RocketCake is a free software to make responsive website, without any coding at all. This responsive website maker comes with a nice drag and drop interface that lets you design your webpage, and then you can directly publish your website to your web host, using built-in FTP uploader.
Now, there are already too many website making tools out there, but I am especially excited with RocketCake’s capability to make responsive websites. The main reason for that it shows you how your websites will look on different devices. So, it not only lets you make responsive websites, but it lets you test them as well. You can choose from different devices that are already configured in this freeware, or you can also add custom dimensions of any device, and see how your masterpiece will look on that. This makes it a true ‘what you see is what you get‘ (WYSIWYG) website builder.
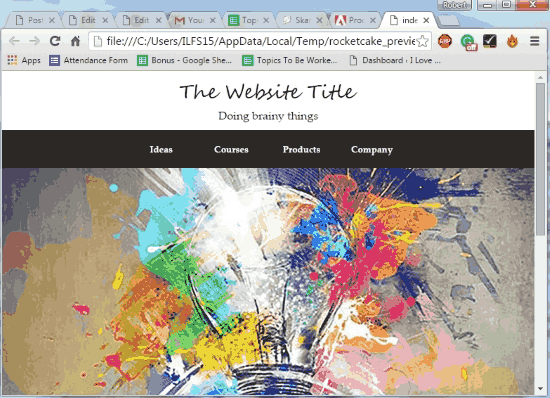
Here is a quick website I created with this:
What’s Special with RocketCake free Responsive Website Maker?
Here are the reasons that I believe make RocketCake is a ‘must have’ for website designers:
- The first and foremost reason why anyone would use this really awesome software is that it saves time by bypassing the coding part when making a website.
- The second reason is that you can edit the website according to how it appears in different devices. It is simply a ‘what you see is what you get‘ (WYSIWYG) service. This is really useful because in traditional website making process, you always have to revert back and forth to desktop and mobile view while coding so you don’t make a mistake.
- The third and most important reason is that this responsive website maker is completely free! So instead of investing in costly CSS styling software which requires you to do a considerable amount of work, download RocketCake and feel the difference!
- Additionally, you can watch a preview of your website directly from the user interface as well as preview it as on different devices by just adjusting a slider. The product also features a breakpoint editor that changes the way your website interacts on different devices. Clean generated HTML and CSS codes are also a plus.
How to Make Responsive Website without Coding?
Step 1: Start from a Blank Website (or, pick a template)
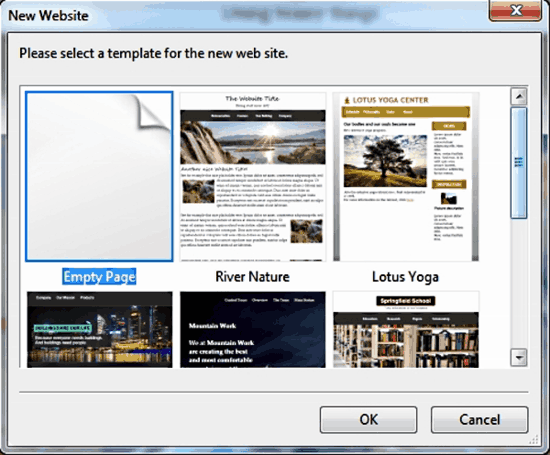
Using this free responsive website maker is really a piece of cake. All you have to do is select the elements you want in the webpage you are making and simply insert them by clicking them, till your webpage is done. To start making a new HTML website, you have to click ‘New’ shortcut on the menu ribbon on the interface. Following that, you will get the option to start with an empty project or you can edit an already made template according to your choice.
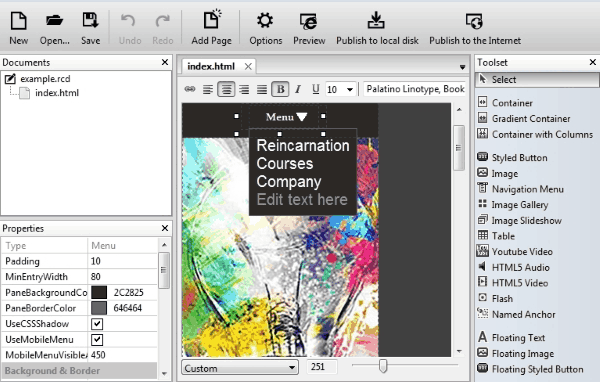
 Here, we will start making a website from scratch. After you have started off with the new page, you can start inserting the components from the toolset. Some of the important components that you can add from the toolset include:
Here, we will start making a website from scratch. After you have started off with the new page, you can start inserting the components from the toolset. Some of the important components that you can add from the toolset include:
- Containers: It is the most important element of RocketCake that is used to organize the webpage into sections. This is where you can enter text, images, videos etc.
- Navigation Menu: Add a navigation menu where you can select different locations of the website.
- Images: Insert a single image from your computer.
- Styled Buttons: Add stylish buttons you can add on your website.
- Named Anchor: A link that scrolls down or up to the part of the same page you have linked.
- Image Slideshow: Add a slideshow of images on your website.
- Image Gallery: A gallery window where you can select and view different images.
- Layout Container: A container that sets the layout for the objects you add in it.
- Flash: Add a flash animation/file.
- Java: Add a Java applet.
- WebForm: Insert webform elements such as check boxes and webform buttons.
- Language Codes: Add HTML, PHP, Java codes for people to view.
- Table: Add a table with desired number of rows and columns.
- Youtube Video: Embed a YouTube video on your website.
- HTML5 Audio: Select and embed an audio from your computer to your website.
- HTML5 Video: Select and embed a video from your computer to your website.
I made an HTML website from scratch by adding an empty container first to enter the title of the website. Then I added a navigation menu, then a featured picture of the website and finally typed in the front page content. You can edit attributes of the components in the properties windows at the bottom-left corner of the window to decide how the components function by changing the color, layout, alignment of the component as well as the content that they will display.

