JSHint is a free online JavaScript error checker tool. It helps to find out various kinds of errors in JavaScript, like unused variables, undefined variables, syntax errors, input mistakes (semicolon is misplaced or required), etc. Apart from these errors, it can also show you certain warnings related to your JavaScript code. It can warn you about functions inside loops, debugging codes, unsafe line breaks, and more.
JavaScript is one of the popular programming language that is used for smartphones, web browsers, computers, and in other areas. For JavaScript developers, JSHint is quite a useful tool. With just a few mouse clicks, all the errors will be in front of you. Even more, it will show which error is present in which line of your JavaScript code.
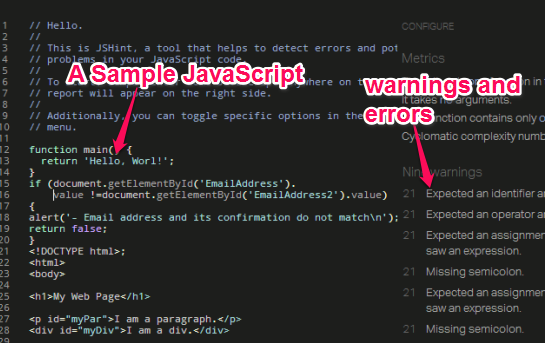
Screenshot above shows a sample JavaScript added by me and warnings and errors related to that JavaScript. It just takes a matter of seconds to find out where are the errors and what are the errors. Thus, it is one of the easy and handy tool to debug JavaScripts.
You would also like to check these 4 free online compilers and IDE reviewed by us.
How To Use This Free Web-Based JavaScript Error Checker Tool?
It is very easy to use tool. To work with this web-based JavaScript Error tool, you need to access its homepage. You can find the homepage link at the end of this review.
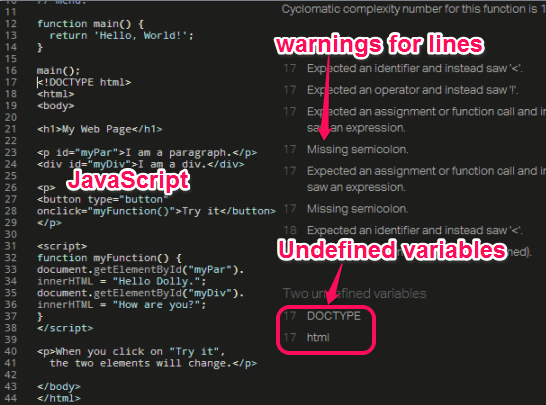
After accessing the homepage, you simply need to write your JavaScript code on the required place (at left side). Or else, just copy and paste your already saved JavaScript. As soon as you add your JavaScript, a list of warnings, errors, and undefined variables (which are not assigned any value) will be visible to you on right side. Line by line, all the errors will be visible to you, so it will be easy for you to quickly find out errors.
Another interesting part is that as soon as you will place mouse cursor on an error, that corresponding line will be highlighted in your JavaScript code. For a long JavaScript, this is a helpful feature.
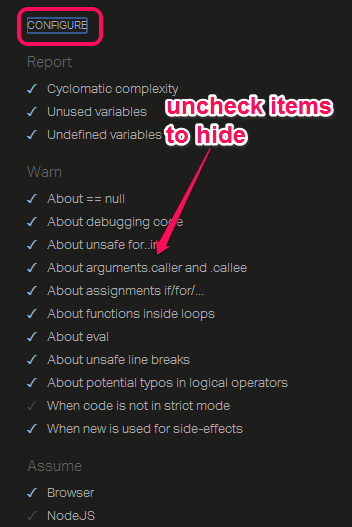
This is a straight-forward way to check errors in JavaScript for developers as well as novice users. Apart from checking the errors, you can also enable/disable options that you don’t want to view in results. For example, if you don’t want to see report of undefined variables or warning about “==null”, then you can hide such items from results.
For doing so, you need to click on CONFIGURE option available on top of its homepage. After this, you can uncheck items to hide from results.
Conclusion:
JSHint is an easy solution to quickly find errors in your JavaScript and debug those errors. As errors are indicated with line numbers, so it makes it more easy to find out errors.
Try JSHint free.
You might also be interested to try these 4 free IDE for JavaScript.