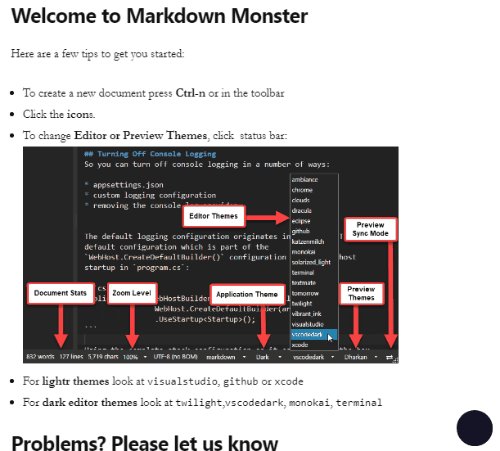
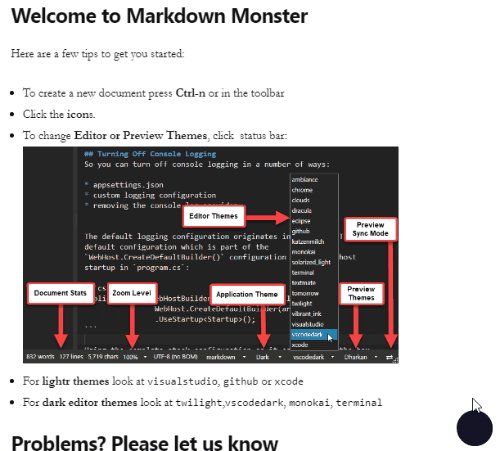
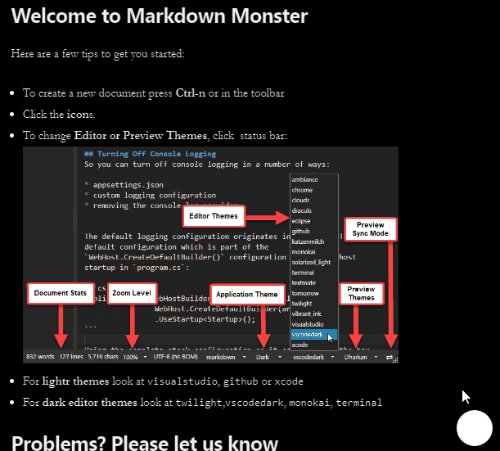
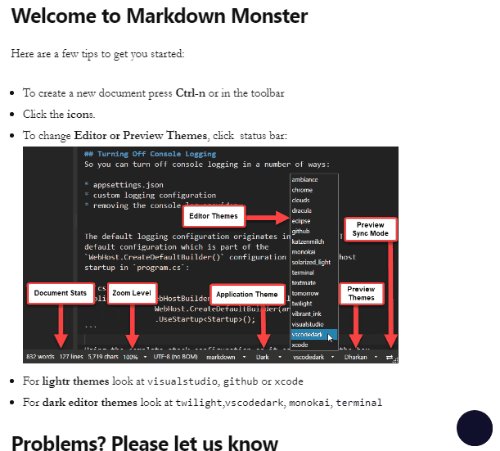
Darkmode.js is a tiny script that you can use to quickly add dark mode to your website. It adds a small widget at bottom right side of your website and users on your site can use that to quickly toggle dark mode. In just one click, the dark mode can be enabled or disabled. You can either add a widget on the site or you can use programmatically if you have knowledge of web development. All you have to do is add a simple script in HTML code of your site page and then you are done. The behavior of this dark modewidgert can be seen in the GIF below.
Dark mode is kind of in fashion these days. Popular services out there are implementing dark mode due to high user demand. Also, operating systems and some other apps are offering night mode as well. If you want to add an option on your site to enable dark mode in one click then this script will be very useful to you. You just have to add a few lines of code on your site and then it will start working. However, this script doesn’t support WordPress site fully. You will not be able to use this on certain WordPress themes but I hope it will be fixed.

How to Add Dark Mode to Your Website?
There is no core technical knowledge is required in order to use the Darmode.js. Although, if you know Node.js or have advanced web development knowledge then you can tweak the script and customize it as well. This is open source and you can find it on GitHub. You can also find more technical details about this script on GitHub and you can also learn how it works.
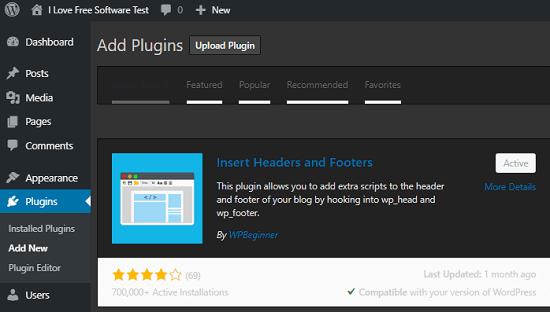
For me, it worked on Twenty Nineteen theme of WordPress. You can use it on static sites easily but since I only have a WordPress site so, I will show you how to use it there. You will need a WordPress plugin to add this script. So, install “Insert Headers and Footers” plugin and then activate it.

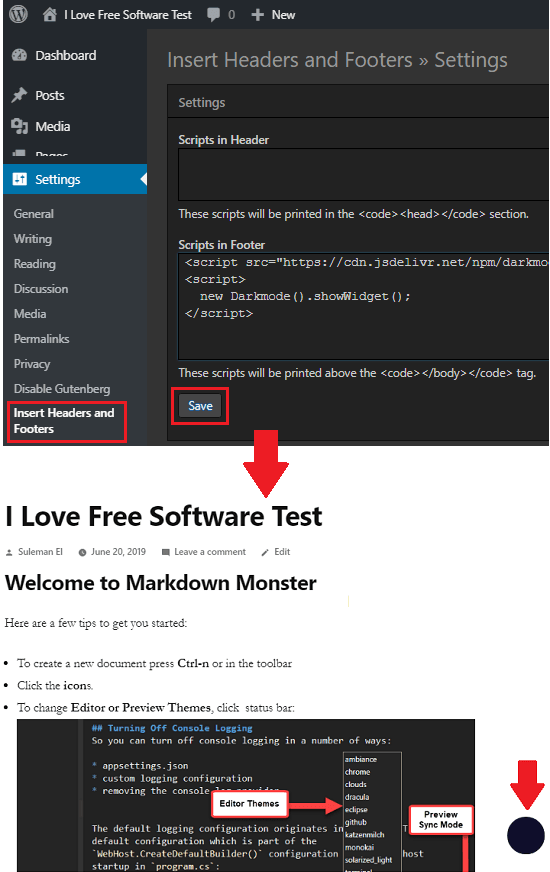
Next, you go to the plugin settings from the WordPress’ settings section and then add the following code. You have to add this code in the footer and then save changes. As you do that, you will starts seeing a toggle button on every page of your site at the bottom right side. Users on your site can use that to tweak night mode. The actual behavior can be seen in the GIF I have added in the beginning.
<script src="https://cdn.jsdelivr.net/npm/darkmode-js@1.3.4/lib/darkmode-js.min.js"></script>
<script>
new Darkmode().showWidget();
</script>
This is one of the easiest and effective ways to add night mode or dark mode on your site. Just a few lines are all you need to add on site and you are done. If you want to use it on WordPress site then you will have to first check its compatibility with the themes.
Final thoughts
Darkmode.js is a very nice tool which you can use to quickly add dark mode on your site with ease. Even if you don’t have any knowledge of HTML/javaScript, you will be able to use it easily. So, if you want to add button to quickly toggle dark mode like Twitter, YouTube, etc this post will be helpful.