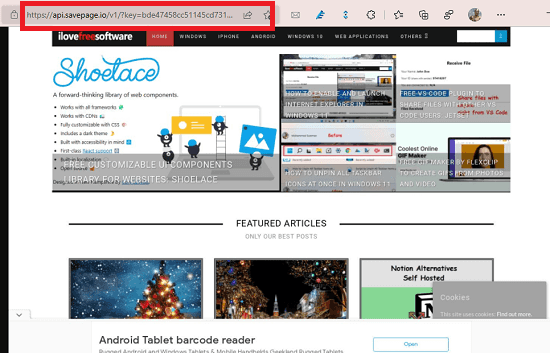
To make the API request to take screenshot of a website, constrict the request URL as shown below. See the example as well as the API syntax.

You can even include multiple options in the API request URL. For example, you can add custom user agent and then enter the URL in address bar of the browser to see the generated screenshot. This is as simple as that.

In this way, you can use this free and simple API to screenshot websites with it. You are given 7000 requests per month and you can use them wisely in the way you want. The free plan also puts limits on frequency of the API calls. So, make sure you stay on the limits.
Final thoughts:
If you are looking for a decent website screenshot API then you are at the right place. Just use Savepage.io and take screenshot of any website. It is fast and I liked the straightforward API requests. The only think which is a little disappointing is that you cannot specify custom width and height to specify a custom viewport. But still it is a good option you’ve got and good for checking website uptime.