SAUL is a free online drag and drop website creator with free code export. It allows you to create web pages for your website with the help of its online version. You can use simple drag and drop operations and then create a web page of your choice. You can create a web page by dragging and dropping components like images, containers, form elements, etc. When you are done with the web page creation, you can export the corresponding code in a ZIP file. And while exporting, it allows you to export the current page or the whole project. It lets you either start from a blank page or you can even use one of pre ready templates to start creating the webpage.
Using SAUL to create a website is very simple. But you should have some knowledge of HTML, CSS, and Bootstrap before start using it. For the correct placement of content and HTML elements, you will have to make some changes in the code as well. You can easily switch between the different pages of the website and even create new ones easily. While adding the content on the page, you can change the formatting and alignment of the text and other components like images, form controls, containers, divs, etc.

How to use this Free Online Drag and Drop website Creator: SAUL?
Currently the developers of this online tool are using an invite link to use the tool for free. To sign up, simply specify your email and name on the website and get an invite link instantly. After verifying the invitation, it will send you registration page URL where you can sign up for this tool and then log in to your account.
When the account has created, you can follow these simple steps.
Step 1: On the main page of the websites you will see the different templates already that you can use. Or, you can either start from scratch as well. Just specify the name of the project and get started.
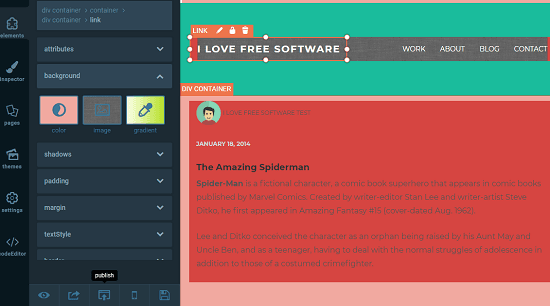
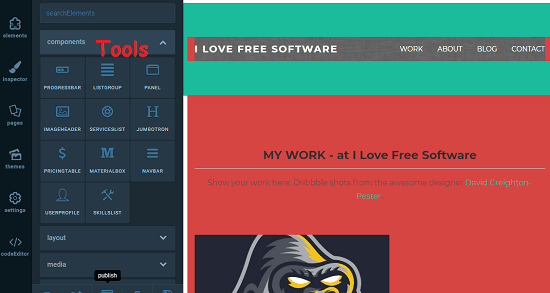
Step 2: After creating a project, open it in the editor of this tool. On the editor of SAUL, you can see the different HTML elements and other control on the left side. And on the right side, it shows the page which is being created.

Step 3: To add an HTML component, simply select it from the toolbox and then drop it on the page. You can add as many components as you want and then add their respective attributes. Attributes are necessary as they help you make a responsive website. And for that, you should have some knowledge of CSS and Bootstrap.
Step 4: Apart from creating and dragging-dropping the components, you can change their basic parameters as well. This tool explicitly allows you to change the margin, padding, theme, layout, and some others.

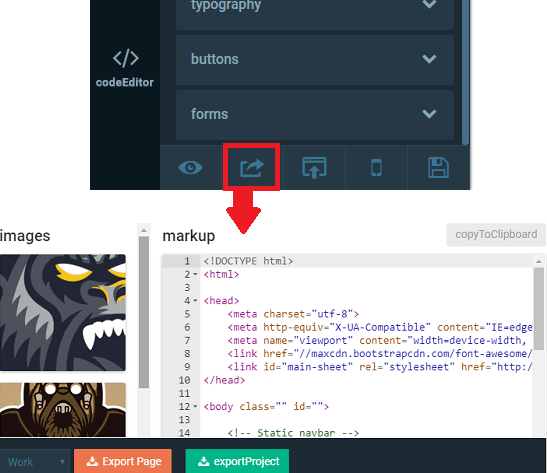
Step 5: When you are all done, you can simply export the project to your PC. And for that, you can use the Export option which is at the bottom toolbar. Before exporting, you can inspect the preview of the final website as well. And that too on different devices.

These steps will enough to make you understand how you can use this free tool, SAUl to create your website. And you just have to use the drag and drop approach to build your own website. However, you will need to have some knowledge of web development to use this tool.
Closing words
If you are looking for a free website builder to create a website by drag and drop, then try SAUL. It saves a lot of time by simplifying web development through drag and drop operations. While creating a website through this tool, a very little code editing is required. And what I liked the best about this is that you can easily export all the code on your PC in one click.