CanvasFlip is a free Chrome extension to edit live website without coding, export design as PNG, JPG. This extension can be used on any website to inspect various elements and lets you edit them. After selecting an element like button, text, background color, you just have to change certain parameters to change them. And the best part is it doesn’t require to change the HTML or CSS code to do the same. So if you don’t have the knowledge of CSS, then no worries; you will be able to edit a live website without that. Not only that, after you have edited a website, then you can export the final design as an image in PNG or JPG format. It can export the only part of the website or the entire web page as an image.
This extension is for the people who often make changes in their websites. And sometimes it bothers some people to explore the messy HTML and CSS code to edit the design. Even though, there are some CSS editor addons available, but eventually you will have to deal with the CSS code which is a bit complex. But CanvasFlip extension takes that pain away as with this you don’t have to touch the code. Just select the element on a website and it will automatically open the corresponding parameters that you can change easily. However, the extension is not for very heavy work, but you can use it more often to edit websites.

Key Features of CanvasFlip:
- Edit website without editing HTML, CSS code: The major advantage of CanvasFlip is that you don’t really have to deal with HTML & CSS for change design. Also, you don’t have to search the actual website code to find the code for the element you want to edit.
- Export individual assets: Another very good feature of this extension is that you can see the assets of the website. It has a separate section where it shows the website images and other data. You can choose anyone from it to export to your PC. So, the extension works as a website image downloader as well.
- Inspect HTML elements: Just like you use the developer tool of Chrome to inspect elements on a page, you can do the same with this extension. It comes with its own site inspector that you can use. To inspect an element, you just need to click on it and it will show you parameters like position, size, transform, etc.
- Change Color theme: CanvasFlip extension can grab all the colors used on a webpage. And later on, you can change them with other colors. It is useful if you want to change a canvas color, background color, etc.
- Change Text: It lets you change text on headings, buttons, and on other elements. You just have to click on the text you want to edit and type your own text. In addition to that you can also change other text properties like font, size, position, formatting (italic, bold), etc.
- Real-time Changes: A very good thing about CanvasFlip is that it reflects the changes you make in real-time. For example, if you are changing color, text on a button, then as soon as you select a color for the button, it will immediately get applied to it. You will not have to wait or press enter key to see the changes.
How to Edit Live Website without Coding, Export Design as PNG, JPG?
CanvasFlip makes it very easy to edit live website without coding. There is no prior registration or any other limitations in it. After installing it, you can start using it on any website. It has already defined the major parameters on its interface according to the category. They are parameters like font, border, alignment, position, size, opacity, color, background color, shadow, and some others. You just have to change their values using sliders and by entering them manually.
To see the whole process how CanvasFlip can edit live website, go through these steps. I assume you have already installed CanvasFlip in your Chrome.
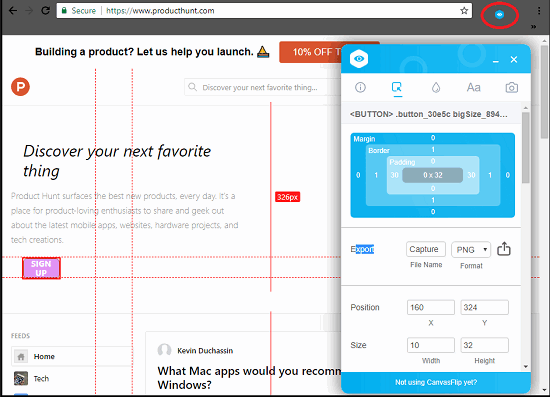
Step 1: Open website that you want to edit and after the website has loaded fully, invoke the extension. After that side pane will appear with certain parameters in it. After invoking the extension, you can also hover over any element on a website to see its size information.

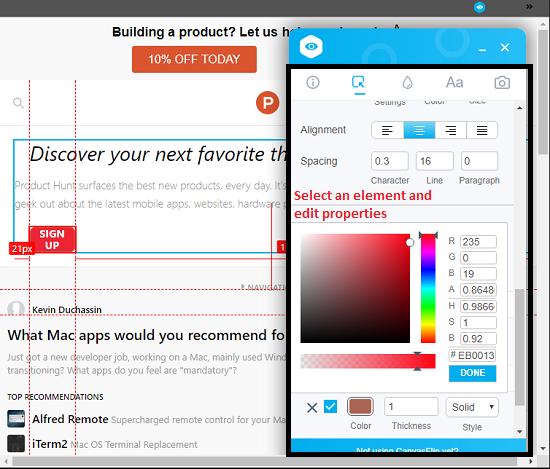
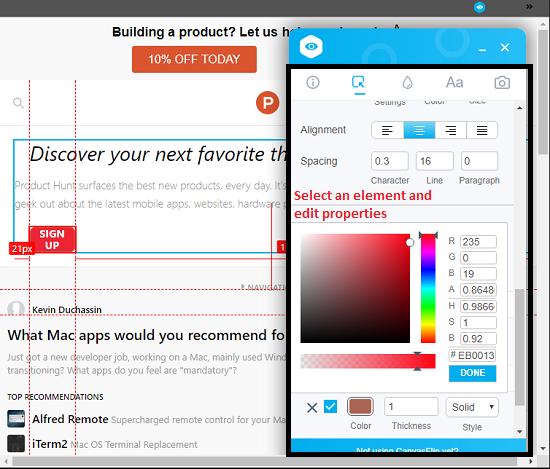
Step 2: Next, select an element by simply clicking on it and then start changing the corresponding values. Suppose, you select a button from the website, then you can change its color, shape, text color, text decoration, etc.

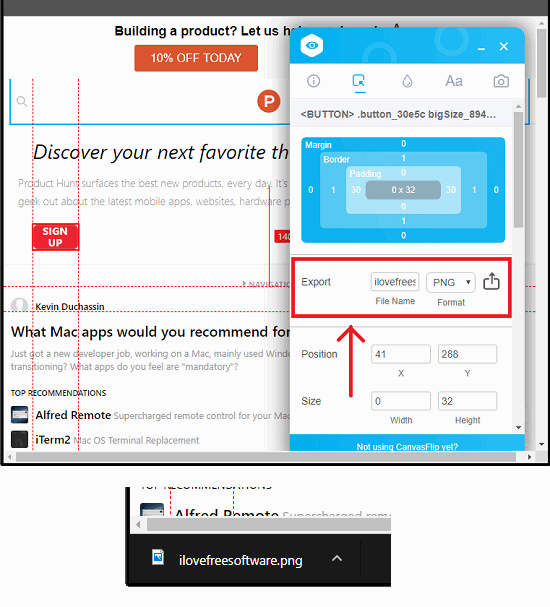
Step 3: Similarly, you can move to the next element and then edit its properties. After that, it’s time to export the design you have edited to an image. Find the export section on the interface of the CanvasFlip and then export your design as a PNG or JPG image. Also, you can choose a file name and the image extension PNG or JPG.

That’ it folks!
In this way, you can easily edit live website without coding, export design as PNG, JPG. And CanvasFlip is one of the best solution to do that.
Final Thoughts
I don’t really like to deal with HTML and CSS things while making changes in a website. So, I was looking for a solution to do the same without coding. And then I came across this CanvasFlip (thanks to ProductHunt). Now I am happy and even love to edit website to customize the existing design and visualize the final one. If you also like to design websites, and don’t want to deal with coding, then try CanvasFlip extension along with this handy article to help you out.