In this article, you will read about how to create animated WEBP using a free website. EZGIF.COM is the website that can help you to make animated WebP. The site supports multiple file formats such as PNG, JPG, GIF, WEBP, etc. You can upload multiple images with different file formats. The file size of each image should be 5 MB maximum and 100 MB total. Thereafter, you can start making the animated WebP.
The site lets you customize the output of animated WebP as well. It automatically resizes the image, lets you add delay time manually. Also, you can set loop count, effects like crossfade frames. The site lets you adjust the quality of the output by using the slider.
Since WEBP file format is very newer, you might need to convert it to another format. For that, you can use online file converters, e.g., convert WEBP to JPG or other file formats.

Online Create Animated WEBP with This Free Website
The very first thing you can do is visit the website called EZGIF.COM. There you will see a section titled Animated WEBP Maker.
To make an animated WEBP, you can simply upload images from your computer. The site supports multiple formats such as PNG, JPG, WEBP, GIF, etc. So, you can select images with different formats and upload in bulk. In this way, you can drop up to 2000 files. Also, you can upload the Zip file of images.
The size of the image you upload can be 5 MB for each file. You have to make sure that the total size of all the uploaded images should be 100 MB. Also, the images should be equal in size.
Once you upload multiple images, it shows the total number of the uploaded file. Thereafter, you can click on the Upload button.

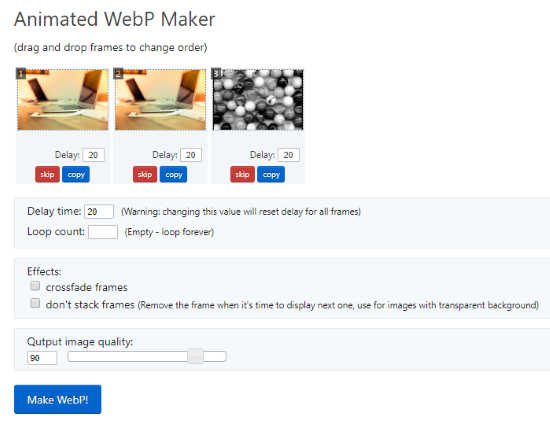
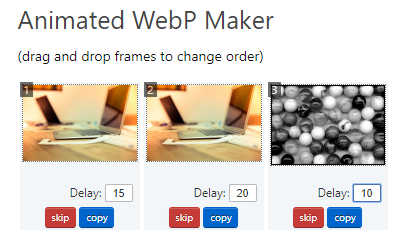
After adding all the images, you can change the image order by drag and drop them. Not just this, you can manually set the delay time of each image. As you can in the image above, I have set delay time manually for each image. You can skip the image or copy to create a similar image.
In case, you find any image not equal in size then you don’t need to worry about it. Because the site does it all. It automatically crops and resizes all the images to the smallest image. If you don’t want to resize the images then you may ignore it.

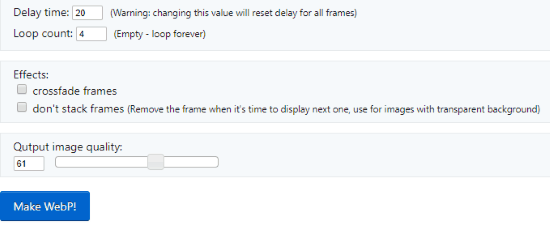
Since you’re creating animated Webp so it is necessary to set loop time. You can set delay time for frames and loop count. Besides that, you can add effects like crossfade frames. Also, you can set the output quality by using the slider. And then you can hit the Make WebP button. Thereafter, you can download the animated WebP created by this site.
In brief
You might have created a lot of GIFs. But Webp is better than GIF format. The newly WebP format supports more colors, good compression, and alpha transparency. To make an animated Webp, I found this free website where you can easily create an animated WebP by adding images with multiple formats.