Mockup Builder is exactly what its name says it is, software that programmers and developers alike can use in order to create mockups of graphical interfaces for applications and websites that they are working on. Creating a mockup is practically the most important thing when a software developer is creating a custom made application, same thing could be said about website development. Mockups are a great way of showing the customer how the end product will look like, and they can respond with desired modifications before you start the actual work.
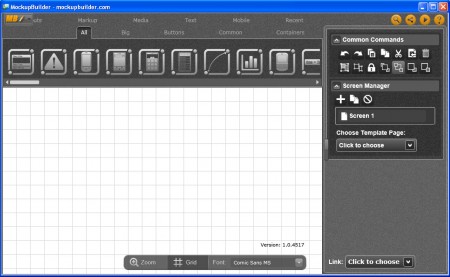
Since Mockup Builder is a Silverlight application it can work both inside the browser online or it can be installed on your desktop for offline use. What you see above is a screenshot of the offline version, you will get the same thing if you were to visit the developer website and click on the launch button for a test run of the website version of Mockup Builder.
Similar applications mockflow, mockingbird, WireframeSketcher.
From the image above you sort of get an idea of how you can create various different application mockups with the help of Mockup Builder. It all comes down to combining all the standard objects that are important for application interfaces, you have:
- Buttons
- Windows
- Check Boxes
- Button Groups
- Mobile interfaces
- Info Bubbles
- Text Boxes
These are just some of the designing options which are offered by Mockup Builder, there’s many more to choose from which means that there’s practically unlimited number of different application mockups that you can create.
Designing Android and iOS applications in Mockup Builder
Android and iOS applications have become very popular, which is no surprise considering how many different smartphone powered with these two operating systems exist out there.
Here’s a simple example of how basic Android app interface development can be made inside Mockup Builder. Start by adding the basic shell of a cellphone, there’s two different styles that you can choose from, the one that you see above, and there’s also BlackBerry-type interface. Add screen controls that you’ve envisioned in your application and then edit them according to your liking. Choose between different decorations and add text to make it look more realistic, the way that it would look when it’s actually functioning, then show it to your customer for whom the application is being developed, wait for feedback and go from there.
Create desktop application interfaces in Mockup Creator
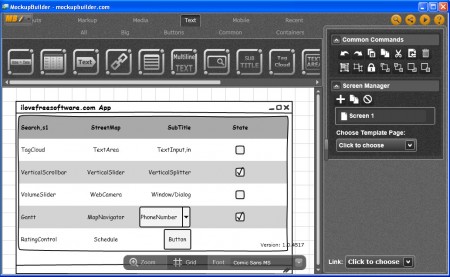
Smartphone applications are not the only thing that can be created with Mockup. Designing desktop applications can be accomplished very easily, the same way that smartphone apps interfaces are made, only for desktop we will use different objects for the designs:
For a desktop app you need to add a window on the mockup table, and then on that window you can add text fields, buttons, check boxes and every other element that you’d normally find on an application, but of course arrange them so that they represent the interface design that you’d like to create.
After you’re done, simply export your creation as an image to show it to your client. Small and simple application, if you’re a developer give Mockup Builder a try on your next project.