One Click Test is a free tool to test website design layout in one click. This tool is basically meant to check the visibility and how quickly can someone find certain elements on your website. Here it takes the web design layout as an image from you and creates two URLs. The first URL is meant to share with others and the second URL is where you see the results. You just share the URL with certain users and ask them to find a specific elements on the web page design. They will click on the element and if they find that, you can see that on the results page whose link you have. It basically creates heat maps like report for you that you can analyze.
Before publishing your website on the internet, you have to make sure that it is user-friendly. And being user-friendly doesn’t mean that all the elements should be clickable on the website. There are other parameters that you have to make sure are perfect. And some of those parameters is the visibility of the certain elements on the website and how the end-user perceives them. Also, you will have to make sure that the color of the website elements should be clearly visible to colorblind users. And you can ensure that using the handy online tool I have mentioned below.

Using this Free tool to Test Website Design Layout in One Click:
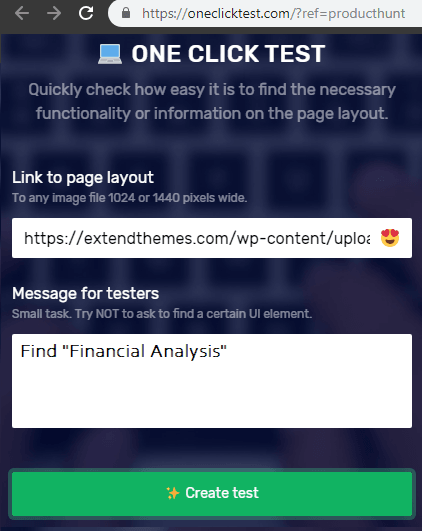
To use this online tool, you don’t have to create any account or something. Go to homepage of One Click Test and then enter the link to the website design. Basically, it takes the URL of the website design(image) having at least 1024 or 1440px width. And then you have to specify the name of the elements that you want other users to find in the design.

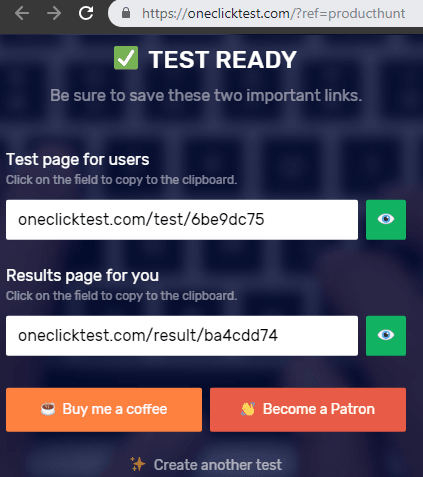
Now, when you submit the design and if it accepts that, you will get 2 URLs. On one page, it will show you the result. And the other link is used for sharing the design with the end users whom you want to test your website.

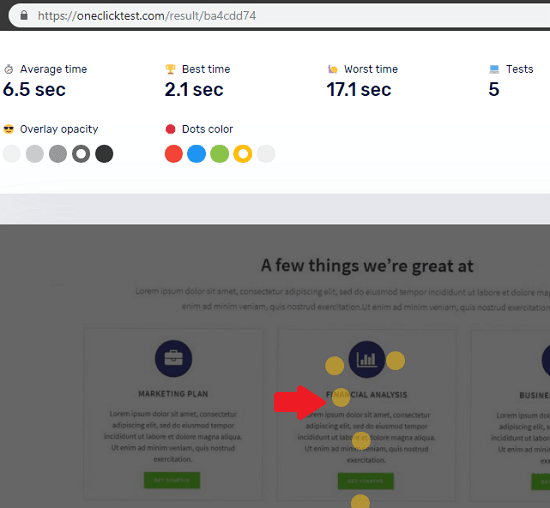
After users start taking the test, you will start receiving the results. It creates the heat maps like report that you can analyze. You can see the following screenshot to understand this. You can change the colors of the points and change the opacity. Not only this, but you can see the number of tests, best time, worst time, and average time.

That is how this website design layout tester works, You just need your website design layout in the form of an image and receive the report. I really liked the simplicity of the tool and way it presents you the report. And the user only have to click single time and it will record that. However, there is no option to export the results page. To save that, you can manually save the page as PDF in Chrome browser and then do whatever you like.
Final words
Website testing is an important aspect in website development. And the tool I have mentioned here is a very good one that you can use. I really liked the simplicity of this tool and you can use it anytime you want. All you need to do is obtain the layout of your website and then feed that to this tool to make link for the test.