In this post, I will talk about how to edit CSS in Chrome Developer Tools and share CSS changes with others. StyleURL is a free Chrome extension that automatically detects CSS changes you make in Chrome DevTools. It keeps listing the CSS changes and when you are done, you can simply download them all as a .css file. If you want to save the CSS code as GitHub Gist, then you can do that as this extension can do that in a couple of clicks. And not only that, but you can share the CSS changes with others with a URL that it can generate for you. However, for that you will have to sign in via your GitHub account.
StyleURL is a very nice tool for web designers and web developers to collaborate then on CSS changes made on websites with ease. The Chrome extension automatically starts logging as you make any edits in the CSS code of a website. After that, you can either download the CSS code directly, export to GitHub or you can even share that with a URL. URL that you share using this extension also shows the before-after changes you made on the website.

How to Edit CSS in Chrome Developer Tools, Share CSS Changes with Others?
StyleURL is a very simple Chrome extension and does what it says. Just install it and forget it. It will automatically show up when you make any changes in CSS code of a websites through Chrome DevTools. After that, it helps you download those changes or share them via URL. The following steps will guide you how to do that.
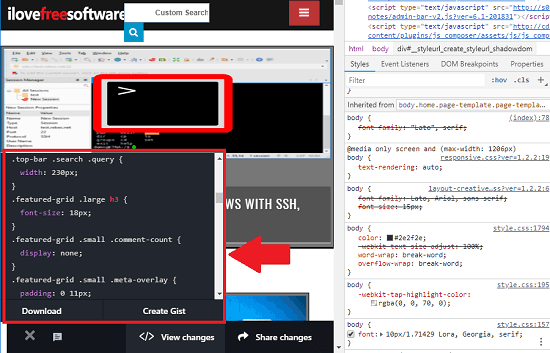
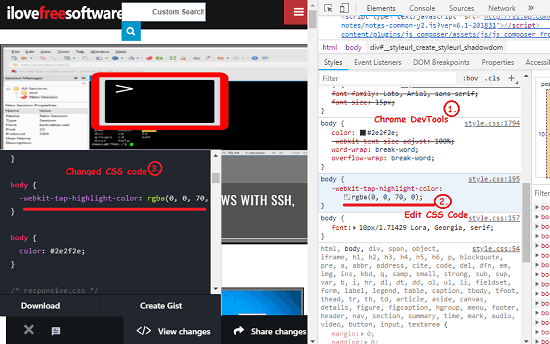
Step 1: Install StyleURL from Chrome Store and then start editing the CSS code on any website. Use the Chrome’s built-in DevTools to edit the CSS and code and as you start editing the code, you will see its interface will automatically open up. And it will start logging the CSS changes that you are currently making.

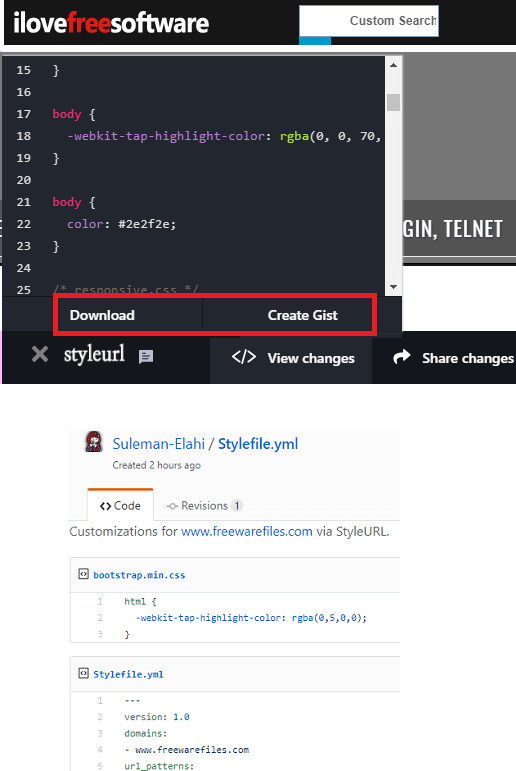
Step 2: After when you have made edits in the CSS code, you can download that. Use the Download option from the interface of StyleURL. Also, you can export this code as a GitHub Gist too. And for that, you will just have to verify StyleURL without GitHub account.

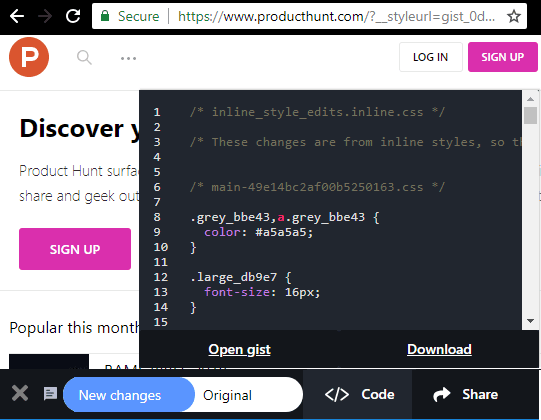
Step 3: If you are working with other developers or designers, then you can share the changes that you have made with them. Use the Share option from the interface of the extension and then it will create a link for you. You can share that link with anyone and then let them review the changes.

In this way, this simple Chrome extension works to help you edit CSS code in Chrome DevTools and export changes. And sharing CSS changes with others is what I found very useful. If you often lose track of the code that you edit on a website using DevTools, then this is a really nice tool for you.
FInal thoughts
StyleURL is a very powerful and a very nice Chrome extension. You can easily edit the CSS code on any website and it will automatically keep track of that. Also, you can directly download all the changes you have made as .css file. And if you want to share those changes with anyone then you can easily do that. The above post will show you how.