Here is a list of 7 free online JavaScript editor websites. These websites let you check and edit your JavaScript code with ease and without downloading and installing anything on your machine. These websites are a good tool for developers to start working on their JavaScript codes from anywhere and on any system. Apart from checking and editing JavaScript code, you can also choose to save and share the code with others. A few of the websites also support collaboration features.
Let’s have a look at each of these websites one by one.
1. Js.do:

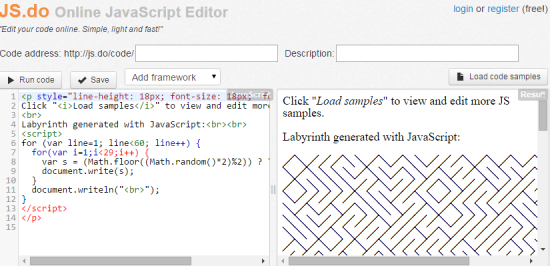
Js.do is the first free online JavaScript editor website in the list. The website has a two column layout where you have to enter the JavaScript code on the left side and the corresponding output is visible to you in right column. The website also lets you add framework like jQuery, Bootstrap, etc. There are options to Run Code, Save Update, and Save as new JavaScript. If you want to try out the website before proceeding with your own codes, then website also lets you choose from various sample JavaScript codes.
If you choose to register with the website, then Js.do also lets you store your codes for sharing with others. For the saved codes, the website provides you with unique URL which you can share with anyone you want. The other user(s) can then visit the URL and make changes to the code and update it. It is a good feature to work on some project together.
2. Rendera:

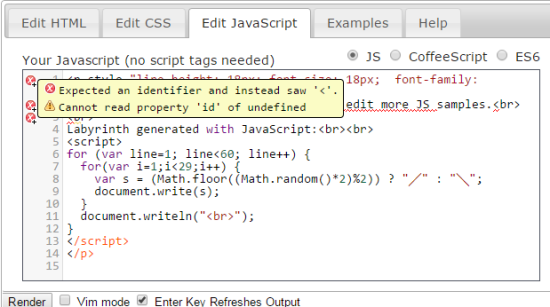
Rendera is a pretty impressive online JavaScript editor website. This website also has two column view, one for giving the input and other for seeing the output. Rendera comes with syntax highlighter as well as error highlighter. The website marks all the code lines having the error(s) with a cross mark. When you will hover your mouse over the mark, Rendera will show you what is the error and how you can fix it. You can also easily switch between JavaScript, CoffeeScript, and ES6. There are also various examples for you to browse and try out.
Besides editing JavaScript, you can also choose to edit HTML and CSS using Rendera.
3. JS Bin:

The third website in the list is JS Bin. At the top, there are 3 options: HTML, CSS, and JavaScript. You have to choose the JavaScript to select and enter the JavaScript editor. For the entered JavaScript code, the website highlights code syntax and shows total number of warnings and errors. Clicking on the number will show you individual warnings and errors. At the top right corner, there is a drop down menu which lets you switch between different scripts easily. Some of the scripts are: CoffeeScript, TypeScript, LiveScript, ClojureScript, etc.
The other options provided by JS Bin are Run with JS, Archive, Save Snapshot, Clone, Download, Save as template, etc.
4. JSHint:

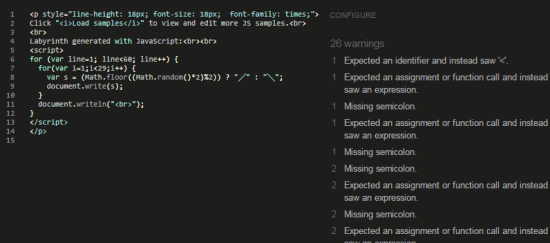
JSHint is the online JavaScript editor which looks pretty elegant and premium to use. The website is completely focused on JavaScript. You simply need to paste the code on the left hand side and JSHint shows the complete list of warnings and errors on the right side instantly. The unique thing is that when you will take the mouse over any error or warning, the website automatically highlights the line in which that particular error or warning exists. There’s only one option offered by JSHint called Configure. There are multiple options within it which you can choose to enable/disable as per your choice.
5. WriteCodeOnline:

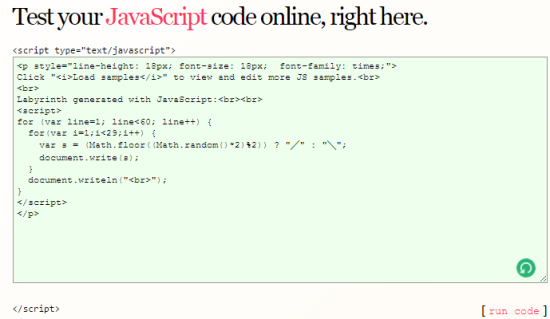
WriteCodeOnline is the website which provides you with a simple text box where you have to enter the JavaScript code. There are no other options except that of Run Code. Click on it when you want to run the code. Unfortunately, this online JavaScript editor lacks a syntax highlighter but it is good enough for a quick execution of the code. Apart from JavaScript, you can also use the website for PHP and URL encoder.
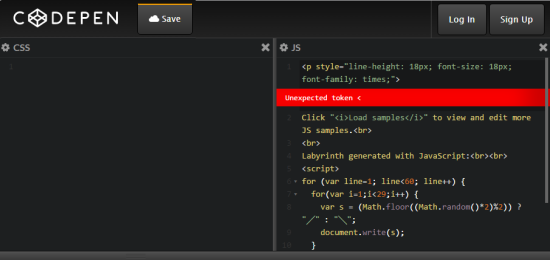
6. Codepen:

Codepen is the sixth online JavaScript code editor in the list. The main interface of the website consists of three column layout for HTML, CSS, and JavaScript. Codepen comes with syntax highlighter and error/warning indicator. If your code has any error or warning, then you will see an icon at bottom right corner. Clicking on the icon will highlight the error in the code with the Red-colored line. You can easily switch to CoffeeScript, LiveScript, and Traceur. You can also choose the latest version of jQuery, Angular, Zepto, Mootools, Prototype, Dojo, etc.
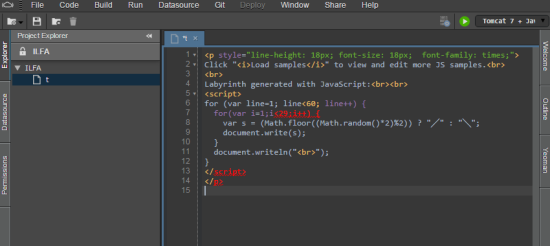
7. Codenvy:

Codenvy is the last website in the list, for editing JavaScript codes from your browser. It is the website which is more suitable for professionals as compared to casual or amateur coders. I am saying this because Codenvy focuses on projects. For working on any code, you need to create a new project first. After this, create a new file and then you can start entering the code. Codenvy has the syntax highlighter. While creating project, you can choose to make it public or private. For each project, you can set permissions as Read, Write, Build, Run, and Update. Apart from JavaScript, Codenvy supports lots of other programming languages as well.
These are the 7 free online JavaScript editors for you to check and edit your code. Check them out to see which one works for you the best.
You may also like: 11 Free JavaScript Tutorial for Beginners.