Tailwindgen is a simple online Tailwind grid generator that you can use. It takes number of rows and columns form you and then generate a grid layout visually along with the HTML code. All the required Tailwind classes are included in the code, and it can even generate the React equivalent code for the same.
We have covered CSS grid generators before. Tailwindgen here is kind of same except for the fact that instead of custom CSS classes, this tool generates the grid by adding Tailwind CSS classes. Good thing is that it gives you a visual grid generator where you can specify custom rows and columns to get a grid of desired shape.
Using Tailwindgen to Generate CSS Grid using Tailwind:
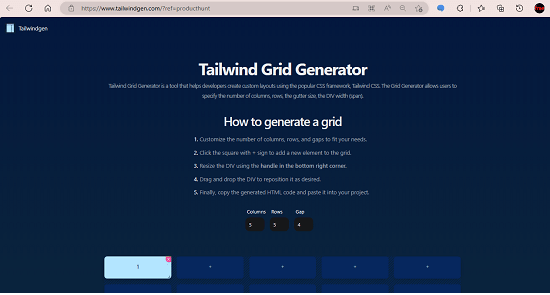
The Tailwindgen website is completely free to use. There is not even a sign up or registration page to get started. Visit the main website here and then simply start using it right away. The main interface of the website looks like this.

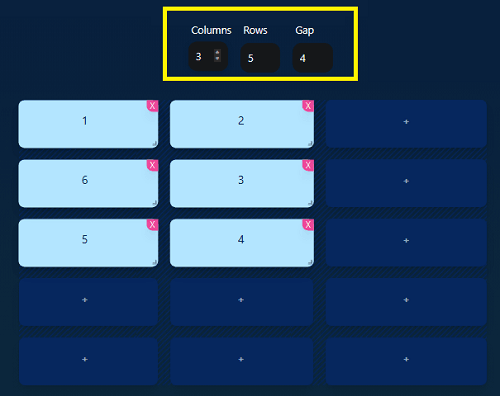
Now, you need to select the number of rows and columns. Next, you need to select a grid layout by choose the specific rows and columns and create a custom layout. You can specify the layout in any way you like, and it will be able to generate the code for all that easily.

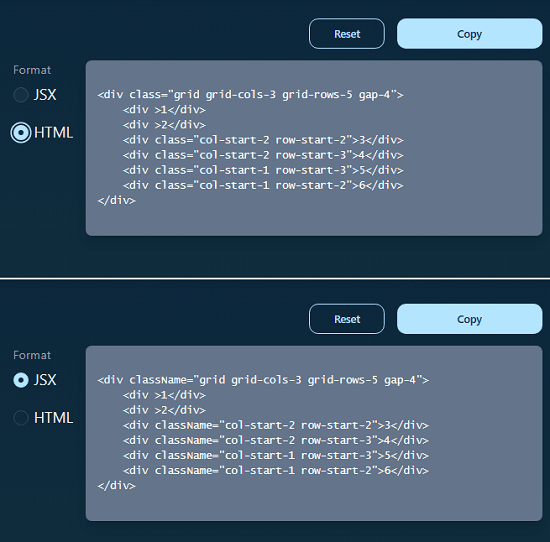
Scroll down further and here you will see the code that it has generated for you. Copy the CSS and HTML code and then use it in your projects. Good thing here is that apart from HTML, it generates the code fir React components as JSX. You can copy that too if you intend to use the Tailwind grid in ReactJS.

In this way, you can use this simple too to generate Tailwind grind and use in any of your front-end projects. With this, you will not have code the grid layout by hand. Just bookmark this tool and then use it anytime you like.
Closign thoughts:
Tailwind CSS has been getting popularity lately and new helper tools for it are being launched every day. One of the basic building blocks that you need for designing some UI for a website or web app. So, if you need a Tailwind grid generator then here, I have mentioned one that will not disappoint you.