This tutorial explains how to add GIF preview to embedded YouTube videos on your website. Here I will talk about a simple service, Vuebit that offers a JavaScript library that you can use on your website to automatically add GIF preview to embedded YouTube videos. You can add the animated GIF preview to all the videos or the specific ones on a web page easily. This website gives you a simple code that you have to add on your website to add the animated GIF preview to the embedded YouTube videos. However, in the free plan of the service there is limitation. In the free plan, only 1000 views are provided monthly.
Normally, if you embed a YouTube video on your websites then it will appear as a static thumbnail. But this service here, Vuebit lets you embed a video on a websites and it will have animated thumbnail. And for doing that, you just have to add single line of code on the web page of your websites. And luckily, if your website is running on WordPress then it offers a plugin too to make your life easier.

How to Add GIF Preview to Embedded YouTube Videos on your Website?
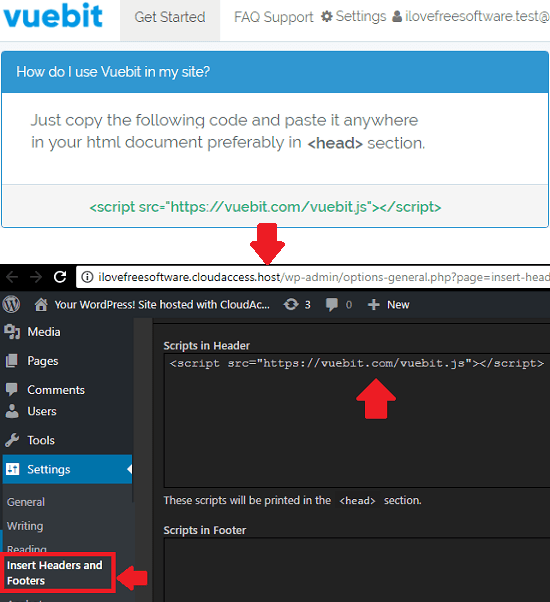
Vuebit is simple and a very straightforward service. You don’t need to have a specific knowledge of HTML CSS to get started with it. You can simply sign up for Vuebit and then get the code that it gives. Also, during the registration process, it will ask you to enter the domain name of your websites. After that, get the code and simply put it in the head section of your websites. And if you are running your websites on WordPress then you can use the Header and Footer Inserter plugin or its Vuebit’s official plugin to do the same. See this screenshot.

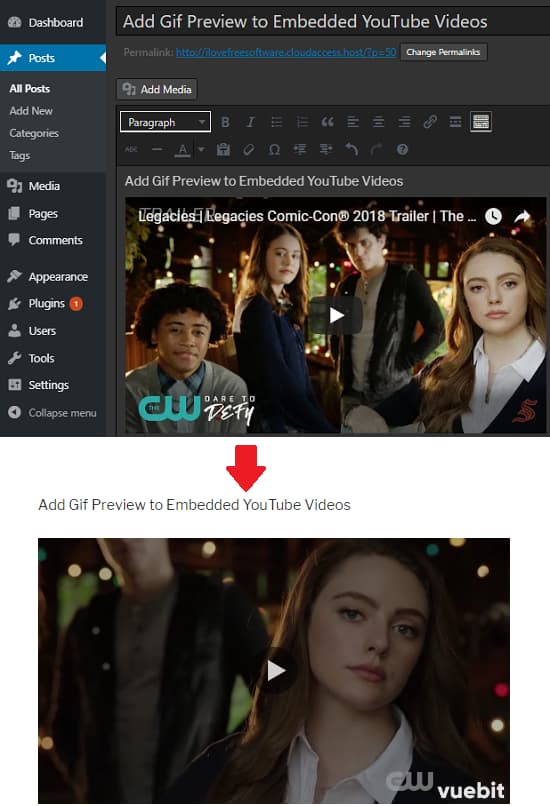
After adding the code, you can embed the video normally like you do. On WordPress, just paste the YouTube link in the post directly. And on a static website, you will have to use the iframe tag. And if you want to exclude some of the videos on a web page from having animated thumbnail preview, then just add the ” data-no-vuebit=”true” ” attribute in the iframe tag. Simple as that. After embedding videos, simply publish your page and it should start showing the animated thumbnails.

This way, you can use this free tool to add GIF preview to embedded YouTube videos on your website. And you can very easily do that. All you have to do is just put a single line of code on your websites. However, the limit in the free version is very less if you have a lot of visitors on your website. In that case, you will have to upgrade to any premium plan if needed.
Final thoughts
Vuebit is a very nice service that you can use to add GIF preview to embedded YouTube videos on your websites. And the best part is that you can do that quickly in a few seconds. You just need to add a single line of code and then just embed the video on your website like you add normally. Those videos will have an animated GIF preview instead of the old static thumbnail. You can see the GIF that I have added in the beginning of this post.