Here’s a list of 5 website color changer extensions for Chrome which you can use to change the color of websites or website backgrounds to be more precise. Coloring schemes of most websites out there make sense. But when you see white font over brightly colored backgrounds, color changer would definitely come in handy. Following extensions will help you do just that, change colors so that the websites that you frequent are more enjoyable to read, and are more up to your taste.
Let’s dig in.
Color Change by Partido
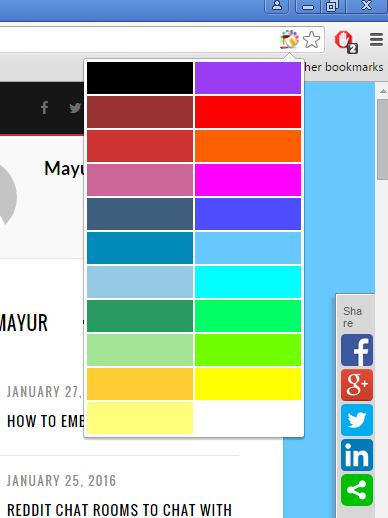
Color Change by Partido adds its icon to the Chromes address bar. Icon will appear on every website that you visit. Left click on the icon activates a drop down selection menu with over 20 different website background colors to choose from.
Colors are changed as soon as you mouse hover over them. This website color changer extension changes website background color and nothing more. There also aren’t any settings for tweaking colors, for example, which is a bit of a drawback if you ask me, but at least the extension is easy to use.
Stylebot
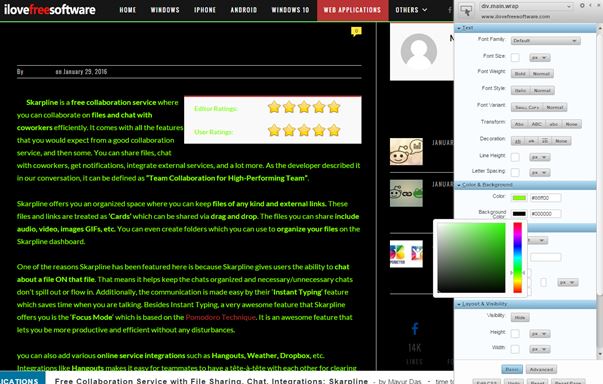
Stylebot is in a league of its own when it comes to changing website colors. With the help of this extension there isn’t an element of a website whose appearance cannot be manipulated. Similarly to Color Change by Partido, Stylebot can be accessed from the top right corner icon (it’s not in the address bar this time).
Left click activates a small menu with options for downloading previously made styles by other users of Stylebot or opening the Stylebot website color editor. With the editor, you’ll be able to left click on a website element, like the div tag that contains the article body, and then tweak pretty much everything, font type, color, size, background color, you name it. It’s not just background colors that can be changed, which is a big plus.
Get Stylebot.
Also, have a look at 4 CSS Gradient Creator Extensions For Google Chrome.
Stylish
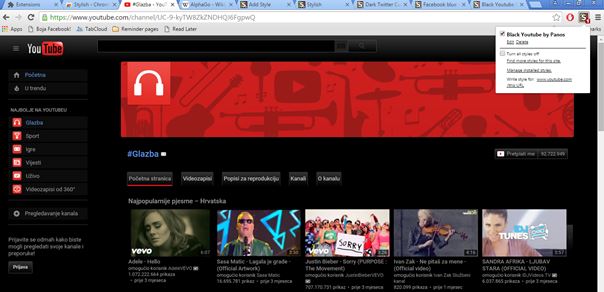
Stylish operates similarly to how Stylebot does. From the top right corner icon you can access an option called “Find styles for this website”. This option takes you to the UserStyles website where different color schemes are offered for all the more popular websites.
I found user submitted styles for YouTube, Twitter, Facebook, all the big ones, but there were no styles for ILoveFreeSoftware.com. In order for me to have a different style applied to ILoveFreeSoftware, I needed to create one myself. Now where Stylebot and Stylish differ is in the simplicity with which website specific styles can be created manually. Stylish requires that actual CSS code is written while Stylebot has that easy to use point and click editor. Still Stylish has a better selection of user submitted styles and can be used by more advanced users who want more control over their custom website colors.
Get Stylish.
BackgroundSkin
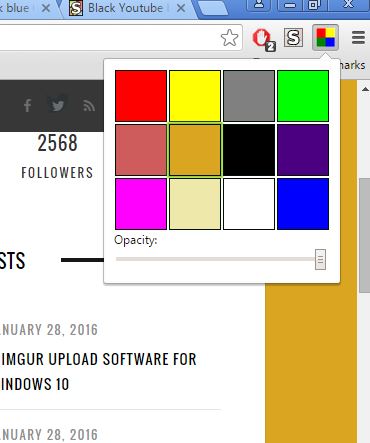
If Stylish and Stylebot scared you away with all the website color customizations that they offer, then you should have a look at BackgroundSkin. It’s more in line with website color changer extensions like Color Change by Partido, but again there are some differences between the two.
BackgroundSkin is again limited to changing only the website background colors, which means that colors of the website body might not be changed by this extension. Top right corner icon offers a selection of 12 colors, but there is also an opacity slider option at the bottom of the color manager that lets you tweak the opacity of the selected color. This increases the number of available colors quite a bit.
Get BackgroundSkin.
Also, have a look at 5 Free Color Picker Chrome Extensions.
Care your Eyes
Care your Eyes reveals another useful feature of website color changer extensions, to protect the eyes during the night. Seeing how most websites have white color schemes, they can stand out quite a bit while reading text at night.
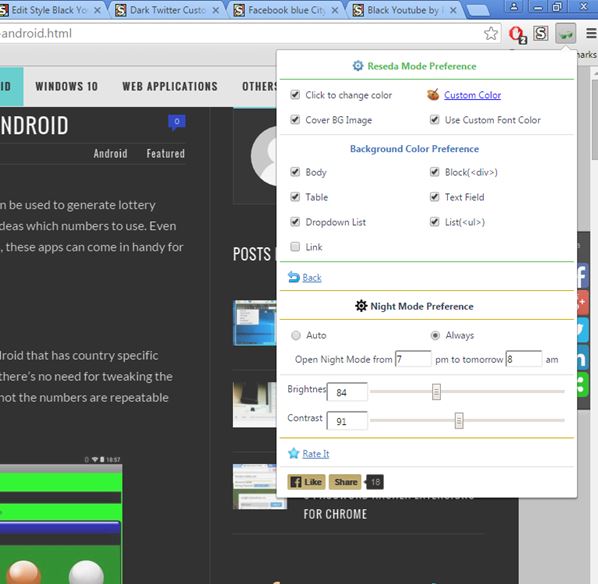
Care your Eyes by default has 2 color presets that can be used to change website colors, Reseda and Night. Reseda has lighter colors, grayish in fact, while Night is entirely black. Great thing about this extension is that color presets can be changed completely and you can also choose to which web page elements they are going to be applied (body, text fields, blocks, tablets, etc.). All the setup is done from the top right corner drop down menu.
Get Care your Eyes.
Conclusion
I have to say that out of all the website color changer extensions from the list above, the two that impressed me the most are StyleBot and Care your Eyes. With StyleBot there’s really nothing that you can’t change when it comes to color schemes of a particular website. Even though its advanced, it’s also very simple to use (everything’s edited graphically), which means that anyone can use it. Care your Eyes is even more simpler than StyleBot, although it has less options. As always, leave a comment down below and let me know what you think, which color changer extension you ended up using.