Visual Studio Code is a free IDE from Microsoft. It is a lightweight Cross-platform IDE. Despite coming from Microsoft, it is actually Open Source. The best part of this free IDE is that you can use it to write code in any programming language of your choice. It supports 30+ programming languages like Java, PHP, C#, Go, Scala, C, C++, etc through extensions. It comes with built-in support for node.js, JavaScript, and TypeScript. It offers standard editing features like IntelliSense (smart code completion), syntax highlighting, code snippets, quick editing etc. You can also customize its interface with pre-defined themes such as Light, Dark, etc and downloadable themes extensions.
VS Code also comes with Git integration. It is quite a handy feature as you can manage your code commits, pull requests, etc from the IDE itself. It is definitely a very good free alternative to Microsoft Visual Studio.

Well, you can easily start coding with this powerful IDE as it supports a wide range of programming languages, provides quick editing features like IntelliSense, bracket matching, and debugging features. VS Code comes with an excellent support for modern web technologies like ASP.NET 5, node.js, jquery, gulp, etc so you can develop modern websites in no time using VS Code.
This free IDE is available for Windows, Mac, as well as Linux.
Let’s get started and see some of its features.
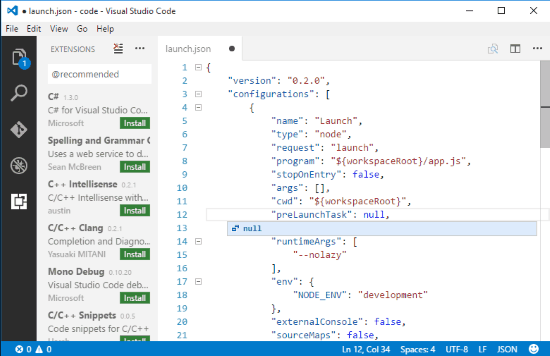
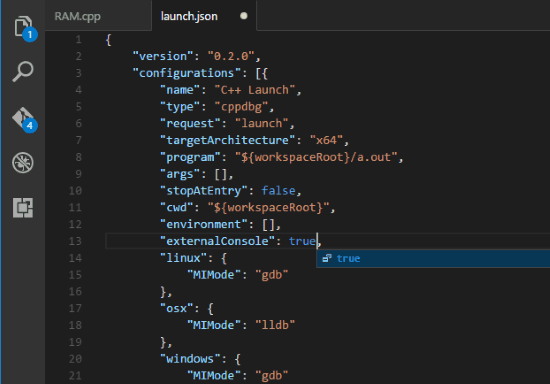
Configure debugging environment in VS Code:
In VS Code, for debugging/execute code in a programming language of your choice, you first need to download its debugging extension. You can download a debugging extension through View>>Extensions or by pressing Control + Shift + X. After you download a debugging extension of the programming language of your choice, you need to configure its launch.json file. For configuring launch.json file, click on Debugger button, which appears on left sidebar and then click on the settings button on top. It will then open launch.json file, which you can edit as per your requirements. If you need any help in launch configurations of a particular language, you can refer here. After successful installation and configuration of a debugging extension, you can type in your code and run it by pressing Control+F5.
Debugging features of VS Code:
Once you have successfully set up a debugging environment, you can start debugging and executing your code. VS Code offers following debugging features.
- Create breakpoints and function breakpoints.
- Inspect/Check data (Variable & expressions value)
- Apply several debug actions
- Continue/Pause (F5)
- Step Over (F10)
- Step Into (F11)
- Step Out (Shift+F11)
- Restart (Control+Shift+F5)
- Stop (Shift+F5)
- Run Mode (Control+F5)
Supported programming languages:
As I mentioned above, you can write code in any programming language of your choice through its debugging extension.
VS code supports extensions for following programming languages that you can download from its marketplace.
- Batch
- C
- C++
- JSON
- PHP
- F#
- JavaScript
- TypeScript
- PHP
- HTML
- CSS
- Groovy
- GO
- Scala
- Python
- Java
- Objective-C
- SQL
- XML
- VB
- Razor
- Powershell
- R
- Markdown
- Pascal
- Handlebars
- Coffee Script
- Sass
- Ruby
- Jade
- Ini
- CSS
- Dockerfile
- Lua
- Makefile
- Lua
- Swift
- Perl
- Clojure
- JSON
- Rust
I am sure more languages will be added down the line.
Editing features of VS Code:
VS Code comes with a nice and clean interface with quick editing features. Some of its editing features include syntax highlighting, IntelliSense, bracket matching, go to definition, etc. These editing features will assist you in quickly typing in your code while maintaining its readability.
It also supports customizable hotkeys for various tasks like editing, debugging, viewing extensions, closing/opening editors, etc. You can customize hotkeys from File>>Prefrences>>Keyboard Shortcuts.

Some more editing features that it includes are:
- Code Snippets
- Customizable Hotkeys
- Errors & Warnings
- Supports multiple cursors for fast editing.
- Supports multiple editors on a single window.
- Code-focused navigation & editing.
- Code folding for better readability.
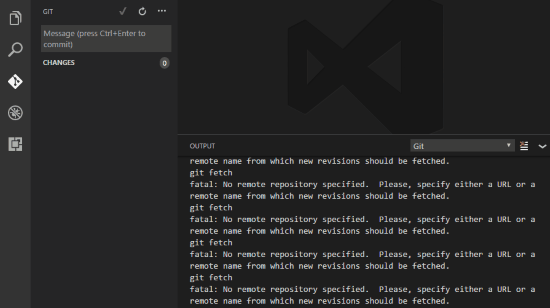
Git Support:
VS Code supports integration with Github. This is quite an excellent feature in managing code commits, pull requests, etc without leaving code editor. But for it, you need to install Git. After you have installed Git, restart VS Code and it will be automatically integrated with it.

Some of the operations that you can perform using Git support feature are:
- Publish current branch.
- Commit actions like staging and unstaging.
- Create & check out branches.
- Push, pull, and sync branch, that is connected to some remote repository and your checkout branch is connected with it.
- Merge conflicts.
- Git Output Window to show background running commands.
- Initialize a repository.
You can also integrate VS Code to Visual Studio Team Service.
Verdict:
You should definitely check out VS Code as it is simple, lightweight, and fast IDE that supports multiple programming languages for writing code. It also provides quick editing features that make typing in your code a really easy task while maintaining its readability. You can also integrate it to Git and maintain your workflow without ever leaving the IDE. It is also very extensible, and you can download plenty of debugging, features, and themes extension from its marketplace.
Even though there are are lot of free IDE, like Codeblocks, CodeLite and BlueJ, but VS Code is definitely better than a lot of them. I can definitely recommend it for newbie as well as expert programmers.
Get VS Code from here.