DareBoost is a free website to compare load time of 2 websites. It not only shows you load time, but also shows you video of loading of both the websites, frame by frame comparison, comparison of different resources that are downloaded (CSS, HTML, JS, etc.), and a lot more. In essence, if you want to compare the load time performance of your website with the website of your competitor, this is the perfect website to do that. And yes, it is free.
There are lot of tools to see the load time and sequence of loading events for any website, but there aren’t many that let you do a detailed comparison of loading speed of one website with another. This type of comparison is necessary, as you might think that your website loads fast enough, but the website of your competitor might be faster. This website not only tells you that, but also tells you probably why is it faster.
How to Compare Load Time Performance of 2 Websites:
DareBoost is a pretty easy to use website. When you visit homepage of this website, it will ask you to provide URLs of 2 websites that you want to compare.
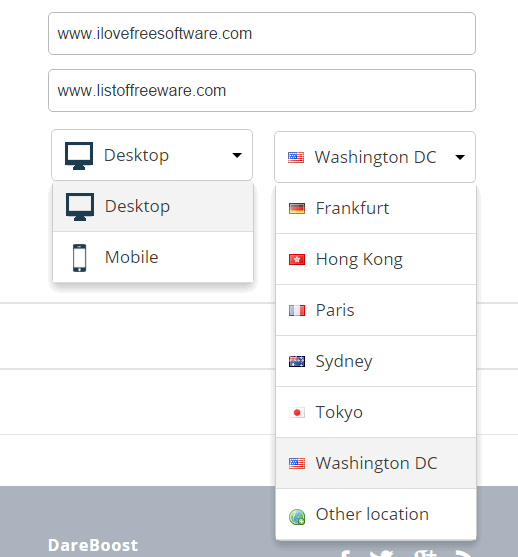
At this point, there are some very useful options that you can select:
Choose location from where you want to compare performance of websites:
This website lets you choose the location from where you want the webpages to render to compare their performance. Some of the available locations include Paris, Sydney, Washington, Frankfurt, Hong Kong, etc. This is really useful, as you might have some special location based CDN in place to serve your website quicker from a specific location. Also, when you test your website yourself, you might be testing from your own location only, but this gives you an option to compare website performance from the location where your users are located.
Compare Mobile or Desktop Version of the website:
Another important option is that you can choose whether you want to compare desktop versions of the websites or the mobile versions. I find it especially useful, as there aren’t many websites available that let you compare, or even measure, the performance of the mobile version of website.
Once you have started the comparison of performance of both the websites, this website reports the results quickly.
Here are the performance comparison results that this website reports.
Comparison of Technologies used by competing websites:
The first section of the report shows which technologies are being used by your website and your competitor’s website. This is important to know, as your competitor might be using a technology that might be giving that website a performance boost, and you might also want to try that.
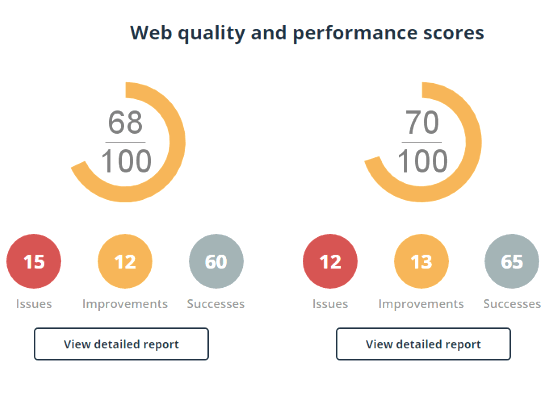
Compare Web Quality with Competitor’s Website:
This, I think, is the most important section of this report. This is the one that basically tells you the web quality and performance score of your website. It also shows number of potential issues with your website, suggested improvements, as well as things that you are doing right.
You can click on “View Detailed report” button to see details of all these things. The detailed report shows useful data points, like, number of requests, weights, first byte, start render, load time, etc. It also shows W3 CSS validations, browser warnings, and speed index.
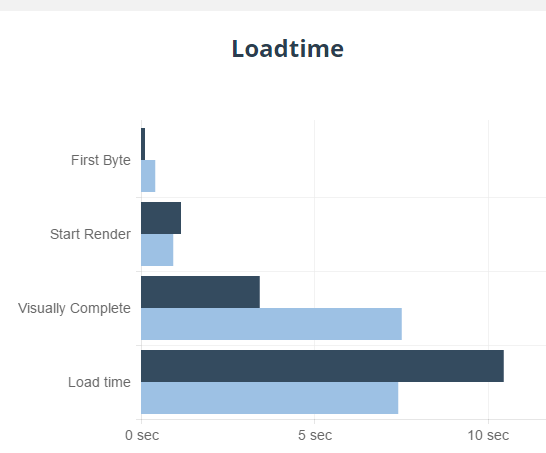
Load time Comparison:
This section shows load time comparison of one website with another graphically.
You can see the time taken for the first byte, time to start render, visually complete, and load time. This is a pretty important graph, and you can see how your website is performing in each of these parameters, as compered to your competitor.
Below it is the Speed index section, that basically gives a speed score to your website. Lower the score, better it is.
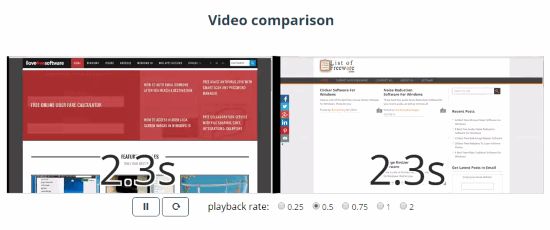
Video Comparison:
This is another interesting section of this website performance comparison website. It shows a side-by-side video rendering of both the websites. It is useful to see how your website fares in comparison with your competitor.
You can also control the playback rate to accurately see how the rendering progresses. Below this section, you can actually even see frame by frame comparison. It can’t get granular than that.
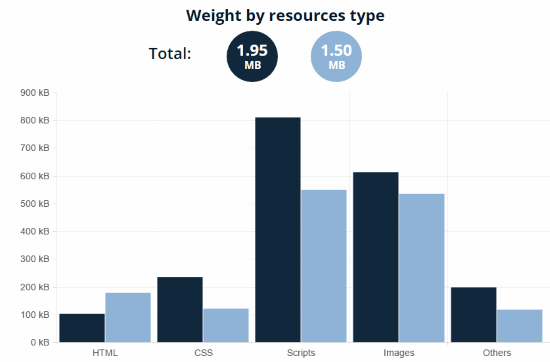
Weight by Resources Type:
Finally, this section shows size of different types of files that are downloaded. You can see comparison of HTML files, CSS files, Scripts, Images, and Others.
And of course, it gives you option to save report as PDF.
My Opinion of Dareboost Website Performance Comparison test:
I used this test to compare our website with our sister website ListOfFreeware.com. Even though I have done performance test of both the websites separately a lot of times, this is the first time I compared them with each other, and there were really some interesting observations for me. For example, on the same server, there was a sizable difference in the first byte time for both the websites. Similarly, there were many other observations, that I am going to work on.
All in all, I found this tool really useful and pretty detailed. This is one free tool that I am going to keep in my arsenal for a long time.