Printable Mockups is a free open source tool by Alex Adam to create wireframe templates on your PC. This is a kinda self-hosted tool that runs in the browser and you can visually create mockups and download them. The mockups that you create here can be exported to a PDF, JSON, and SVG. However, SVG and JSON options are not implemented yet. Currently, it has designs of iPhone X, tablet, browser, and iWatch that you can use to create your mockup and then export that. The tool has a simple interface where you can design a mockup, add a background pattern, change the orientation, and finally export that.
This printable software can run on your PC locally or if you want to host it on a server then you can do that. Currently, there is a lot of work in progress and in coming updates, you will see more devices. Right now, you can select the devices it has to create wireframe templates and export them. There are minimal tools to change position, size of the design, and finally export that. To set up this locally or on a server, you will need Node.js with Yarn and then you can easily run it to create any mockup you want.

Creating Printable Mockups, Wireframe Templates With this Free Software:
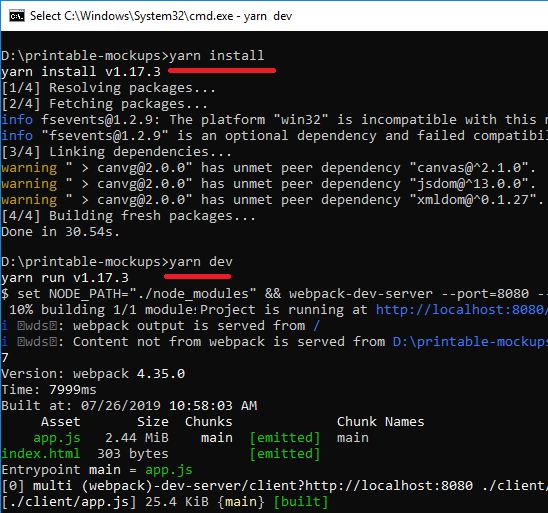
There are many online mockup creator websites but having one that you can host yourself has its own set of advantages. To install this mockup creator locally on your PC, you will have to grab its GitHub repository. After that, extract it on your PC and open the command prompt in the window inside it. Next, you can just run these commands one after another.
yarn install
yarn dev

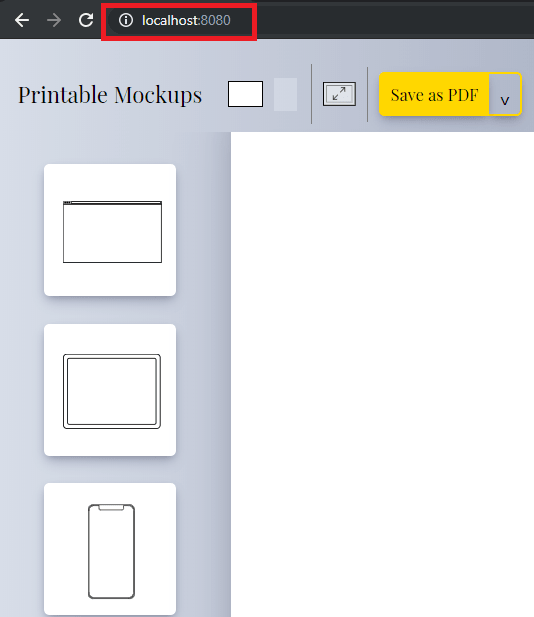
Now, just enter localhost:8080 in the address bar of the browser and then main UI of the tool will show up. The supported devices are on the left side of the browser. You can see that in the screenshot below.

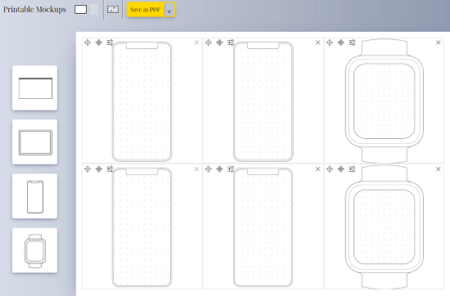
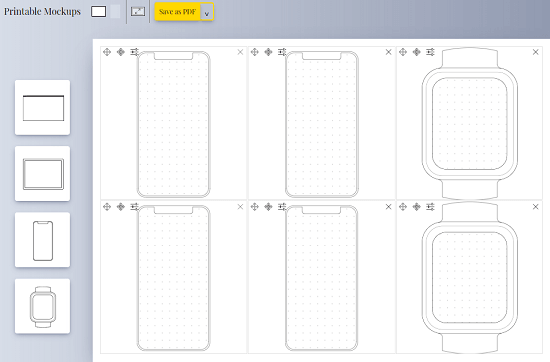
Just select the design from the left side and then simply add that in the workspace. You can add multiple designs in the workspace and use the drag button on their corners to change their position. If you want then you can even add different type of devices in your design and align them in a perfect view.

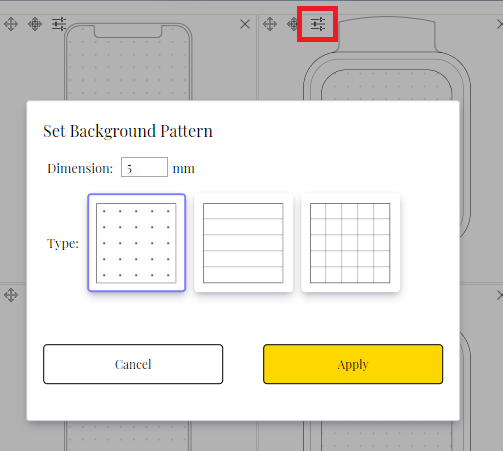
Next thing you can do is select the background for the design. You can choose a different type of backgrounds for each device that you have added in your project. To select a background, you simply have to click on the setting icon on the workspace and then specify the background pattern you want to use. Additionally, you can choose custom spacing.

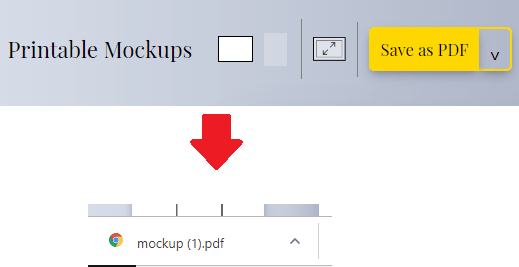
In the end, simply finalize the page settings to export the mockup. By default, it is in landscape mode but you can change that to portrait. The option to do that is given on the top right side. In the end, you can simply download the design by saving it as PDF. Some other options are there but they are not implemented yet.

In this way, you can use this simple and powerful printable mockup creator. You just select the device you want to use and then create the wireframe template. Right now there is less number of devices but there will be more in the later updates as it is mentioned on its GitHub page.
Closing thoughts
Printable Mockups is a simple and effective tool that you can use to create printable wireframe templates. No matter what you want to do with this, you can do that easily. I liked the simplicity of the tool and the fact that it is open source. You can easily run it locally as well on a VPS like DigitalOcean.