Dirty Markup is a free website to tidy up HTML, CSS, and JavaScript code. This website helps you arrange your HTML, CSS, and JavaScript code neatly and in order. You might have come across many code editors, but this website lets you arrange your code in a well-designed and customizable interface. Using “Dirty Markup”, you can make a clean markup from HTML, CSS, and JavaScript files. To get a tidied code, all you have to do is paste your code and click the “Clean” button. You can paste any part of obscure HTML, CSS, or JavaScript code and this application will arrange them in order and make them readable. It uses HTML Tidy, CSS Tidy, and JS Beautify to detect potential web accessibility errors and improves the layout and indent style of the resulting code markup.
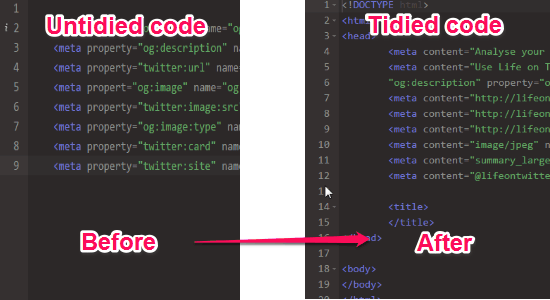
The following screenshot shows the uncleaned and cleaned HTML code.
Dirty Markup lets you specify a custom print margin, add line breaks, and set indentation manually. You can also change the theme of the interface either as “Dark” or “Light” for better visibility.
Note: This online tool is very useful for tidying up HTML code generated by Microsoft Word.
How to Use “Dirty Markup” to Tidy HTML, CSS, and JavaScript Code:
The website interface is pretty simple and doesn’t require any sign-up, which means you can simply go to the homepage and start using it.
Select code type to clean:
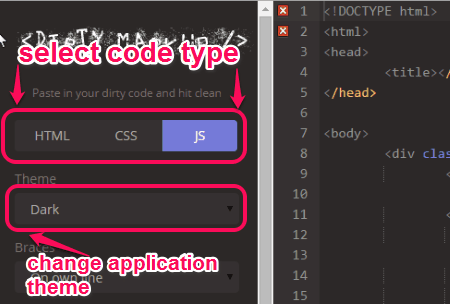
Dirty Markup comes with three code integrations and they are HTML, CSS, and JavaScript. Choose among the types and paste your raw code accordingly to tidy it. For better visibility, you can also change the interface theme as shown below. The following screenshot shows how to choose among code types.
Paste code to clean:
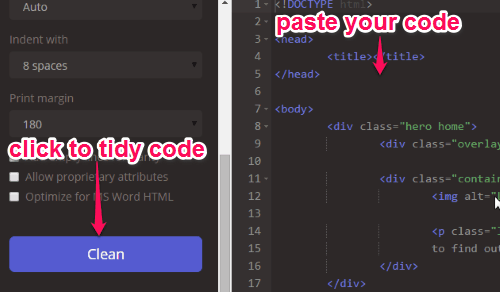
Simply open up the homepage and paste your own code (untidied code) to clean or arrange them in order. Before pressing the “Clean” button, you should specify the type of the code as either HTML, CSS, or JavaScript to get a better result or markup. The following screenshot shows how to paste the code and tidy them using “Dirty Markup”.
All the code tabs have different options than one another, which we will discuss below.
Use “HTML” tab with different options:
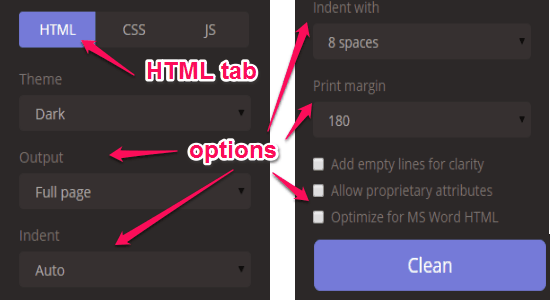
The “HTML” tab comes with various options like you can change output as “Full Page” and “Code Fragment”, set indentation, change the theme, and assign print margin manually. You can also add empty lines, allow proprietary attributes, and optimize the code for MS Word HTML. The following screenshot shows the various options of “HTML” tab.
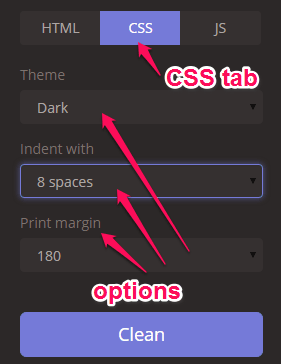
Use “CSS” tab with different options:
In “CSS” tab, you will only be able to change the theme, set indentation and print margin manually. But the process of pasting the code and cleaning them is similar to HTML tab. The following screenshot shows various options of “CSS” tab.
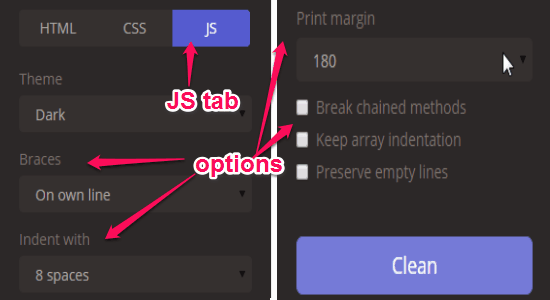
Use “JS” tab with different options:
In “JS” tab, you can assign braces types, set indentation, change the theme, and assign print margin manually. It also lets you do some advanced stuff such as break chained methods, keep array indentation, and preserve empty lines. The following screenshot shows different options of “JS” tab.
We have also reviewed Free Real-time HTML Editor Chrome App: HTML Fire, Free CSS, JavaScript, and HTML Editor: Adobe Edge Code, and Free Source Code Editor For C, Java, PHP, HTML, CSS And More.
My Final Verdict:
Dirty Markup is quite an outstanding website to tidy your raw HTML, CSS, and Javascript code with ease. No sign-up or registration is required. All you have to do is copy your code and paste it to the application by selecting respective code type. Personally, I like this website as it helps me to arrange my raw code in neat and clean order.
Try the website from the link here.