Step 2: See How Website Looks on Different Devices
You can test the website as they will look like on different devices. On the bottom most part of the user interface, you will find a drop down menu with display presets of different devices. These devices include Samsung Galaxy S series, LG Nexus series, Apple iPhone series, etc. You can also enter the display dimension manually by adjusting the slider on the left of the preset dropdown.

This is actually one of the most important feature of this software, as it lets you test that your website is truly responsive. Additionally, you can easily see that your website performs well in different popular devices.
Step 3: Preview And Publish The Website
You can check your progress of the web page you are making, by clicking ‘Preview‘ on the menu ribbon. This will open the website in your default web browser’s window. You can check out how the website actually functions and based on that you can make the necessary changes, if any. When you have completed your website, you can publish it to the internet directly by clicking ‘Publish to the Internet‘ button on the menu ribbon. You will be required to set an FTP information of your web host to publish your website. You can also Publish/Save it to your Desktop. This responsive website maker will save your website with necessary files so you can upload it on your desirable web host.

Other Features
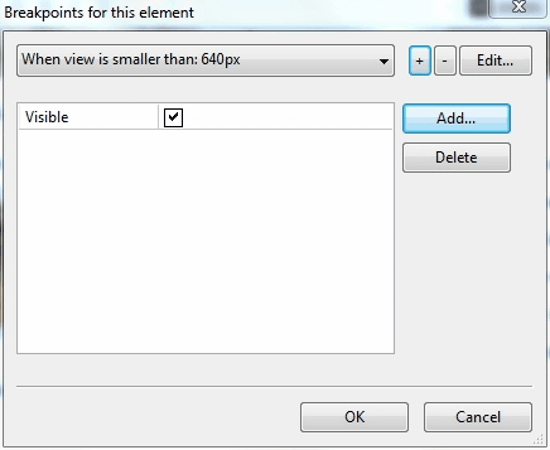
This website application also has a breakpoint editor which basically defines how a particular component will act on different devices. To add a breakpoint, right-click on the component and click ‘breakpoint editor’. After that, on the window, click the plus sign and add the dimension on which the component will function differently. Next, click on ‘Add’ to decide the constraint you want to change, like visibility, width, font size, etc.
Final Thoughts
I honestly feel that RocketCake is a hammer in the hands of a skilled web designer. This responsive website maker contains everything that one would need to make a simple, beautiful and a functional website. It’s inclusion of a breakpoint editor makes it even better when thinking of a responsive website. Though it doesn’t offer everything that a web designer would need to design a sophisticated and awesome website, but does offer enough that one can make a template that can be developed into a sophisticated and awesome website. I would definitely recommend you guys to try this one out.
What do you think about RocketCake? What would you use to design a responsive website? Let me know in the comments!
Get RocketCake Here.