Here’s a list of 3 gradient generating addons for Firefox which you can use to generate gradients using your favorite web browser. Web developers use gradients all the time. If you happen to be a developer or just a person that’s doing some quick editing, then having an addon handy might prove to be useful when you need one. I decided to have a look at some of the gradient generator addons to help you choose the best one for you.
Let’s see what I found.
ColorZilla
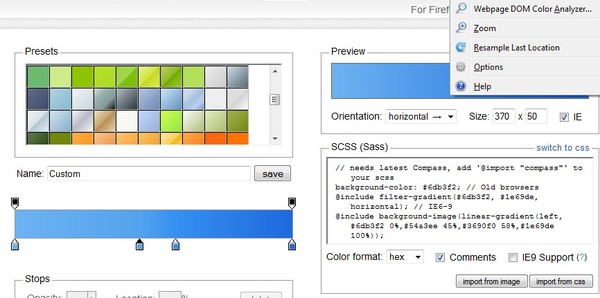
ColorZilla isn’t just a gradient generating addon for Firefox, it’s also a color picket, eyedropper and a pallet browser all rolled up in a single addon.
All the tools available in ColorZilla can be accessed from it’s top right corner icon. Left click on it and then select Gradient generator from the drop-down menu. It will open in a new tab, see image above. Addon comes with a selection of gradients that you can use, or you can create new ones using the gradient creator in the bottom left corner. Created gradients can be easily exported as CSS and used on websites right away.
Get ColorZilla.
Make sure to also have a look at 4 CSS Gradient Creator Extensions For Google Chrome.
Color Transform
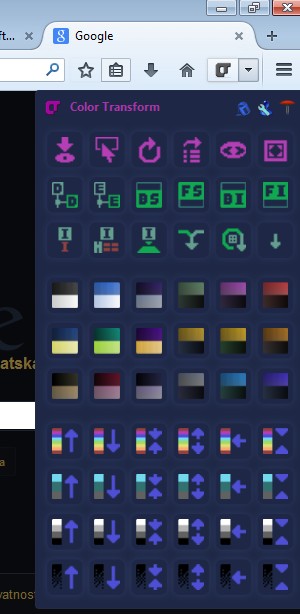
Color Transform generates gradients, but it generates them in a bit of a different way from ColorZilla. Color Transform will change the colors of websites that you visit to gradients, or any of the other colors that’s available from the Color Transform’s menu.
I mentioned in the introduction that creating color gradients can come in handy for a web developer. Well if you ever wanted to see how a color gradient would look like on a certain website, or how it would look like if just a different color would be applied to it, then this is the addon for you.
Get Color Transform.
Advanced Frame Designer
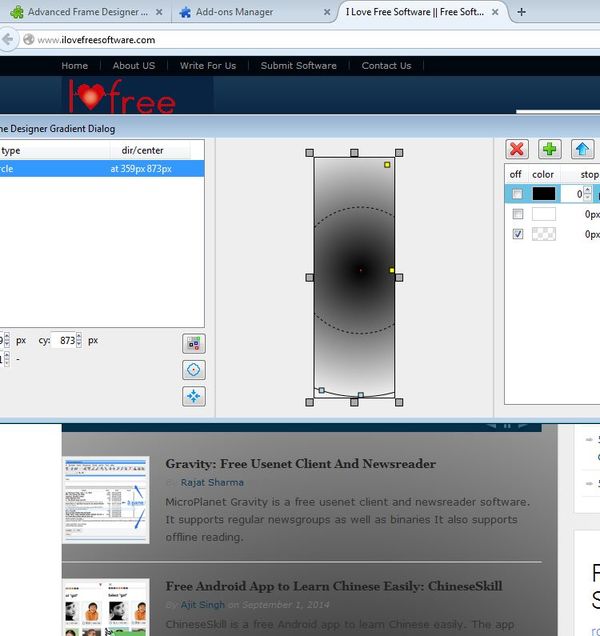
Advanced Frame Designer is a much more advanced version of Color Transform. What you basically get to do with Advanced Frame Designer is change backgrounds of website elements with different colors, including gradients.
Image above shows a part of ILoveFreeSoftware’s background changed to a radial gradient. Single color backgrounds are also available. To change the background color of a certain element on a website you first have to start Advanced Frame Designer, then select the element on the website (div, table, heading, etc), and then go over the settings and actually setup the effect.
Make sure to also have a look at 4 Color Picker Addons For Mozilla Firefox.
Conclusion
I like ColorZilla and Advanced Frame Designer. These two gradient generating addons each create gradients for their own purpose and they create it in just a few easy mouse clicks. With ColorZilla you get to create gradients which can then be easily used in websites that you’re working on (thanks to the CSS3 exporter). Advanced Frame Designer on the other hand will take existing websites and let you experiment with colors, to see how they would look like once that different colors are applied to the website in question. Colors available for experimentation include color gradients of course. These are all great apps, try them all and let me know what you think in comments down below.